diff --git a/.github/workflows/create-caches.yml b/.github/workflows/create-caches.yml
index 951718af1b..e21286a407 100644
--- a/.github/workflows/create-caches.yml
+++ b/.github/workflows/create-caches.yml
@@ -13,10 +13,10 @@ jobs:
id: vars
run: |
if [ "$RUNNER_OS" = "macOS" ]; then
- echo "::set-output name=ENV_FILE::environment-mac.yaml"
+ echo "::set-output name=ENV_FILE::environment-mac.yml"
echo "::set-output name=PYTHON_BIN::/usr/local/miniconda/envs/ldm/bin/python"
elif [ "$RUNNER_OS" = "Linux" ]; then
- echo "::set-output name=ENV_FILE::environment.yaml"
+ echo "::set-output name=ENV_FILE::environment.yml"
echo "::set-output name=PYTHON_BIN::/usr/share/miniconda/envs/ldm/bin/python"
fi
- name: Checkout sources
diff --git a/.github/workflows/test-dream-conda.yml b/.github/workflows/test-dream-conda.yml
index 6c51ebe718..b426275b26 100644
--- a/.github/workflows/test-dream-conda.yml
+++ b/.github/workflows/test-dream-conda.yml
@@ -19,10 +19,10 @@ jobs:
run: |
# Note, can't "activate" via github action; specifying the env's python has the same effect
if [ "$RUNNER_OS" = "macOS" ]; then
- echo "::set-output name=ENV_FILE::environment-mac.yaml"
+ echo "::set-output name=ENV_FILE::environment-mac.yml"
echo "::set-output name=PYTHON_BIN::/usr/local/miniconda/envs/ldm/bin/python"
elif [ "$RUNNER_OS" = "Linux" ]; then
- echo "::set-output name=ENV_FILE::environment.yaml"
+ echo "::set-output name=ENV_FILE::environment.yml"
echo "::set-output name=PYTHON_BIN::/usr/share/miniconda/envs/ldm/bin/python"
fi
- name: Checkout sources
diff --git a/README.md b/README.md
index 6300b1beb7..2c962dba8d 100644
--- a/README.md
+++ b/README.md
@@ -2,6 +2,15 @@
# InvokeAI: A Stable Diffusion Toolkit
+_Note: This fork is rapidly evolving. Please use the
+[Issues](https://github.com/invoke-ai/InvokeAI/issues) tab to
+report bugs and make feature requests. Be sure to use the provided
+templates. They will help aid diagnose issues faster._
+
+_This repository was formally known as lstein/stable-diffusion_
+
+# **Table of Contents**
+

[![discord badge]][discord link]
@@ -19,7 +28,7 @@
[discord badge]: https://flat.badgen.net/discord/members/htRgbc7e?icon=discord
[discord link]: https://discord.gg/ZmtBAhwWhy
[github forks badge]: https://flat.badgen.net/github/forks/invoke-ai/InvokeAI?icon=github
-[github forks link]: https://useful-forks.github.io/?repo=lstein%2Fstable-diffusion
+[github forks link]: https://useful-forks.github.io/?repo=invoke-ai%2FInvokeAI
[github open issues badge]: https://flat.badgen.net/github/open-issues/invoke-ai/InvokeAI?icon=github
[github open issues link]: https://github.com/invoke-ai/InvokeAI/issues?q=is%3Aissue+is%3Aopen
[github open prs badge]: https://flat.badgen.net/github/open-prs/invoke-ai/InvokeAI?icon=github
diff --git a/backend/server.py b/backend/server.py
index b5a04a6e9b..408fcf0f4c 100644
--- a/backend/server.py
+++ b/backend/server.py
@@ -103,6 +103,8 @@ socketio = SocketIO(
engineio_logger=engineio_logger,
max_http_buffer_size=max_http_buffer_size,
cors_allowed_origins=cors_allowed_origins,
+ ping_interval=(50, 50),
+ ping_timeout=60,
)
@@ -186,17 +188,50 @@ def handle_request_capabilities():
socketio.emit("systemConfig", config)
-@socketio.on("requestAllImages")
-def handle_request_all_images():
- print(f">> All images requested")
- paths = list(filter(os.path.isfile, glob.glob(result_path + "*.png")))
- paths.sort(key=lambda x: os.path.getmtime(x))
+@socketio.on("requestImages")
+def handle_request_images(page=1, offset=0, last_mtime=None):
+ chunk_size = 50
+
+ if last_mtime:
+ print(f">> Latest images requested")
+ else:
+ print(
+ f">> Page {page} of images requested (page size {chunk_size} offset {offset})"
+ )
+
+ paths = glob.glob(os.path.join(result_path, "*.png"))
+ sorted_paths = sorted(paths, key=lambda x: os.path.getmtime(x), reverse=True)
+
+ if last_mtime:
+ image_paths = filter(lambda x: os.path.getmtime(x) > last_mtime, sorted_paths)
+ else:
+
+ image_paths = sorted_paths[
+ slice(chunk_size * (page - 1) + offset, chunk_size * page + offset)
+ ]
+ page = page + 1
+
image_array = []
- for path in paths:
+
+ for path in image_paths:
metadata = retrieve_metadata(path)
- image_array.append({"url": path, "metadata": metadata["sd-metadata"]})
- socketio.emit("galleryImages", {"images": image_array})
- eventlet.sleep(0)
+ image_array.append(
+ {
+ "url": path,
+ "mtime": os.path.getmtime(path),
+ "metadata": metadata["sd-metadata"],
+ }
+ )
+
+ socketio.emit(
+ "galleryImages",
+ {
+ "images": image_array,
+ "nextPage": page,
+ "offset": offset,
+ "onlyNewImages": True if last_mtime else False,
+ },
+ )
@socketio.on("generateImage")
@@ -275,6 +310,7 @@ def handle_run_esrgan_event(original_image, esrgan_parameters):
"esrganResult",
{
"url": os.path.relpath(path),
+ "mtime": os.path.getmtime(path),
"metadata": metadata,
},
)
@@ -343,6 +379,7 @@ def handle_run_gfpgan_event(original_image, gfpgan_parameters):
"gfpganResult",
{
"url": os.path.relpath(path),
+ "mtime": os.path.mtime(path),
"metadata": metadata,
},
)
@@ -635,14 +672,19 @@ def generate_images(generation_parameters, esrgan_parameters, gfpgan_parameters)
and step < generation_parameters["steps"] - 1
):
image = generate.sample_to_image(sample)
- path = save_image(
- image, generation_parameters, intermediate_path, step_index
- )
+
+ metadata = parameters_to_generated_image_metadata(generation_parameters)
+ command = parameters_to_command(generation_parameters)
+ path = save_image(image, command, metadata, intermediate_path, step_index=step_index, postprocessing=False)
step_index += 1
socketio.emit(
"intermediateResult",
- {"url": os.path.relpath(path), "metadata": generation_parameters},
+ {
+ "url": os.path.relpath(path),
+ "mtime": os.path.getmtime(path),
+ "metadata": metadata,
+ },
)
socketio.emit("progressUpdate", progress)
eventlet.sleep(0)
@@ -670,6 +712,11 @@ def generate_images(generation_parameters, esrgan_parameters, gfpgan_parameters)
first_seed = first_seed or seed
this_variation = [[seed, all_parameters["variation_amount"]]]
all_parameters["with_variations"] = prior_variations + this_variation
+ all_parameters["seed"] = first_seed
+ elif ("with_variations" in all_parameters):
+ all_parameters["seed"] = first_seed
+ else:
+ all_parameters["seed"] = seed
if esrgan_parameters:
progress["currentStatus"] = "Upscaling"
@@ -702,7 +749,6 @@ def generate_images(generation_parameters, esrgan_parameters, gfpgan_parameters)
postprocessing = True
all_parameters["gfpgan_strength"] = gfpgan_parameters["strength"]
- all_parameters["seed"] = first_seed
progress["currentStatus"] = "Saving image"
socketio.emit("progressUpdate", progress)
eventlet.sleep(0)
@@ -735,7 +781,11 @@ def generate_images(generation_parameters, esrgan_parameters, gfpgan_parameters)
socketio.emit(
"generationResult",
- {"url": os.path.relpath(path), "metadata": metadata},
+ {
+ "url": os.path.relpath(path),
+ "mtime": os.path.getmtime(path),
+ "metadata": metadata,
+ },
)
eventlet.sleep(0)
diff --git a/docker-build/Dockerfile b/docker-build/Dockerfile
index dd6d898ce5..f3d6834c93 100644
--- a/docker-build/Dockerfile
+++ b/docker-build/Dockerfile
@@ -47,7 +47,7 @@ RUN git clone https://github.com/TencentARC/GFPGAN.git
WORKDIR /GFPGAN
RUN pip3 install -r requirements.txt \
&& python3 setup.py develop \
- && ln -s "/data/GFPGANv1.3.pth" experiments/pretrained_models/GFPGANv1.3.pth
+ && ln -s "/data/GFPGANv1.4.pth" experiments/pretrained_models/GFPGANv1.4.pth
WORKDIR /stable-diffusion
RUN python3 scripts/preload_models.py
diff --git a/docs/CHANGELOG.md b/docs/CHANGELOG.md
new file mode 100644
index 0000000000..f0d61aeb97
--- /dev/null
+++ b/docs/CHANGELOG.md
@@ -0,0 +1,137 @@
+# **Changelog**
+
+## v1.13 (in process)
+
+- Supports a Google Colab notebook for a standalone server running on Google hardware [Arturo Mendivil](https://github.com/artmen1516)
+- WebUI supports GFPGAN/ESRGAN facial reconstruction and upscaling [Kevin Gibbons](https://github.com/bakkot)
+- WebUI supports incremental display of in-progress images during generation [Kevin Gibbons](https://github.com/bakkot)
+- Output directory can be specified on the dream> command line.
+- The grid was displaying duplicated images when not enough images to fill the final row [Muhammad Usama](https://github.com/SMUsamaShah)
+- Can specify --grid on dream.py command line as the default.
+- Miscellaneous internal bug and stability fixes.
+
+---
+
+## v1.12 (28 August 2022)
+
+- Improved file handling, including ability to read prompts from standard input.
+ (kudos to [Yunsaki](https://github.com/yunsaki)
+- The web server is now integrated with the dream.py script. Invoke by adding --web to
+ the dream.py command arguments.
+- Face restoration and upscaling via GFPGAN and Real-ESGAN are now automatically
+ enabled if the GFPGAN directory is located as a sibling to Stable Diffusion.
+ VRAM requirements are modestly reduced. Thanks to both [Blessedcoolant](https://github.com/blessedcoolant) and
+ [Oceanswave](https://github.com/oceanswave) for their work on this.
+- You can now swap samplers on the dream> command line. [Blessedcoolant](https://github.com/blessedcoolant)
+
+---
+
+## v1.11 (26 August 2022)
+
+- NEW FEATURE: Support upscaling and face enhancement using the GFPGAN module. (kudos to [Oceanswave](https://github.com/Oceanswave)
+- You now can specify a seed of -1 to use the previous image's seed, -2 to use the seed for the image generated before that, etc.
+ Seed memory only extends back to the previous command, but will work on all images generated with the -n# switch.
+- Variant generation support temporarily disabled pending more general solution.
+- Created a feature branch named **yunsaki-morphing-dream** which adds experimental support for
+ iteratively modifying the prompt and its parameters. Please see[ Pull Request #86](https://github.com/lstein/stable-diffusion/pull/86)
+ for a synopsis of how this works. Note that when this feature is eventually added to the main branch, it will may be modified
+ significantly.
+
+---
+
+## v1.10 (25 August 2022)
+
+- A barebones but fully functional interactive web server for online generation of txt2img and img2img.
+
+---
+
+## v1.09 (24 August 2022)
+
+- A new -v option allows you to generate multiple variants of an initial image
+ in img2img mode. (kudos to [Oceanswave](https://github.com/Oceanswave). [
+ See this discussion in the PR for examples and details on use](https://github.com/lstein/stable-diffusion/pull/71#issuecomment-1226700810))
+- Added ability to personalize text to image generation (kudos to [Oceanswave](https://github.com/Oceanswave) and [nicolai256](https://github.com/nicolai256))
+- Enabled all of the samplers from k_diffusion
+
+---
+
+## v1.08 (24 August 2022)
+
+- Escape single quotes on the dream> command before trying to parse. This avoids
+ parse errors.
+- Removed instruction to get Python3.8 as first step in Windows install.
+ Anaconda3 does it for you.
+- Added bounds checks for numeric arguments that could cause crashes.
+- Cleaned up the copyright and license agreement files.
+
+---
+
+## v1.07 (23 August 2022)
+
+- Image filenames will now never fill gaps in the sequence, but will be assigned the
+ next higher name in the chosen directory. This ensures that the alphabetic and chronological
+ sort orders are the same.
+
+---
+
+## v1.06 (23 August 2022)
+
+- Added weighted prompt support contributed by [xraxra](https://github.com/xraxra)
+- Example of using weighted prompts to tweak a demonic figure contributed by [bmaltais](https://github.com/bmaltais)
+
+---
+
+## v1.05 (22 August 2022 - after the drop)
+
+- Filenames now use the following formats:
+ 000010.95183149.png -- Two files produced by the same command (e.g. -n2),
+ 000010.26742632.png -- distinguished by a different seed.
+
+ 000011.455191342.01.png -- Two files produced by the same command using
+ 000011.455191342.02.png -- a batch size>1 (e.g. -b2). They have the same seed.
+
+ 000011.4160627868.grid#1-4.png -- a grid of four images (-g); the whole grid can
+ be regenerated with the indicated key
+
+- It should no longer be possible for one image to overwrite another
+- You can use the "cd" and "pwd" commands at the dream> prompt to set and retrieve
+ the path of the output directory.
+
+---
+
+## v1.04 (22 August 2022 - after the drop)
+
+- Updated README to reflect installation of the released weights.
+- Suppressed very noisy and inconsequential warning when loading the frozen CLIP
+ tokenizer.
+
+---
+
+## v1.03 (22 August 2022)
+
+- The original txt2img and img2img scripts from the CompViz repository have been moved into
+ a subfolder named "orig_scripts", to reduce confusion.
+
+---
+
+## v1.02 (21 August 2022)
+
+- A copy of the prompt and all of its switches and options is now stored in the corresponding
+ image in a tEXt metadata field named "Dream". You can read the prompt using scripts/images2prompt.py,
+ or an image editor that allows you to explore the full metadata.
+ **Please run "conda env update" to load the k_lms dependencies!!**
+
+---
+
+## v1.01 (21 August 2022)
+
+- added k_lms sampling.
+ **Please run "conda env update" to load the k_lms dependencies!!**
+- use half precision arithmetic by default, resulting in faster execution and lower memory requirements
+ Pass argument --full_precision to dream.py to get slower but more accurate image generation
+
+---
+
+## Links
+
+- **[Read Me](../readme.md)**
diff --git a/docs/features/CLI.md b/docs/features/CLI.md
index aab695bbcd..4a1580fc0d 100644
--- a/docs/features/CLI.md
+++ b/docs/features/CLI.md
@@ -8,20 +8,23 @@ hide:
## **Interactive Command Line Interface**
-The `dream.py` script, located in `scripts/dream.py`, provides an interactive interface to image
-generation similar to the "dream mothership" bot that Stable AI provided on its Discord server.
+The `dream.py` script, located in `scripts/dream.py`, provides an interactive
+interface to image generation similar to the "dream mothership" bot that Stable
+AI provided on its Discord server.
Unlike the `txt2img.py` and `img2img.py` scripts provided in the original
-[CompVis/stable-diffusion](https://github.com/CompVis/stable-diffusion) source code repository, the
-time-consuming initialization of the AI model initialization only happens once. After that image
-generation from the command-line interface is very fast.
+[CompVis/stable-diffusion](https://github.com/CompVis/stable-diffusion) source
+code repository, the time-consuming initialization of the AI model
+initialization only happens once. After that image generation from the
+command-line interface is very fast.
-The script uses the readline library to allow for in-line editing, command history (++up++ and
-++down++), autocompletion, and more. To help keep track of which prompts generated which images, the
-script writes a log file of image names and prompts to the selected output directory.
+The script uses the readline library to allow for in-line editing, command
+history (++up++ and ++down++), autocompletion, and more. To help keep track of
+which prompts generated which images, the script writes a log file of image
+names and prompts to the selected output directory.
-In addition, as of version 1.02, it also writes the prompt into the PNG file's metadata where it can
-be retrieved using `scripts/images2prompt.py`
+In addition, as of version 1.02, it also writes the prompt into the PNG file's
+metadata where it can be retrieved using `scripts/images2prompt.py`
The script is confirmed to work on Linux, Windows and Mac systems.
@@ -56,21 +59,24 @@ dream> q

-The `dream>` prompt's arguments are pretty much identical to those used in the Discord bot, except
-you don't need to type "!dream" (it doesn't hurt if you do). A significant change is that creation
-of individual images is now the default unless `--grid` (`-g`) is given. A full list is given in
+The `dream>` prompt's arguments are pretty much identical to those used in the
+Discord bot, except you don't need to type "!dream" (it doesn't hurt if you do).
+A significant change is that creation of individual images is now the default
+unless `--grid` (`-g`) is given. A full list is given in
[List of prompt arguments](#list-of-prompt-arguments).
## Arguments
-The script itself also recognizes a series of command-line switches that will change important
-global defaults, such as the directory for image outputs and the location of the model weight files.
+The script itself also recognizes a series of command-line switches that will
+change important global defaults, such as the directory for image outputs and
+the location of the model weight files.
### List of arguments recognized at the command line
-These command-line arguments can be passed to `dream.py` when you first run it from the Windows, Mac
-or Linux command line. Some set defaults that can be overridden on a per-prompt basis (see [List of
-prompt arguments] (#list-of-prompt-arguments). Others
+These command-line arguments can be passed to `dream.py` when you first run it
+from the Windows, Mac or Linux command line. Some set defaults that can be
+overridden on a per-prompt basis (see [List of prompt arguments]
+(#list-of-prompt-arguments). Others
| Argument ![]() | Shortcut
| Shortcut ![]() | Default
| Default ![]() | Description |
| ----------------------------------------- | ----------------------------------------- | ---------------------------------------------- | ---------------------------------------------------------------------------------------------------- |
@@ -90,157 +96,150 @@ prompt arguments] (#list-of-prompt-arguments). Others
| `--seamless` | | `False` | Create interesting effects by tiling elements of the image. |
| `--embedding_path ` | | `None` | Path to pre-trained embedding manager checkpoints, for custom models |
| `--gfpgan_dir` | | `src/gfpgan` | Path to where GFPGAN is installed. |
-| `--gfpgan_model_path` | | `experiments/pretrained_models/GFPGANv1.3.pth` | Path to GFPGAN model file, relative to `--gfpgan_dir`. |
+| `--gfpgan_model_path` | | `experiments/pretrained_models/GFPGANv1.4.pth` | Path to GFPGAN model file, relative to `--gfpgan_dir`. |
| `--device ` | `-d` | `torch.cuda.current_device()` | Device to run SD on, e.g. "cuda:0" |
+| `--free_gpu_mem` | | `False` | Free GPU memory after sampling, to allow image decoding and saving in low VRAM conditions |
+| `--precision` | | `auto` | Set model precision, default is selected by device. Options: auto, float32, float16, autocast |
#### deprecated
These arguments are deprecated but still work:
-
-| Argument | Shortcut | Default | Description |
-| ------------------ | -------- | ------- | --------------------------------------------------------------- |
-| `--weights ` | | `None` | Pth to weights file; use `--model stable-diffusion-1.4` instead |
-| `--laion400m` | `-l` | `False` | Use older LAION400m weights; use `--model=laion400m` instead |
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| --weights | | None | Pth to weights file; use `--model stable-diffusion-1.4` instead |
+| --laion400m | -l | False | Use older LAION400m weights; use `--model=laion400m` instead |
-
+**A note on path names:** On Windows systems, you may run into
+ problems when passing the dream script standard backslashed path
+ names because the Python interpreter treats "\" as an escape.
+ You can either double your slashes (ick): C:\\\\path\\\\to\\\\my\\\\file, or
+ use Linux/Mac style forward slashes (better): C:/path/to/my/file.
-!!! note
+## List of prompt arguments
- On Windows systems, you may run into problems when passing the dream script standard backslashed
- path names because the Python interpreter treats `\` as an escape. You can either double your
- slashes (ick): `C:\\path\\to\\my\\file`, or use Linux/Mac style forward slashes (better):
- `C:/path/to/my/file`.
+After the dream.py script initializes, it will present you with a
+**dream>** prompt. Here you can enter information to generate images
+from text (txt2img), to embellish an existing image or sketch
+(img2img), or to selectively alter chosen regions of the image
+(inpainting).
-### List of prompt arguments
+### This is an example of txt2img:
-After the `dream.py` script initializes, it will present you with a **`dream>`** prompt. Here you
-can enter information to generate images from text (txt2img), to embellish an existing image or
-sketch (img2img), or to selectively alter chosen regions of the image (inpainting).
+~~~~
+dream> waterfall and rainbow -W640 -H480
+~~~~
-#### txt2img
+This will create the requested image with the dimensions 640 (width)
+and 480 (height).
-!!! example
+Here are the dream> command that apply to txt2img:
- ```bash
- dream> "waterfall and rainbow" -W640 -H480
- ```
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| "my prompt" | | | Text prompt to use. The quotation marks are optional. |
+| --width | -W | 512 | Width of generated image |
+| --height | -H | 512 | Height of generated image |
+| --iterations | -n | 1 | How many images to generate from this prompt |
+| --steps | -s | 50 | How many steps of refinement to apply |
+| --cfg_scale | -C | 7.5 | How hard to try to match the prompt to the generated image; any number greater than 1.0 works, but the useful range is roughly 5.0 to 20.0 |
+| --seed | -S | None | Set the random seed for the next series of images. This can be used to recreate an image generated previously.|
+| --sampler | -A| k_lms | Sampler to use. Use -h to get list of available samplers. |
+| --grid | -g | False | Turn on grid mode to return a single image combining all the images generated by this prompt |
+| --individual | -i | True | Turn off grid mode (deprecated; leave off --grid instead) |
+| --outdir | -o | outputs/img_samples | Temporarily change the location of these images |
+| --seamless | | False | Activate seamless tiling for interesting effects |
+| --log_tokenization | -t | False | Display a color-coded list of the parsed tokens derived from the prompt |
+| --skip_normalization| -x | False | Weighted subprompts will not be normalized. See [Weighted Prompts](./OTHER.md#weighted-prompts) |
+| --upscale | -U | -U 1 0.75| Upscale image by magnification factor (2, 4), and set strength of upscaling (0.0-1.0). If strength not set, will default to 0.75. |
+| --gfpgan_strength | -G | -G0 | Fix faces using the GFPGAN algorithm; argument indicates how hard the algorithm should try (0.0-1.0) |
+| --save_original | -save_orig| False | When upscaling or fixing faces, this will cause the original image to be saved rather than replaced. |
+| --variation |-v| 0.0 | Add a bit of noise (0.0=none, 1.0=high) to the image in order to generate a series of variations. Usually used in combination with -S and -n to generate a series a riffs on a starting image. See [Variations](./VARIATIONS.md). |
+| --with_variations | -V| None | Combine two or more variations. See [Variations](./VARIATIONS.md) for now to use this. |
- This will create the requested image with the dimensions 640 (width) and 480 (height).
+Note that the width and height of the image must be multiples of
+64. You can provide different values, but they will be rounded down to
+the nearest multiple of 64.
-Those are the `dream` commands that apply to txt2img:
-| Argument
| Description |
| ----------------------------------------- | ----------------------------------------- | ---------------------------------------------- | ---------------------------------------------------------------------------------------------------- |
@@ -90,157 +96,150 @@ prompt arguments] (#list-of-prompt-arguments). Others
| `--seamless` | | `False` | Create interesting effects by tiling elements of the image. |
| `--embedding_path ` | | `None` | Path to pre-trained embedding manager checkpoints, for custom models |
| `--gfpgan_dir` | | `src/gfpgan` | Path to where GFPGAN is installed. |
-| `--gfpgan_model_path` | | `experiments/pretrained_models/GFPGANv1.3.pth` | Path to GFPGAN model file, relative to `--gfpgan_dir`. |
+| `--gfpgan_model_path` | | `experiments/pretrained_models/GFPGANv1.4.pth` | Path to GFPGAN model file, relative to `--gfpgan_dir`. |
| `--device ` | `-d` | `torch.cuda.current_device()` | Device to run SD on, e.g. "cuda:0" |
+| `--free_gpu_mem` | | `False` | Free GPU memory after sampling, to allow image decoding and saving in low VRAM conditions |
+| `--precision` | | `auto` | Set model precision, default is selected by device. Options: auto, float32, float16, autocast |
#### deprecated
These arguments are deprecated but still work:
-
-| Argument | Shortcut | Default | Description |
-| ------------------ | -------- | ------- | --------------------------------------------------------------- |
-| `--weights ` | | `None` | Pth to weights file; use `--model stable-diffusion-1.4` instead |
-| `--laion400m` | `-l` | `False` | Use older LAION400m weights; use `--model=laion400m` instead |
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| --weights | | None | Pth to weights file; use `--model stable-diffusion-1.4` instead |
+| --laion400m | -l | False | Use older LAION400m weights; use `--model=laion400m` instead |
-
+**A note on path names:** On Windows systems, you may run into
+ problems when passing the dream script standard backslashed path
+ names because the Python interpreter treats "\" as an escape.
+ You can either double your slashes (ick): C:\\\\path\\\\to\\\\my\\\\file, or
+ use Linux/Mac style forward slashes (better): C:/path/to/my/file.
-!!! note
+## List of prompt arguments
- On Windows systems, you may run into problems when passing the dream script standard backslashed
- path names because the Python interpreter treats `\` as an escape. You can either double your
- slashes (ick): `C:\\path\\to\\my\\file`, or use Linux/Mac style forward slashes (better):
- `C:/path/to/my/file`.
+After the dream.py script initializes, it will present you with a
+**dream>** prompt. Here you can enter information to generate images
+from text (txt2img), to embellish an existing image or sketch
+(img2img), or to selectively alter chosen regions of the image
+(inpainting).
-### List of prompt arguments
+### This is an example of txt2img:
-After the `dream.py` script initializes, it will present you with a **`dream>`** prompt. Here you
-can enter information to generate images from text (txt2img), to embellish an existing image or
-sketch (img2img), or to selectively alter chosen regions of the image (inpainting).
+~~~~
+dream> waterfall and rainbow -W640 -H480
+~~~~
-#### txt2img
+This will create the requested image with the dimensions 640 (width)
+and 480 (height).
-!!! example
+Here are the dream> command that apply to txt2img:
- ```bash
- dream> "waterfall and rainbow" -W640 -H480
- ```
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| "my prompt" | | | Text prompt to use. The quotation marks are optional. |
+| --width | -W | 512 | Width of generated image |
+| --height | -H | 512 | Height of generated image |
+| --iterations | -n | 1 | How many images to generate from this prompt |
+| --steps | -s | 50 | How many steps of refinement to apply |
+| --cfg_scale | -C | 7.5 | How hard to try to match the prompt to the generated image; any number greater than 1.0 works, but the useful range is roughly 5.0 to 20.0 |
+| --seed | -S | None | Set the random seed for the next series of images. This can be used to recreate an image generated previously.|
+| --sampler | -A| k_lms | Sampler to use. Use -h to get list of available samplers. |
+| --grid | -g | False | Turn on grid mode to return a single image combining all the images generated by this prompt |
+| --individual | -i | True | Turn off grid mode (deprecated; leave off --grid instead) |
+| --outdir | -o | outputs/img_samples | Temporarily change the location of these images |
+| --seamless | | False | Activate seamless tiling for interesting effects |
+| --log_tokenization | -t | False | Display a color-coded list of the parsed tokens derived from the prompt |
+| --skip_normalization| -x | False | Weighted subprompts will not be normalized. See [Weighted Prompts](./OTHER.md#weighted-prompts) |
+| --upscale | -U | -U 1 0.75| Upscale image by magnification factor (2, 4), and set strength of upscaling (0.0-1.0). If strength not set, will default to 0.75. |
+| --gfpgan_strength | -G | -G0 | Fix faces using the GFPGAN algorithm; argument indicates how hard the algorithm should try (0.0-1.0) |
+| --save_original | -save_orig| False | When upscaling or fixing faces, this will cause the original image to be saved rather than replaced. |
+| --variation |-v| 0.0 | Add a bit of noise (0.0=none, 1.0=high) to the image in order to generate a series of variations. Usually used in combination with -S and -n to generate a series a riffs on a starting image. See [Variations](./VARIATIONS.md). |
+| --with_variations | -V| None | Combine two or more variations. See [Variations](./VARIATIONS.md) for now to use this. |
- This will create the requested image with the dimensions 640 (width) and 480 (height).
+Note that the width and height of the image must be multiples of
+64. You can provide different values, but they will be rounded down to
+the nearest multiple of 64.
-Those are the `dream` commands that apply to txt2img:
-| Argument ![]() | Shortcut
| Shortcut ![]() | Default
| Default ![]() | Description |
-| ----------------------------------------- | ----------------------------------------- | ---------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
-| `"my prompt"` | | | Text prompt to use. The quotation marks are optional. |
-| `--width ` | `-W` | `512` | Width of generated image |
-| `--height ` | `-H` | `512` | Height of generated image |
-| `--iterations ` | `-n` | `1` | How many images to generate from this prompt |
-| `--steps ` | `-s` | `50` | How many steps of refinement to apply |
-| `--cfg_scale ` | `-C` | `7.5` | How hard to try to match the prompt to the generated image; any number greater than 0.0 works, but the useful range is roughly 5.0 to 20.0 |
-| `--seed ` | `-S` | `None` | Set the random seed for the next series of images. This can be used to recreate an image generated previously. |
-| `--sampler ` | `-A` | `k_lms` | Sampler to use. Use `-h` to get list of available samplers. |
-| `--grid` | `-g` | `False` | Turn on grid mode to return a single image combining all the images generated by this prompt |
-| `--individual` | `-i` | `True` | Turn off grid mode (deprecated; leave off `--grid` instead) |
-| `--outdir ` | `-o` | `outputs/img_samples` | Temporarily change the location of these images |
-| `--seamless` | | `False` | Activate seamless tiling for interesting effects |
-| `--log_tokenization` | `-t` | `False` | Display a color-coded list of the parsed tokens derived from the prompt |
-| `--skip_normalization` | `-x` | `False` | Weighted subprompts will not be normalized. See [Weighted Prompts](./OTHER.md#weighted-prompts) |
-| `--upscale ` | `-U ` | `-U 1 0.75` | Upscale image by magnification factor (2, 4), and set strength of upscaling (0.0-1.0). If strength not set, will default to 0.75. |
-| `--gfpgan_strength ` | `-G ` | `-G0` | Fix faces using the GFPGAN algorithm; argument indicates how hard the algorithm should try (0.0-1.0) |
-| `--save_original` | `-save_orig` | `False` | When upscaling or fixing faces, this will cause the original image to be saved rather than replaced. |
-| `--variation ` | `-v` | `0.0` | Add a bit of noise (0.0=none, 1.0=high) to the image in order to generate a series of variations. Usually used in combination with `-S` and `-n` to generate a series a riffs on a starting image. See [Variations](./VARIATIONS.md). |
-| `--with_variations ` | `-V` | `None` | Combine two or more variations. See [Variations](./VARIATIONS.md) for now to use this. |
+### This is an example of img2img:
-!!! note
+~~~~
+dream> waterfall and rainbow -I./vacation-photo.png -W640 -H480 --fit
+~~~~
- The width and height of the image must be multiples of 64. You can provide different
- values, but they will be rounded down to the nearest multiple of 64.
+This will modify the indicated vacation photograph by making it more
+like the prompt. Results will vary greatly depending on what is in the
+image. We also ask to --fit the image into a box no bigger than
+640x480. Otherwise the image size will be identical to the provided
+photo and you may run out of memory if it is large.
-#### img2img
+In addition to the command-line options recognized by txt2img, img2img
+accepts additional options:
-!!! example
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| --init_img | -I | None | Path to the initialization image |
+| --fit | -F | False | Scale the image to fit into the specified -H and -W dimensions |
+| --strength | -s | 0.75 | How hard to try to match the prompt to the initial image. Ranges from 0.0-0.99, with higher values replacing the initial image completely.|
- ```bash
- dream> "waterfall and rainbow" -I./vacation-photo.png -W640 -H480 --fit
- ```
+### This is an example of inpainting:
- This will modify the indicated vacation photograph by making it more like the prompt. Results will
- vary greatly depending on what is in the image. We also ask to --fit the image into a box no bigger
- than 640x480. Otherwise the image size will be identical to the provided photo and you may run out
- of memory if it is large.
+~~~~
+dream> waterfall and rainbow -I./vacation-photo.png -M./vacation-mask.png -W640 -H480 --fit
+~~~~
-Repeated chaining of img2img on an image can result in significant color shifts in the output,
-especially if run with lower strength. Color correction can be run against a reference image to fix
-this issue. Use the original input image to the chain as the the reference image for each step in
-the chain.
+This will do the same thing as img2img, but image alterations will
+only occur within transparent areas defined by the mask file specified
+by -M. You may also supply just a single initial image with the areas
+to overpaint made transparent, but you must be careful not to destroy
+the pixels underneath when you create the transparent areas. See
+[Inpainting](./INPAINTING.md) for details.
-In addition to the command-line options recognized by txt2img, img2img accepts additional options:
+inpainting accepts all the arguments used for txt2img and img2img, as
+well as the --mask (-M) argument:
-| Argument
| Description |
-| ----------------------------------------- | ----------------------------------------- | ---------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
-| `"my prompt"` | | | Text prompt to use. The quotation marks are optional. |
-| `--width ` | `-W` | `512` | Width of generated image |
-| `--height ` | `-H` | `512` | Height of generated image |
-| `--iterations ` | `-n` | `1` | How many images to generate from this prompt |
-| `--steps ` | `-s` | `50` | How many steps of refinement to apply |
-| `--cfg_scale ` | `-C` | `7.5` | How hard to try to match the prompt to the generated image; any number greater than 0.0 works, but the useful range is roughly 5.0 to 20.0 |
-| `--seed ` | `-S` | `None` | Set the random seed for the next series of images. This can be used to recreate an image generated previously. |
-| `--sampler ` | `-A` | `k_lms` | Sampler to use. Use `-h` to get list of available samplers. |
-| `--grid` | `-g` | `False` | Turn on grid mode to return a single image combining all the images generated by this prompt |
-| `--individual` | `-i` | `True` | Turn off grid mode (deprecated; leave off `--grid` instead) |
-| `--outdir ` | `-o` | `outputs/img_samples` | Temporarily change the location of these images |
-| `--seamless` | | `False` | Activate seamless tiling for interesting effects |
-| `--log_tokenization` | `-t` | `False` | Display a color-coded list of the parsed tokens derived from the prompt |
-| `--skip_normalization` | `-x` | `False` | Weighted subprompts will not be normalized. See [Weighted Prompts](./OTHER.md#weighted-prompts) |
-| `--upscale ` | `-U ` | `-U 1 0.75` | Upscale image by magnification factor (2, 4), and set strength of upscaling (0.0-1.0). If strength not set, will default to 0.75. |
-| `--gfpgan_strength ` | `-G ` | `-G0` | Fix faces using the GFPGAN algorithm; argument indicates how hard the algorithm should try (0.0-1.0) |
-| `--save_original` | `-save_orig` | `False` | When upscaling or fixing faces, this will cause the original image to be saved rather than replaced. |
-| `--variation ` | `-v` | `0.0` | Add a bit of noise (0.0=none, 1.0=high) to the image in order to generate a series of variations. Usually used in combination with `-S` and `-n` to generate a series a riffs on a starting image. See [Variations](./VARIATIONS.md). |
-| `--with_variations ` | `-V` | `None` | Combine two or more variations. See [Variations](./VARIATIONS.md) for now to use this. |
+### This is an example of img2img:
-!!! note
+~~~~
+dream> waterfall and rainbow -I./vacation-photo.png -W640 -H480 --fit
+~~~~
- The width and height of the image must be multiples of 64. You can provide different
- values, but they will be rounded down to the nearest multiple of 64.
+This will modify the indicated vacation photograph by making it more
+like the prompt. Results will vary greatly depending on what is in the
+image. We also ask to --fit the image into a box no bigger than
+640x480. Otherwise the image size will be identical to the provided
+photo and you may run out of memory if it is large.
-#### img2img
+In addition to the command-line options recognized by txt2img, img2img
+accepts additional options:
-!!! example
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| --init_img | -I | None | Path to the initialization image |
+| --fit | -F | False | Scale the image to fit into the specified -H and -W dimensions |
+| --strength | -s | 0.75 | How hard to try to match the prompt to the initial image. Ranges from 0.0-0.99, with higher values replacing the initial image completely.|
- ```bash
- dream> "waterfall and rainbow" -I./vacation-photo.png -W640 -H480 --fit
- ```
+### This is an example of inpainting:
- This will modify the indicated vacation photograph by making it more like the prompt. Results will
- vary greatly depending on what is in the image. We also ask to --fit the image into a box no bigger
- than 640x480. Otherwise the image size will be identical to the provided photo and you may run out
- of memory if it is large.
+~~~~
+dream> waterfall and rainbow -I./vacation-photo.png -M./vacation-mask.png -W640 -H480 --fit
+~~~~
-Repeated chaining of img2img on an image can result in significant color shifts in the output,
-especially if run with lower strength. Color correction can be run against a reference image to fix
-this issue. Use the original input image to the chain as the the reference image for each step in
-the chain.
+This will do the same thing as img2img, but image alterations will
+only occur within transparent areas defined by the mask file specified
+by -M. You may also supply just a single initial image with the areas
+to overpaint made transparent, but you must be careful not to destroy
+the pixels underneath when you create the transparent areas. See
+[Inpainting](./INPAINTING.md) for details.
-In addition to the command-line options recognized by txt2img, img2img accepts additional options:
+inpainting accepts all the arguments used for txt2img and img2img, as
+well as the --mask (-M) argument:
-| Argument ![]() | Shortcut | Default | Description |
-| ----------------------------------------- | ----------- | ------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
-| `--init_img ` | `-I` | `None` | Path to the initialization image |
-| `--init_color ` | | `None` | Path to reference image for color correction |
-| `--fit` | `-F` | `False` | Scale the image to fit into the specified -H and -W dimensions |
-| `--strength ` | `-f` | `0.75` | How hard to try to match the prompt to the initial image. Ranges from 0.0-0.99, with higher values replacing the initial image completely. |
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| --init_mask | -M | None |Path to an image the same size as the initial_image, with areas for inpainting made transparent.|
-#### Inpainting
-!!! example
+# Command-line editing and completion
- ```bash
- dream> "waterfall and rainbow" -I./vacation-photo.png -M./vacation-mask.png -W640 -H480 --fit
- ```
+If you are on a Macintosh or Linux machine, the command-line offers
+convenient history tracking, editing, and command completion.
- This will do the same thing as img2img, but image alterations will only occur within transparent
- areas defined by the mask file specified by `-M`. You may also supply just a single initial image with
- the areas to overpaint made transparent, but you must be careful not to destroy the pixels
- underneath when you create the transparent areas. See [Inpainting](./INPAINTING.md) for details.
+- To scroll through previous commands and potentially edit/reuse them, use the up and down cursor keys.
+- To edit the current command, use the left and right cursor keys to position the cursor, and then backspace, delete or insert characters.
+- To move to the very beginning of the command, type CTRL-A (or command-A on the Mac)
+- To move to the end of the command, type CTRL-E.
+- To cut a section of the command, position the cursor where you want to start cutting and type CTRL-K.
+- To paste a cut section back in, position the cursor where you want to paste, and type CTRL-Y
-Inpainting accepts all the arguments used for txt2img and img2img, as well as the `--mask` (`-M`)
-argument:
+Windows users can get similar, but more limited, functionality if they
+launch dream.py with the "winpty" program:
-| Argument
| Shortcut | Default | Description |
-| ----------------------------------------- | ----------- | ------- | ------------------------------------------------------------------------------------------------------------------------------------------ |
-| `--init_img ` | `-I` | `None` | Path to the initialization image |
-| `--init_color ` | | `None` | Path to reference image for color correction |
-| `--fit` | `-F` | `False` | Scale the image to fit into the specified -H and -W dimensions |
-| `--strength ` | `-f` | `0.75` | How hard to try to match the prompt to the initial image. Ranges from 0.0-0.99, with higher values replacing the initial image completely. |
+| Argument | Shortcut | Default | Description |
+|--------------------|------------|---------------------|--------------|
+| --init_mask | -M | None |Path to an image the same size as the initial_image, with areas for inpainting made transparent.|
-#### Inpainting
-!!! example
+# Command-line editing and completion
- ```bash
- dream> "waterfall and rainbow" -I./vacation-photo.png -M./vacation-mask.png -W640 -H480 --fit
- ```
+If you are on a Macintosh or Linux machine, the command-line offers
+convenient history tracking, editing, and command completion.
- This will do the same thing as img2img, but image alterations will only occur within transparent
- areas defined by the mask file specified by `-M`. You may also supply just a single initial image with
- the areas to overpaint made transparent, but you must be careful not to destroy the pixels
- underneath when you create the transparent areas. See [Inpainting](./INPAINTING.md) for details.
+- To scroll through previous commands and potentially edit/reuse them, use the up and down cursor keys.
+- To edit the current command, use the left and right cursor keys to position the cursor, and then backspace, delete or insert characters.
+- To move to the very beginning of the command, type CTRL-A (or command-A on the Mac)
+- To move to the end of the command, type CTRL-E.
+- To cut a section of the command, position the cursor where you want to start cutting and type CTRL-K.
+- To paste a cut section back in, position the cursor where you want to paste, and type CTRL-Y
-Inpainting accepts all the arguments used for txt2img and img2img, as well as the `--mask` (`-M`)
-argument:
+Windows users can get similar, but more limited, functionality if they
+launch dream.py with the "winpty" program:
-| Argument ![]() | Shortcut | Default | Description |
-| ----------------------------------------- | ---------- | ------- | ------------------------------------------------------------------------------------------------ |
-| `--init_mask ` | `-M` | `None` | Path to an image the same size as the initial_image, with areas for inpainting made transparent. |
+~~~
+> winpty python scripts\dream.py
+~~~
-## Command-line editing and completion
+On the Mac and Linux platforms, when you exit dream.py, the last 1000
+lines of your command-line history will be saved. When you restart
+dream.py, you can access the saved history using the up-arrow key.
-If you are on a Macintosh or Linux machine, the command-line offers convenient history tracking,
-editing, and command completion.
+In addition, limited command-line completion is installed. In various
+contexts, you can start typing your command and press tab. A list of
+potential completions will be presented to you. You can then type a
+little more, hit tab again, and eventually autocomplete what you want.
-- To scroll through previous commands and potentially edit/reuse them, use the ++up++ and ++down++
- cursor keys.
-- To edit the current command, use the ++left++ and ++right++ cursor keys to position the cursor,
- and then ++backspace++, ++delete++ or ++insert++ characters.
-- To move to the very beginning of the command, type ++ctrl+a++ (or ++command+a++ on the Mac)
-- To move to the end of the command, type ++ctrl+e++.
-- To cut a section of the command, position the cursor where you want to start cutting and type
- ++ctrl+k++.
-- To paste a cut section back in, position the cursor where you want to paste, and type ++ctrl+y++
+When specifying file paths using the one-letter shortcuts, the CLI
+will attempt to complete pathnames for you. This is most handy for the
+-I (init image) and -M (init mask) paths. To initiate completion, start
+the path with a slash ("/") or "./". For example:
-Windows users can get similar, but more limited, functionality if they launch `dream.py` with the
-"winpty" program:
-
-```batch
-winpty python scripts\dream.py
-```
-
-On the Mac and Linux platforms, when you exit `dream.py`, the last 1000 lines of your command-line
-history will be saved. When you restart `dream.py`, you can access the saved history using the
-++up++ key.
-
-In addition, limited command-line completion is installed. In various contexts, you can start typing
-your command and press tab. A list of potential completions will be presented to you. You can then
-type a little more, hit tab again, and eventually autocomplete what you want.
-
-When specifying file paths using the one-letter shortcuts, the CLI will attempt to complete
-pathnames for you. This is most handy for the `-I` (init image) and `-M` (init mask) paths. To
-initiate completion, start the path with a slash `/` or `./`, for example:
-
-```bash
-dream> "zebra with a mustache" -I./test-pictures
+~~~
+dream> zebra with a mustache -I./test-pictures
-I./test-pictures/Lincoln-and-Parrot.png -I./test-pictures/zebra.jpg -I./test-pictures/madonna.png
-I./test-pictures/bad-sketch.png -I./test-pictures/man_with_eagle/
```
diff --git a/docs/features/UPSCALE.md b/docs/features/UPSCALE.md
index f68bac987c..1d9e7e0335 100644
--- a/docs/features/UPSCALE.md
+++ b/docs/features/UPSCALE.md
@@ -4,37 +4,42 @@ title: Upscale
## Intro
-The script provides the ability to restore faces and upscale. You can apply these operations
-at the time you generate the images, or at any time to a previously-generated PNG file, using
-the [!fix](#fixing-previously-generated-images) command.
+The script provides the ability to restore faces and upscale. You can apply
+these operations at the time you generate the images, or at any time to a
+previously-generated PNG file, using the
+[!fix](#fixing-previously-generated-images) command.
## Face Fixing
-The default face restoration module is GFPGAN. The default upscale is Real-ESRGAN. For an alternative
-face restoration module, see [CodeFormer Support] below.
+The default face restoration module is GFPGAN. The default upscale is
+Real-ESRGAN. For an alternative face restoration module, see [CodeFormer
+Support] below.
-As of version 1.14, environment.yaml will install the Real-ESRGAN package into the standard install
-location for python packages, and will put GFPGAN into a subdirectory of "src" in the
-stable-diffusion directory. (The reason for this is that the standard GFPGAN distribution has a
-minor bug that adversely affects image color.) Upscaling with Real-ESRGAN should "just work" without
-further intervention. Simply pass the --upscale (-U) option on the dream> command line, or indicate
-the desired scale on the popup in the Web GUI.
+As of version 1.14, environment.yaml will install the Real-ESRGAN package into
+the standard install location for python packages, and will put GFPGAN into a
+subdirectory of "src" in the InvokeAI directory. (The reason for this is
+that the standard GFPGAN distribution has a minor bug that adversely affects
+image color.) Upscaling with Real-ESRGAN should "just work" without further
+intervention. Simply pass the --upscale (-U) option on the dream> command line,
+or indicate the desired scale on the popup in the Web GUI.
-For **GFPGAN** to work, there is one additional step needed. You will need to download and copy the
-GFPGAN [models file](https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth)
-into **src/gfpgan/experiments/pretrained_models**. On Mac and Linux systems, here's how you'd do it
-using **wget**:
+For **GFPGAN** to work, there is one additional step needed. You will need to
+download and copy the GFPGAN
+[models file](https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth)
+into **src/gfpgan/experiments/pretrained_models**. On Mac and Linux systems,
+here's how you'd do it using **wget**:
```bash
-> wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth src/gfpgan/experiments/pretrained_models/
+> wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth src/gfpgan/experiments/pretrained_models/
```
-Make sure that you're in the stable-diffusion directory when you do this.
+Make sure that you're in the InvokeAI directory when you do this.
-Alternatively, if you have GFPGAN installed elsewhere, or if you are using an earlier version of
-this package which asked you to install GFPGAN in a sibling directory, you may use the
-`--gfpgan_dir` argument with `dream.py` to set a custom path to your GFPGAN directory. _There are
-other GFPGAN related boot arguments if you wish to customize further._
+Alternatively, if you have GFPGAN installed elsewhere, or if you are using an
+earlier version of this package which asked you to install GFPGAN in a sibling
+directory, you may use the `--gfpgan_dir` argument with `dream.py` to set a
+custom path to your GFPGAN directory. _There are other GFPGAN related boot
+arguments if you wish to customize further._
!!! warning "Internet connection needed"
@@ -52,13 +57,14 @@ You will now have access to two new prompt arguments.
`-U : `
-The upscaling prompt argument takes two values. The first value is a scaling factor and should be
-set to either `2` or `4` only. This will either scale the image 2x or 4x respectively using
-different models.
+The upscaling prompt argument takes two values. The first value is a scaling
+factor and should be set to either `2` or `4` only. This will either scale the
+image 2x or 4x respectively using different models.
-You can set the scaling stength between `0` and `1.0` to control intensity of the of the scaling.
-This is handy because AI upscalers generally tend to smooth out texture details. If you wish to
-retain some of those for natural looking results, we recommend using values between `0.5 to 0.8`.
+You can set the scaling stength between `0` and `1.0` to control intensity of
+the of the scaling. This is handy because AI upscalers generally tend to smooth
+out texture details. If you wish to retain some of those for natural looking
+results, we recommend using values between `0.5 to 0.8`.
If you do not explicitly specify an upscaling_strength, it will default to 0.75.
@@ -66,18 +72,19 @@ If you do not explicitly specify an upscaling_strength, it will default to 0.75.
`-G : `
-This prompt argument controls the strength of the face restoration that is being applied. Similar to
-upscaling, values between `0.5 to 0.8` are recommended.
+This prompt argument controls the strength of the face restoration that is being
+applied. Similar to upscaling, values between `0.5 to 0.8` are recommended.
-You can use either one or both without any conflicts. In cases where you use both, the image will be
-first upscaled and then the face restoration process will be executed to ensure you get the highest
-quality facial features.
+You can use either one or both without any conflicts. In cases where you use
+both, the image will be first upscaled and then the face restoration process
+will be executed to ensure you get the highest quality facial features.
`--save_orig`
-When you use either `-U` or `-G`, the final result you get is upscaled or face modified. If you want
-to save the original Stable Diffusion generation, you can use the `-save_orig` prompt argument to
-save the original unaffected version too.
+When you use either `-U` or `-G`, the final result you get is upscaled or face
+modified. If you want to save the original Stable Diffusion generation, you can
+use the `-save_orig` prompt argument to save the original unaffected version
+too.
### Example Usage
@@ -102,60 +109,69 @@ dream> a man wearing a pineapple hat -I path/to/your/file.png -U 2 0.5 -G 0.6
process is complete. While the image generation is taking place, you will still be able to preview
the base images.
-If you wish to stop during the image generation but want to upscale or face restore a particular
-generated image, pass it again with the same prompt and generated seed along with the `-U` and `-G`
-prompt arguments to perform those actions.
+If you wish to stop during the image generation but want to upscale or face
+restore a particular generated image, pass it again with the same prompt and
+generated seed along with the `-U` and `-G` prompt arguments to perform those
+actions.
## CodeFormer Support
This repo also allows you to perform face restoration using
[CodeFormer](https://github.com/sczhou/CodeFormer).
-In order to setup CodeFormer to work, you need to download the models like with GFPGAN. You can do
-this either by running `preload_models.py` or by manually downloading the
-[model file](https://github.com/sczhou/CodeFormer/releases/download/v0.1.0/codeformer.pth) and
-saving it to `ldm/restoration/codeformer/weights` folder.
+In order to setup CodeFormer to work, you need to download the models like with
+GFPGAN. You can do this either by running `preload_models.py` or by manually
+downloading the
+[model file](https://github.com/sczhou/CodeFormer/releases/download/v0.1.0/codeformer.pth)
+and saving it to `ldm/restoration/codeformer/weights` folder.
-You can use `-ft` prompt argument to swap between CodeFormer and the default GFPGAN. The above
-mentioned `-G` prompt argument will allow you to control the strength of the restoration effect.
+You can use `-ft` prompt argument to swap between CodeFormer and the default
+GFPGAN. The above mentioned `-G` prompt argument will allow you to control the
+strength of the restoration effect.
### Usage:
-The following command will perform face restoration with CodeFormer instead of the default gfpgan.
+The following command will perform face restoration with CodeFormer instead of
+the default gfpgan.
` -G 0.8 -ft codeformer`
### Other Options:
-- `-cf` - cf or CodeFormer Fidelity takes values between `0` and `1`. 0 produces high quality
- results but low accuracy and 1 produces lower quality results but higher accuacy to your original
- face.
+- `-cf` - cf or CodeFormer Fidelity takes values between `0` and `1`. 0 produces
+ high quality results but low accuracy and 1 produces lower quality results but
+ higher accuacy to your original face.
-The following command will perform face restoration with CodeFormer. CodeFormer will output a result
-that is closely matching to the input face.
+The following command will perform face restoration with CodeFormer. CodeFormer
+will output a result that is closely matching to the input face.
` -G 1.0 -ft codeformer -cf 0.9`
-The following command will perform face restoration with CodeFormer. CodeFormer will output a result
-that is the best restoration possible. This may deviate slightly from the original face. This is an
-excellent option to use in situations when there is very little facial data to work with.
+The following command will perform face restoration with CodeFormer. CodeFormer
+will output a result that is the best restoration possible. This may deviate
+slightly from the original face. This is an excellent option to use in
+situations when there is very little facial data to work with.
` -G 1.0 -ft codeformer -cf 0.1`
## Fixing Previously-Generated Images
-It is easy to apply face restoration and/or upscaling to any previously-generated file. Just use the
-syntax `!fix path/to/file.png `. For example, to apply GFPGAN at strength 0.8 and upscale 2X
-for a file named `./outputs/img-samples/000044.2945021133.png`, just run:
+It is easy to apply face restoration and/or upscaling to any
+previously-generated file. Just use the syntax
+`!fix path/to/file.png `. For example, to apply GFPGAN at strength 0.8
+and upscale 2X for a file named `./outputs/img-samples/000044.2945021133.png`,
+just run:
-~~~~
+```
dream> !fix ./outputs/img-samples/000044.2945021133.png -G 0.8 -U 2
-~~~~
+```
-A new file named `000044.2945021133.fixed.png` will be created in the output directory. Note that
-the `!fix` command does not replace the original file, unlike the behavior at generate time.
+A new file named `000044.2945021133.fixed.png` will be created in the output
+directory. Note that the `!fix` command does not replace the original file,
+unlike the behavior at generate time.
### Disabling:
-If, for some reason, you do not wish to load the GFPGAN and/or ESRGAN libraries, you can disable them
-on the dream.py command line with the `--no_restore` and `--no_upscale` options, respectively.
+If, for some reason, you do not wish to load the GFPGAN and/or ESRGAN libraries,
+you can disable them on the dream.py command line with the `--no_restore` and
+`--no_upscale` options, respectively.
diff --git a/docs/help/SAMPLER_CONVERGENCE.md b/docs/help/SAMPLER_CONVERGENCE.md
new file mode 100644
index 0000000000..5dfee5dc4e
--- /dev/null
+++ b/docs/help/SAMPLER_CONVERGENCE.md
@@ -0,0 +1,141 @@
+---
+title: SAMPLER CONVERGENCE
+---
+
+## *Sampler Convergence*
+
+As features keep increasing, making the right choices for your needs can become increasingly difficult. What sampler to use? And for how many steps? Do you change the CFG value? Do you use prompt weighting? Do you allow variations?
+
+Even once you have a result, do you blend it with other images? Pass it through `img2img`? With what strength? Do you use inpainting to correct small details? Outpainting to extend cropped sections?
+
+The purpose of this series of documents is to help you better understand these tools, so you can make the best out of them. Feel free to contribute with your own findings!
+
+In this document, we will talk about sampler convergence.
+
+Looking for a short version? Here's a TL;DR in 3 tables.
+
+| Remember |
+|:---|
+| Results converge as steps (`-s`) are increased (except for `K_DPM_2_A` and `K_EULER_A`). Often at ≥ `-s100`, but may require ≥ `-s700`). |
+| Producing a batch of candidate images at low (`-s8` to `-s30`) step counts can save you hours of computation. |
+| `K_HEUN` and `K_DPM_2` converge in less steps (but are slower). |
+| `K_DPM_2_A` and `K_EULER_A` incorporate a lot of creativity/variability. |
+
+| Sampler | (3 sample avg) it/s (M1 Max 64GB, 512x512) |
+|---|---|
+| `DDIM` | 1.89 |
+| `PLMS` | 1.86 |
+| `K_EULER` | 1.86 |
+| `K_LMS` | 1.91 |
+| `K_HEUN` | 0.95 (slower) |
+| `K_DPM_2` | 0.95 (slower) |
+| `K_DPM_2_A` | 0.95 (slower) |
+| `K_EULER_A` | 1.86 |
+
+| Suggestions |
+|:---|
+| For most use cases, `K_LMS`, `K_HEUN` and `K_DPM_2` are the best choices (the latter 2 run 0.5x as quick, but tend to converge 2x as quick as `K_LMS`). At very low steps (≤ `-s8`), `K_HEUN` and `K_DPM_2` are not recommended. Use `K_LMS` instead.|
+| For variability, use `K_EULER_A` (runs 2x as quick as `K_DPM_2_A`). |
+
+---
+
+### *Sampler results*
+
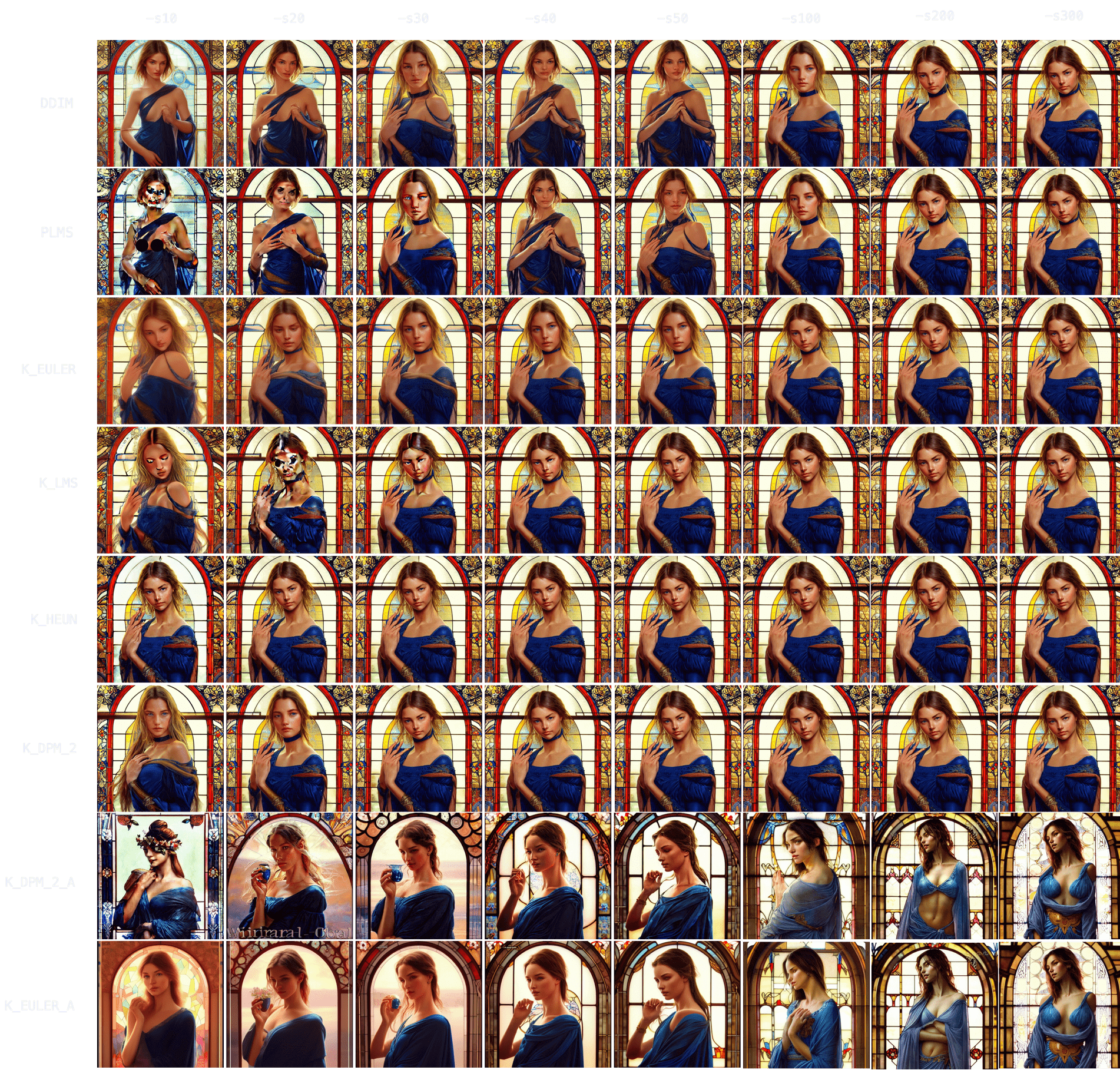
+Let's start by choosing a prompt and using it with each of our 8 samplers, running it for 10, 20, 30, 40, 50 and 100 steps.
+
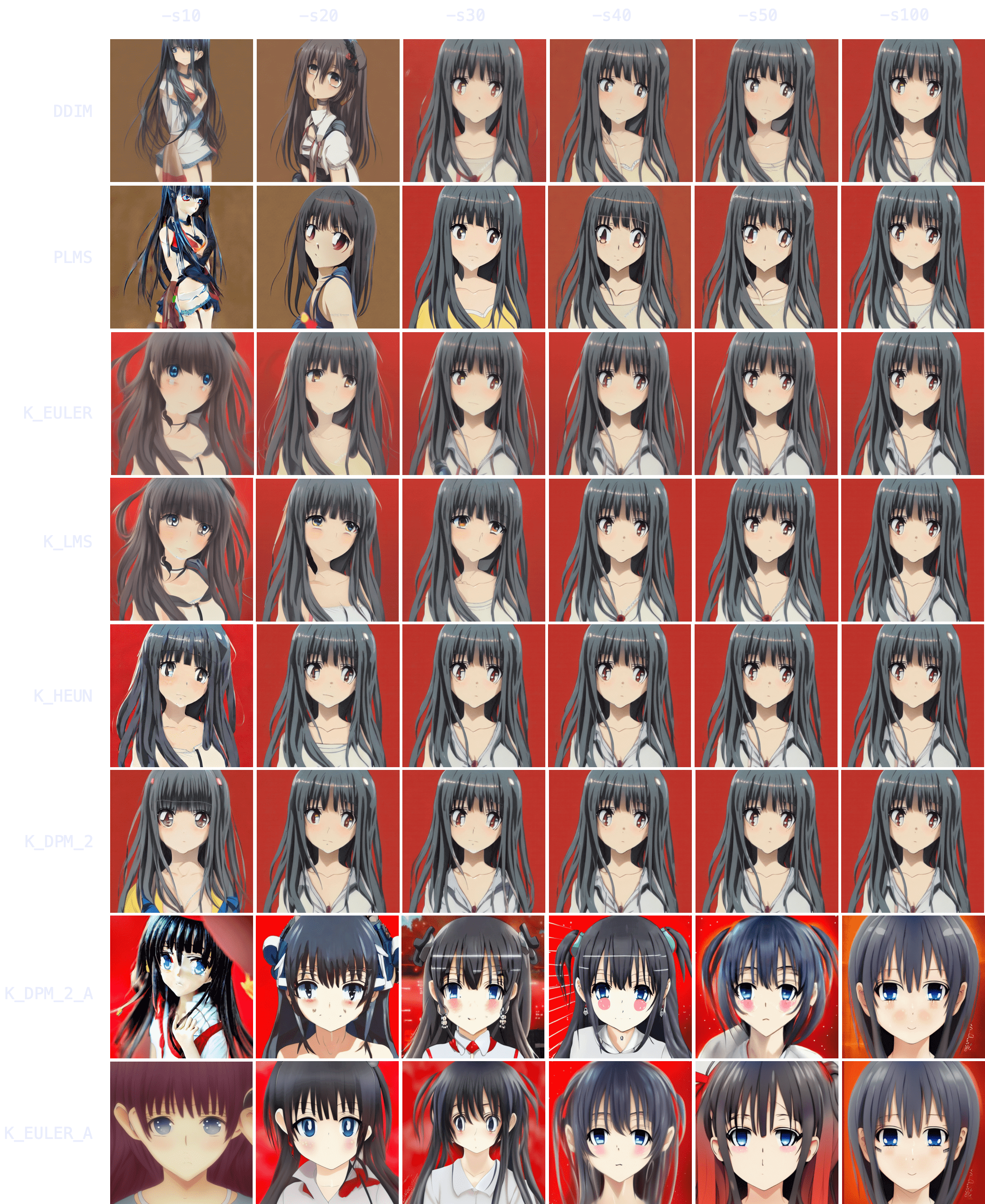
+Anime. `"an anime girl" -W512 -H512 -C7.5 -S3031912972`
+
+
+
+### *Sampler convergence*
+
+Immediately, you can notice results tend to converge -that is, as `-s` (step) values increase, images look more and more similar until there comes a point where the image no longer changes.
+
+You can also notice how `DDIM` and `PLMS` eventually tend to converge to K-sampler results as steps are increased.
+Among K-samplers, `K_HEUN` and `K_DPM_2` seem to require the fewest steps to converge, and even at low step counts they are good indicators of the final result. And finally, `K_DPM_2_A` and `K_EULER_A` seem to do a bit of their own thing and don't keep much similarity with the rest of the samplers.
+
+### *Batch generation speedup*
+
+This realization is very useful because it means you don't need to create a batch of 100 images (`-n100`) at `-s100` to choose your favorite 2 or 3 images.
+You can produce the same 100 images at `-s10` to `-s30` using a K-sampler (since they converge faster), get a rough idea of the final result, choose your 2 or 3 favorite ones, and then run `-s100` on those images to polish some details.
+The latter technique is 3-8x as quick.
+
+Example:
+
+At 60s per 100 steps.
+
+(Option A) 60s * 100 images = 6000s (100 images at `-s100`, manually picking 3 favorites)
+
+(Option B) 6s * 100 images + 60s * 3 images = 780s (100 images at `-s10`, manually picking 3 favorites, and running those 3 at `-s100` to polish details)
+
+The result is 1 hour and 40 minutes (Option A) vs 13 minutes (Option B).
+
+### *Topic convergance*
+
+Now, these results seem interesting, but do they hold for other topics? How about nature? Food? People? Animals? Let's try!
+
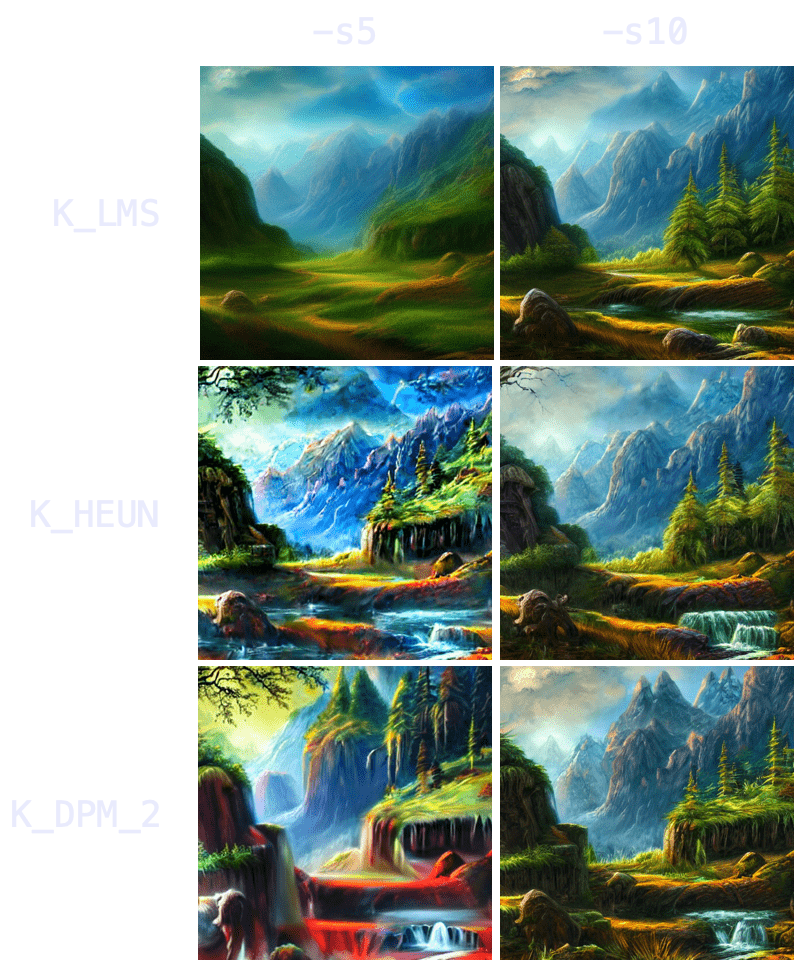
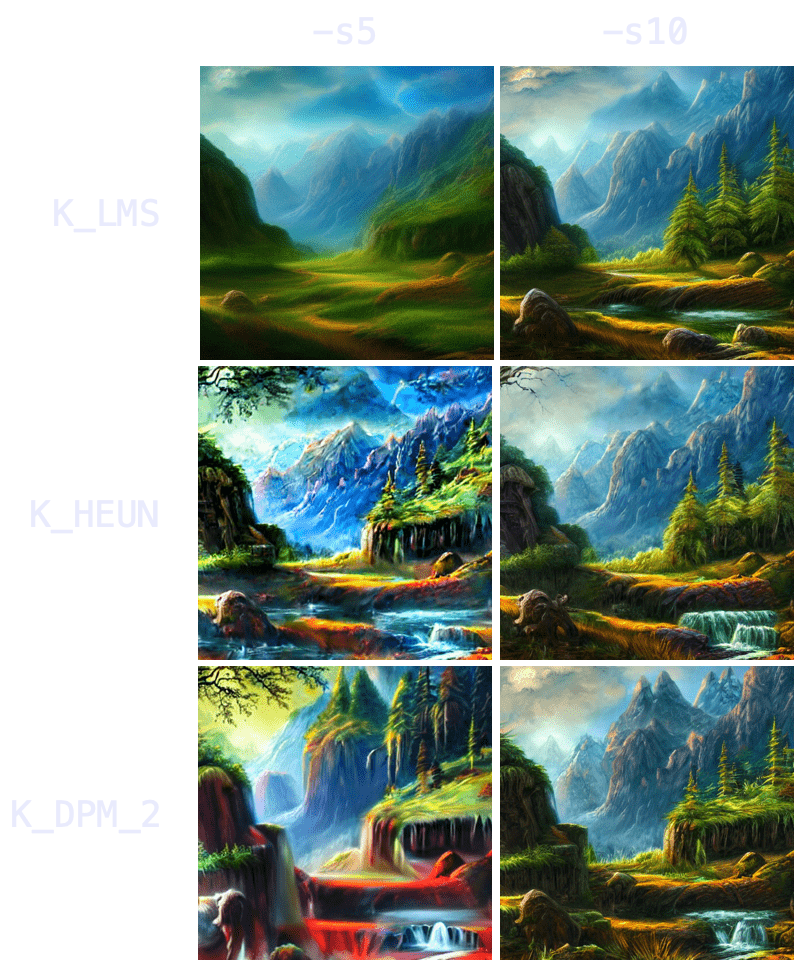
+Nature. `"valley landscape wallpaper, d&d art, fantasy, painted, 4k, high detail, sharp focus, washed colors, elaborate excellent painted illustration" -W512 -H512 -C7.5 -S1458228930`
+
+
+
+With nature, you can see how initial results are even more indicative of final result -more so than with characters/people. `K_HEUN` and `K_DPM_2` are again the quickest indicators, almost right from the start. Results also converge faster (e.g. `K_HEUN` converged at `-s21`).
+
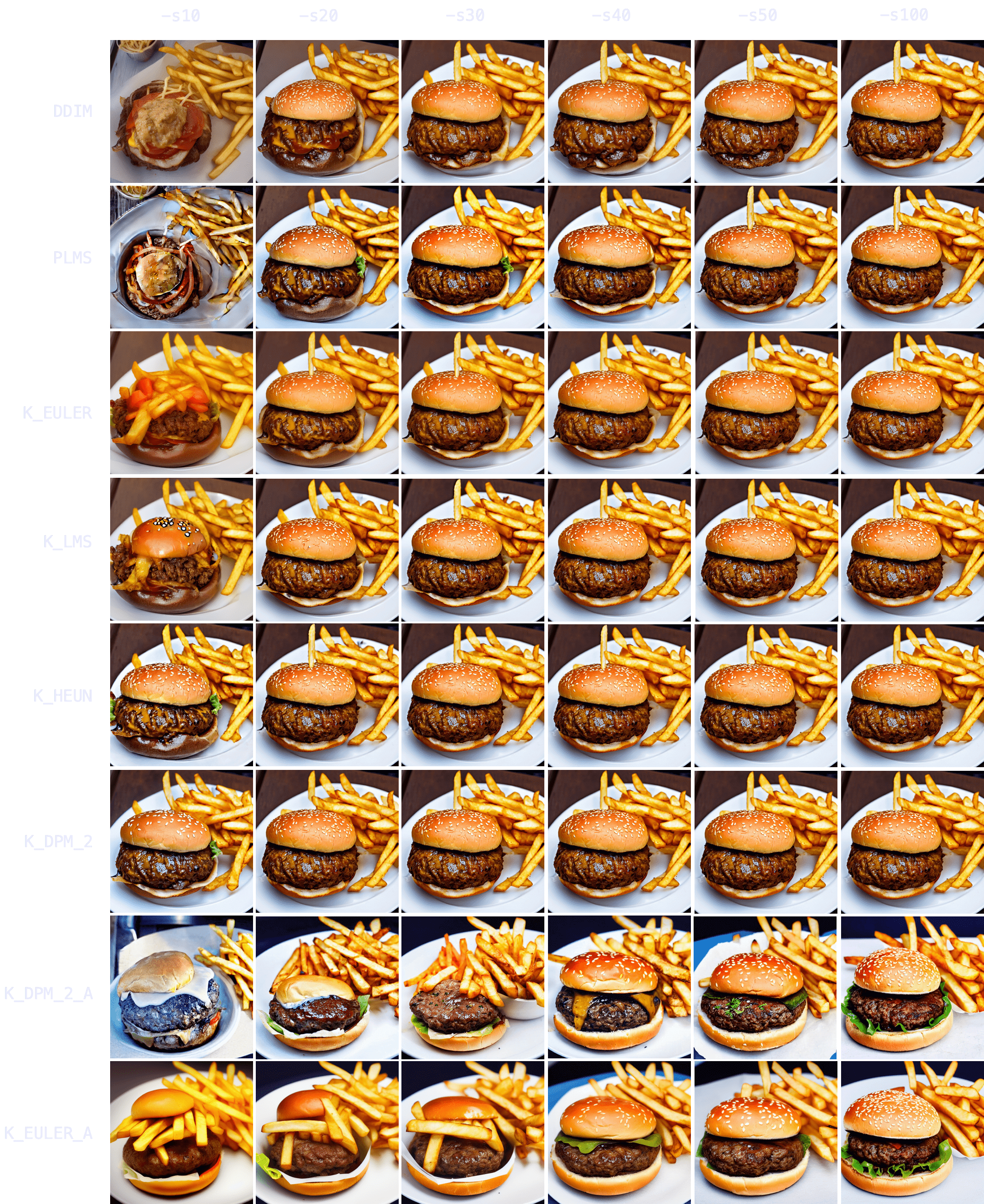
+Food. `"a hamburger with a bowl of french fries" -W512 -H512 -C7.5 -S4053222918`
+
+
+
+Again, `K_HEUN` and `K_DPM_2` take the fewest number of steps to be good indicators of the final result. `K_DPM_2_A` and `K_EULER_A` seem to incorporate a lot of creativity/variability, capable of producing rotten hamburgers, but also of adding lettuce to the mix. And they're the only samplers that produced an actual 'bowl of fries'!
+
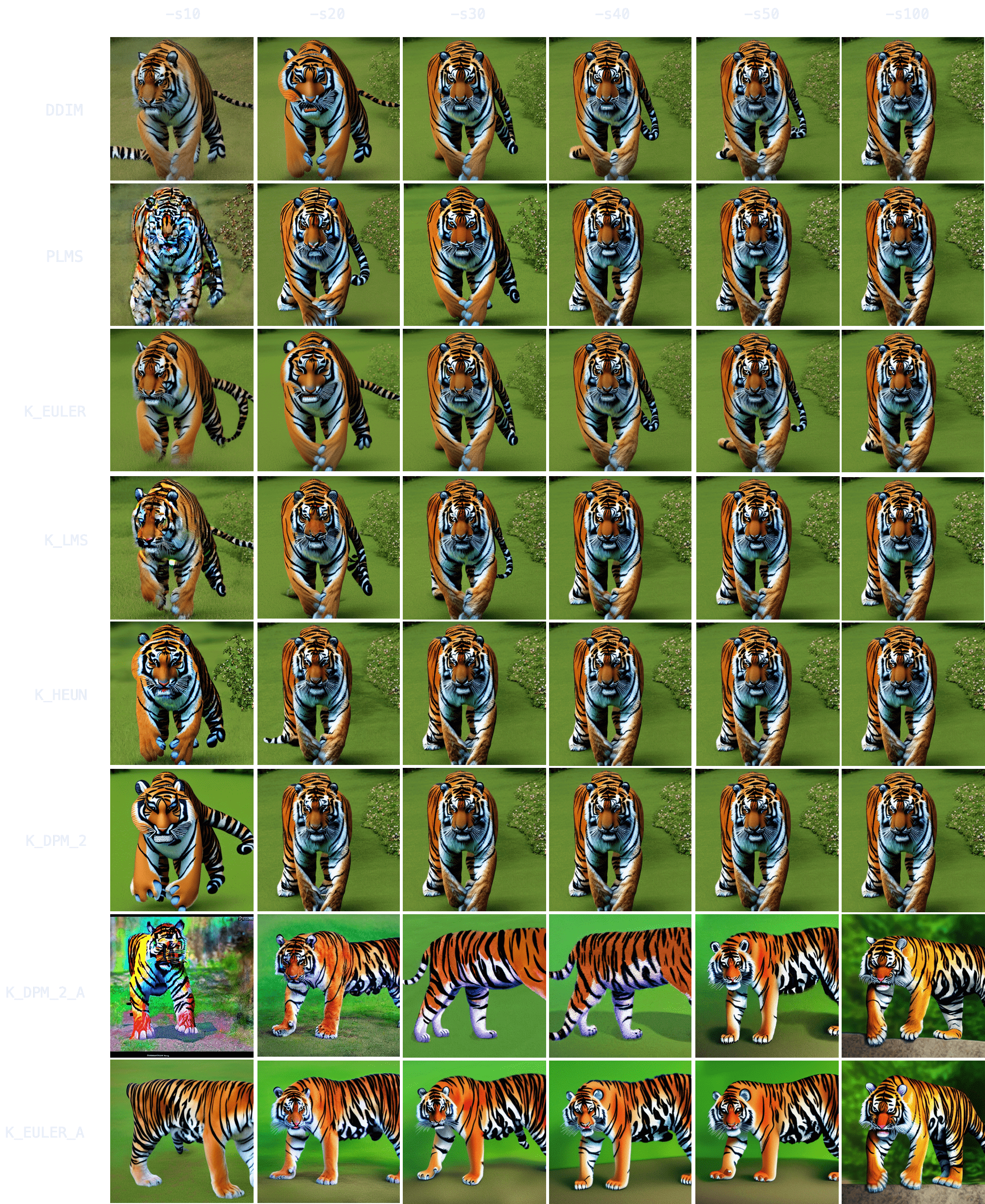
+Animals. `"grown tiger, full body" -W512 -H512 -C7.5 -S3721629802`
+
+
+
+`K_HEUN` and `K_DPM_2` once again require the least number of steps to be indicative of the final result (around `-s30`), while other samplers are still struggling with several tails or malformed back legs.
+
+It also takes longer to converge (for comparison, `K_HEUN` required around 150 steps to converge). This is normal, as producing human/animal faces/bodies is one of the things the model struggles the most with. For these topics, running for more steps will often increase coherence within the composition.
+
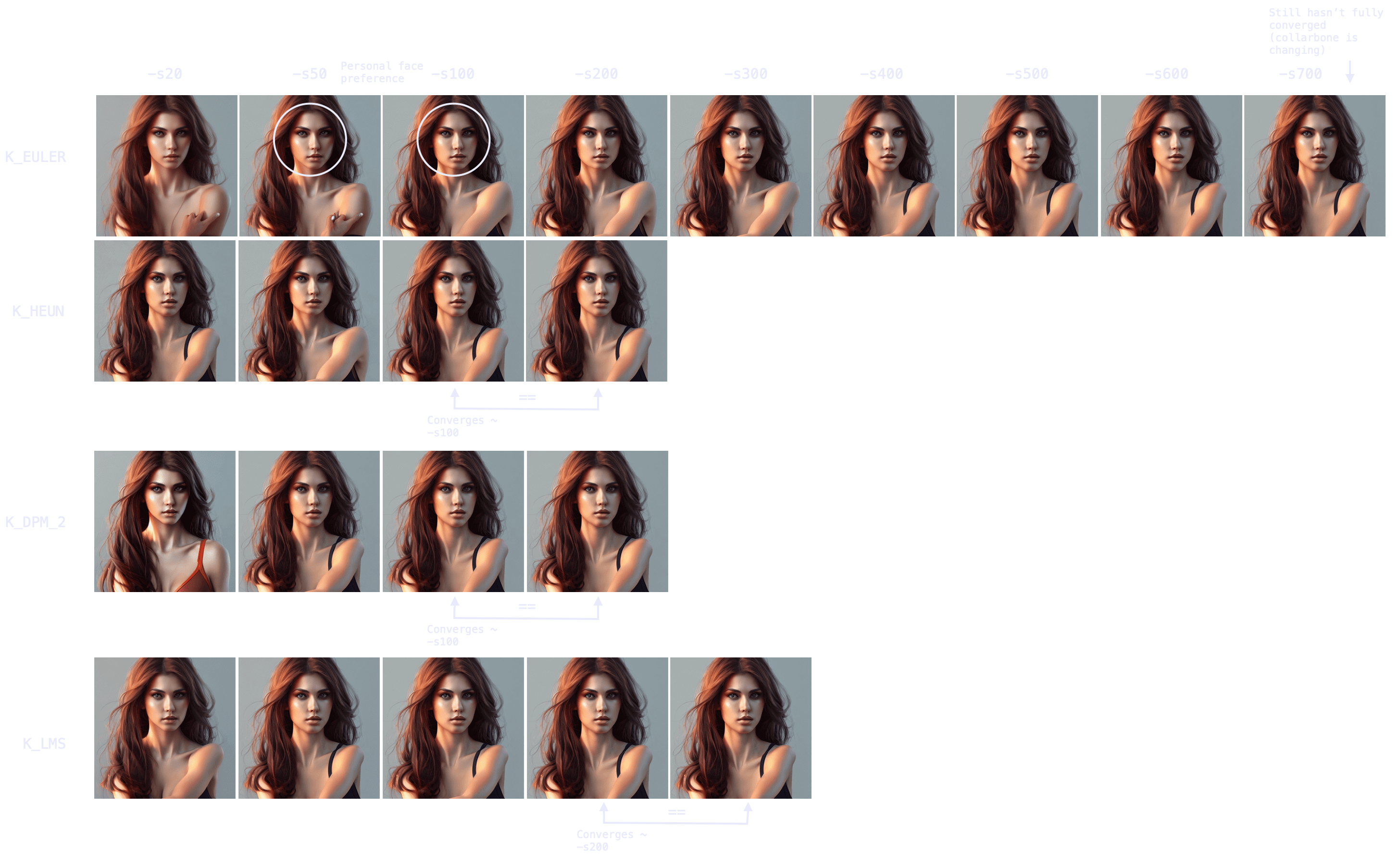
+People. `"Ultra realistic photo, (Miranda Bloom-Kerr), young, stunning model, blue eyes, blond hair, beautiful face, intricate, highly detailed, smooth, art by artgerm and greg rutkowski and alphonse mucha, stained glass" -W512 -H512 -C7.5 -S2131956332`. This time, we will go up to 300 steps.
+
+
+
+Observing the results, it again takes longer for all samplers to converge (`K_HEUN` took around 150 steps), but we can observe good indicative results much earlier (see: `K_HEUN`). Conversely, `DDIM` and `PLMS` are still undergoing moderate changes (see: lace around her neck), even at `-s300`.
+
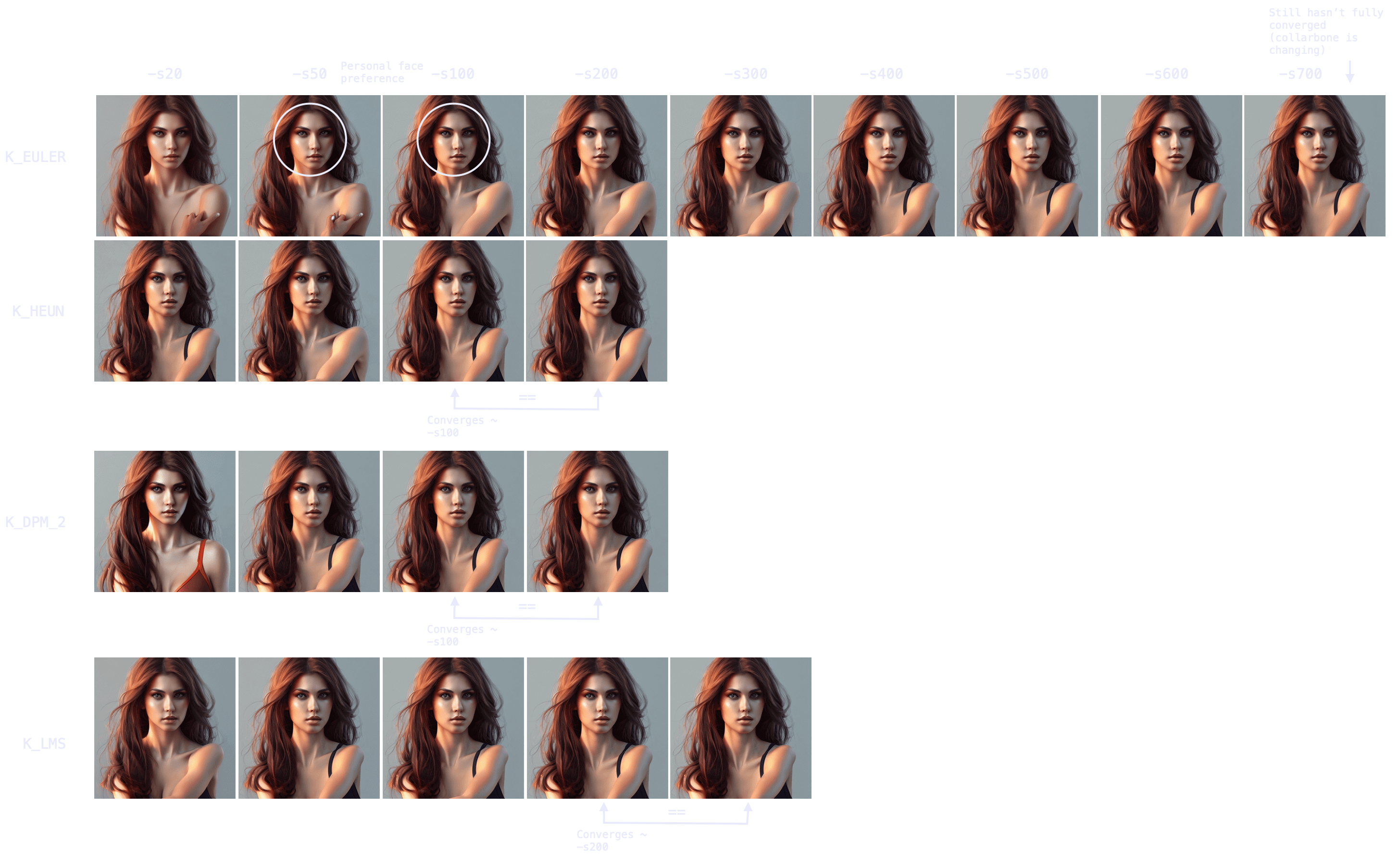
+In fact, as we can see in this other experiment, some samplers can take 700+ steps to converge when generating people.
+
+
+
+Note also the point of convergence may not be the most desirable state (e.g. I prefer an earlier version of the face, more rounded), but it will probably be the most coherent arms/hands/face attributes-wise. You can always merge different images with a photo editing tool and pass it through `img2img` to smoothen the composition.
+
+### *Sampler generation times*
+
+Once we understand the concept of sampler convergence, we must look into the performance of each sampler in terms of steps (iterations) per second, as not all samplers run at the same speed.
+
+On my M1 Max with 64GB of RAM, for a 512x512 image:
+| Sampler | (3 sample average) it/s |
+|---|---|
+| `DDIM` | 1.89 |
+| `PLMS` | 1.86 |
+| `K_EULER` | 1.86 |
+| `K_LMS` | 1.91 |
+| `K_HEUN` | 0.95 (slower) |
+| `K_DPM_2` | 0.95 (slower) |
+| `K_DPM_2_A` | 0.95 (slower) |
+| `K_EULER_A` | 1.86 |
+
+Combining our results with the steps per second of each sampler, three choices come out on top: `K_LMS`, `K_HEUN` and `K_DPM_2` (where the latter two run 0.5x as quick but tend to converge 2x as quick as `K_LMS`). For creativity and a lot of variation between iterations, `K_EULER_A` can be a good choice (which runs 2x as quick as `K_DPM_2_A`).
+
+Additionally, image generation at very low steps (≤ `-s8`) is not recommended for `K_HEUN` and `K_DPM_2`. Use `K_LMS` instead.
+
+
| Shortcut | Default | Description |
-| ----------------------------------------- | ---------- | ------- | ------------------------------------------------------------------------------------------------ |
-| `--init_mask ` | `-M` | `None` | Path to an image the same size as the initial_image, with areas for inpainting made transparent. |
+~~~
+> winpty python scripts\dream.py
+~~~
-## Command-line editing and completion
+On the Mac and Linux platforms, when you exit dream.py, the last 1000
+lines of your command-line history will be saved. When you restart
+dream.py, you can access the saved history using the up-arrow key.
-If you are on a Macintosh or Linux machine, the command-line offers convenient history tracking,
-editing, and command completion.
+In addition, limited command-line completion is installed. In various
+contexts, you can start typing your command and press tab. A list of
+potential completions will be presented to you. You can then type a
+little more, hit tab again, and eventually autocomplete what you want.
-- To scroll through previous commands and potentially edit/reuse them, use the ++up++ and ++down++
- cursor keys.
-- To edit the current command, use the ++left++ and ++right++ cursor keys to position the cursor,
- and then ++backspace++, ++delete++ or ++insert++ characters.
-- To move to the very beginning of the command, type ++ctrl+a++ (or ++command+a++ on the Mac)
-- To move to the end of the command, type ++ctrl+e++.
-- To cut a section of the command, position the cursor where you want to start cutting and type
- ++ctrl+k++.
-- To paste a cut section back in, position the cursor where you want to paste, and type ++ctrl+y++
+When specifying file paths using the one-letter shortcuts, the CLI
+will attempt to complete pathnames for you. This is most handy for the
+-I (init image) and -M (init mask) paths. To initiate completion, start
+the path with a slash ("/") or "./". For example:
-Windows users can get similar, but more limited, functionality if they launch `dream.py` with the
-"winpty" program:
-
-```batch
-winpty python scripts\dream.py
-```
-
-On the Mac and Linux platforms, when you exit `dream.py`, the last 1000 lines of your command-line
-history will be saved. When you restart `dream.py`, you can access the saved history using the
-++up++ key.
-
-In addition, limited command-line completion is installed. In various contexts, you can start typing
-your command and press tab. A list of potential completions will be presented to you. You can then
-type a little more, hit tab again, and eventually autocomplete what you want.
-
-When specifying file paths using the one-letter shortcuts, the CLI will attempt to complete
-pathnames for you. This is most handy for the `-I` (init image) and `-M` (init mask) paths. To
-initiate completion, start the path with a slash `/` or `./`, for example:
-
-```bash
-dream> "zebra with a mustache" -I./test-pictures
+~~~
+dream> zebra with a mustache -I./test-pictures
-I./test-pictures/Lincoln-and-Parrot.png -I./test-pictures/zebra.jpg -I./test-pictures/madonna.png
-I./test-pictures/bad-sketch.png -I./test-pictures/man_with_eagle/
```
diff --git a/docs/features/UPSCALE.md b/docs/features/UPSCALE.md
index f68bac987c..1d9e7e0335 100644
--- a/docs/features/UPSCALE.md
+++ b/docs/features/UPSCALE.md
@@ -4,37 +4,42 @@ title: Upscale
## Intro
-The script provides the ability to restore faces and upscale. You can apply these operations
-at the time you generate the images, or at any time to a previously-generated PNG file, using
-the [!fix](#fixing-previously-generated-images) command.
+The script provides the ability to restore faces and upscale. You can apply
+these operations at the time you generate the images, or at any time to a
+previously-generated PNG file, using the
+[!fix](#fixing-previously-generated-images) command.
## Face Fixing
-The default face restoration module is GFPGAN. The default upscale is Real-ESRGAN. For an alternative
-face restoration module, see [CodeFormer Support] below.
+The default face restoration module is GFPGAN. The default upscale is
+Real-ESRGAN. For an alternative face restoration module, see [CodeFormer
+Support] below.
-As of version 1.14, environment.yaml will install the Real-ESRGAN package into the standard install
-location for python packages, and will put GFPGAN into a subdirectory of "src" in the
-stable-diffusion directory. (The reason for this is that the standard GFPGAN distribution has a
-minor bug that adversely affects image color.) Upscaling with Real-ESRGAN should "just work" without
-further intervention. Simply pass the --upscale (-U) option on the dream> command line, or indicate
-the desired scale on the popup in the Web GUI.
+As of version 1.14, environment.yaml will install the Real-ESRGAN package into
+the standard install location for python packages, and will put GFPGAN into a
+subdirectory of "src" in the InvokeAI directory. (The reason for this is
+that the standard GFPGAN distribution has a minor bug that adversely affects
+image color.) Upscaling with Real-ESRGAN should "just work" without further
+intervention. Simply pass the --upscale (-U) option on the dream> command line,
+or indicate the desired scale on the popup in the Web GUI.
-For **GFPGAN** to work, there is one additional step needed. You will need to download and copy the
-GFPGAN [models file](https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth)
-into **src/gfpgan/experiments/pretrained_models**. On Mac and Linux systems, here's how you'd do it
-using **wget**:
+For **GFPGAN** to work, there is one additional step needed. You will need to
+download and copy the GFPGAN
+[models file](https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth)
+into **src/gfpgan/experiments/pretrained_models**. On Mac and Linux systems,
+here's how you'd do it using **wget**:
```bash
-> wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth src/gfpgan/experiments/pretrained_models/
+> wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth src/gfpgan/experiments/pretrained_models/
```
-Make sure that you're in the stable-diffusion directory when you do this.
+Make sure that you're in the InvokeAI directory when you do this.
-Alternatively, if you have GFPGAN installed elsewhere, or if you are using an earlier version of
-this package which asked you to install GFPGAN in a sibling directory, you may use the
-`--gfpgan_dir` argument with `dream.py` to set a custom path to your GFPGAN directory. _There are
-other GFPGAN related boot arguments if you wish to customize further._
+Alternatively, if you have GFPGAN installed elsewhere, or if you are using an
+earlier version of this package which asked you to install GFPGAN in a sibling
+directory, you may use the `--gfpgan_dir` argument with `dream.py` to set a
+custom path to your GFPGAN directory. _There are other GFPGAN related boot
+arguments if you wish to customize further._
!!! warning "Internet connection needed"
@@ -52,13 +57,14 @@ You will now have access to two new prompt arguments.
`-U : `
-The upscaling prompt argument takes two values. The first value is a scaling factor and should be
-set to either `2` or `4` only. This will either scale the image 2x or 4x respectively using
-different models.
+The upscaling prompt argument takes two values. The first value is a scaling
+factor and should be set to either `2` or `4` only. This will either scale the
+image 2x or 4x respectively using different models.
-You can set the scaling stength between `0` and `1.0` to control intensity of the of the scaling.
-This is handy because AI upscalers generally tend to smooth out texture details. If you wish to
-retain some of those for natural looking results, we recommend using values between `0.5 to 0.8`.
+You can set the scaling stength between `0` and `1.0` to control intensity of
+the of the scaling. This is handy because AI upscalers generally tend to smooth
+out texture details. If you wish to retain some of those for natural looking
+results, we recommend using values between `0.5 to 0.8`.
If you do not explicitly specify an upscaling_strength, it will default to 0.75.
@@ -66,18 +72,19 @@ If you do not explicitly specify an upscaling_strength, it will default to 0.75.
`-G : `
-This prompt argument controls the strength of the face restoration that is being applied. Similar to
-upscaling, values between `0.5 to 0.8` are recommended.
+This prompt argument controls the strength of the face restoration that is being
+applied. Similar to upscaling, values between `0.5 to 0.8` are recommended.
-You can use either one or both without any conflicts. In cases where you use both, the image will be
-first upscaled and then the face restoration process will be executed to ensure you get the highest
-quality facial features.
+You can use either one or both without any conflicts. In cases where you use
+both, the image will be first upscaled and then the face restoration process
+will be executed to ensure you get the highest quality facial features.
`--save_orig`
-When you use either `-U` or `-G`, the final result you get is upscaled or face modified. If you want
-to save the original Stable Diffusion generation, you can use the `-save_orig` prompt argument to
-save the original unaffected version too.
+When you use either `-U` or `-G`, the final result you get is upscaled or face
+modified. If you want to save the original Stable Diffusion generation, you can
+use the `-save_orig` prompt argument to save the original unaffected version
+too.
### Example Usage
@@ -102,60 +109,69 @@ dream> a man wearing a pineapple hat -I path/to/your/file.png -U 2 0.5 -G 0.6
process is complete. While the image generation is taking place, you will still be able to preview
the base images.
-If you wish to stop during the image generation but want to upscale or face restore a particular
-generated image, pass it again with the same prompt and generated seed along with the `-U` and `-G`
-prompt arguments to perform those actions.
+If you wish to stop during the image generation but want to upscale or face
+restore a particular generated image, pass it again with the same prompt and
+generated seed along with the `-U` and `-G` prompt arguments to perform those
+actions.
## CodeFormer Support
This repo also allows you to perform face restoration using
[CodeFormer](https://github.com/sczhou/CodeFormer).
-In order to setup CodeFormer to work, you need to download the models like with GFPGAN. You can do
-this either by running `preload_models.py` or by manually downloading the
-[model file](https://github.com/sczhou/CodeFormer/releases/download/v0.1.0/codeformer.pth) and
-saving it to `ldm/restoration/codeformer/weights` folder.
+In order to setup CodeFormer to work, you need to download the models like with
+GFPGAN. You can do this either by running `preload_models.py` or by manually
+downloading the
+[model file](https://github.com/sczhou/CodeFormer/releases/download/v0.1.0/codeformer.pth)
+and saving it to `ldm/restoration/codeformer/weights` folder.
-You can use `-ft` prompt argument to swap between CodeFormer and the default GFPGAN. The above
-mentioned `-G` prompt argument will allow you to control the strength of the restoration effect.
+You can use `-ft` prompt argument to swap between CodeFormer and the default
+GFPGAN. The above mentioned `-G` prompt argument will allow you to control the
+strength of the restoration effect.
### Usage:
-The following command will perform face restoration with CodeFormer instead of the default gfpgan.
+The following command will perform face restoration with CodeFormer instead of
+the default gfpgan.
` -G 0.8 -ft codeformer`
### Other Options:
-- `-cf` - cf or CodeFormer Fidelity takes values between `0` and `1`. 0 produces high quality
- results but low accuracy and 1 produces lower quality results but higher accuacy to your original
- face.
+- `-cf` - cf or CodeFormer Fidelity takes values between `0` and `1`. 0 produces
+ high quality results but low accuracy and 1 produces lower quality results but
+ higher accuacy to your original face.
-The following command will perform face restoration with CodeFormer. CodeFormer will output a result
-that is closely matching to the input face.
+The following command will perform face restoration with CodeFormer. CodeFormer
+will output a result that is closely matching to the input face.
` -G 1.0 -ft codeformer -cf 0.9`
-The following command will perform face restoration with CodeFormer. CodeFormer will output a result
-that is the best restoration possible. This may deviate slightly from the original face. This is an
-excellent option to use in situations when there is very little facial data to work with.
+The following command will perform face restoration with CodeFormer. CodeFormer
+will output a result that is the best restoration possible. This may deviate
+slightly from the original face. This is an excellent option to use in
+situations when there is very little facial data to work with.
` -G 1.0 -ft codeformer -cf 0.1`
## Fixing Previously-Generated Images
-It is easy to apply face restoration and/or upscaling to any previously-generated file. Just use the
-syntax `!fix path/to/file.png `. For example, to apply GFPGAN at strength 0.8 and upscale 2X
-for a file named `./outputs/img-samples/000044.2945021133.png`, just run:
+It is easy to apply face restoration and/or upscaling to any
+previously-generated file. Just use the syntax
+`!fix path/to/file.png `. For example, to apply GFPGAN at strength 0.8
+and upscale 2X for a file named `./outputs/img-samples/000044.2945021133.png`,
+just run:
-~~~~
+```
dream> !fix ./outputs/img-samples/000044.2945021133.png -G 0.8 -U 2
-~~~~
+```
-A new file named `000044.2945021133.fixed.png` will be created in the output directory. Note that
-the `!fix` command does not replace the original file, unlike the behavior at generate time.
+A new file named `000044.2945021133.fixed.png` will be created in the output
+directory. Note that the `!fix` command does not replace the original file,
+unlike the behavior at generate time.
### Disabling:
-If, for some reason, you do not wish to load the GFPGAN and/or ESRGAN libraries, you can disable them
-on the dream.py command line with the `--no_restore` and `--no_upscale` options, respectively.
+If, for some reason, you do not wish to load the GFPGAN and/or ESRGAN libraries,
+you can disable them on the dream.py command line with the `--no_restore` and
+`--no_upscale` options, respectively.
diff --git a/docs/help/SAMPLER_CONVERGENCE.md b/docs/help/SAMPLER_CONVERGENCE.md
new file mode 100644
index 0000000000..5dfee5dc4e
--- /dev/null
+++ b/docs/help/SAMPLER_CONVERGENCE.md
@@ -0,0 +1,141 @@
+---
+title: SAMPLER CONVERGENCE
+---
+
+## *Sampler Convergence*
+
+As features keep increasing, making the right choices for your needs can become increasingly difficult. What sampler to use? And for how many steps? Do you change the CFG value? Do you use prompt weighting? Do you allow variations?
+
+Even once you have a result, do you blend it with other images? Pass it through `img2img`? With what strength? Do you use inpainting to correct small details? Outpainting to extend cropped sections?
+
+The purpose of this series of documents is to help you better understand these tools, so you can make the best out of them. Feel free to contribute with your own findings!
+
+In this document, we will talk about sampler convergence.
+
+Looking for a short version? Here's a TL;DR in 3 tables.
+
+| Remember |
+|:---|
+| Results converge as steps (`-s`) are increased (except for `K_DPM_2_A` and `K_EULER_A`). Often at ≥ `-s100`, but may require ≥ `-s700`). |
+| Producing a batch of candidate images at low (`-s8` to `-s30`) step counts can save you hours of computation. |
+| `K_HEUN` and `K_DPM_2` converge in less steps (but are slower). |
+| `K_DPM_2_A` and `K_EULER_A` incorporate a lot of creativity/variability. |
+
+| Sampler | (3 sample avg) it/s (M1 Max 64GB, 512x512) |
+|---|---|
+| `DDIM` | 1.89 |
+| `PLMS` | 1.86 |
+| `K_EULER` | 1.86 |
+| `K_LMS` | 1.91 |
+| `K_HEUN` | 0.95 (slower) |
+| `K_DPM_2` | 0.95 (slower) |
+| `K_DPM_2_A` | 0.95 (slower) |
+| `K_EULER_A` | 1.86 |
+
+| Suggestions |
+|:---|
+| For most use cases, `K_LMS`, `K_HEUN` and `K_DPM_2` are the best choices (the latter 2 run 0.5x as quick, but tend to converge 2x as quick as `K_LMS`). At very low steps (≤ `-s8`), `K_HEUN` and `K_DPM_2` are not recommended. Use `K_LMS` instead.|
+| For variability, use `K_EULER_A` (runs 2x as quick as `K_DPM_2_A`). |
+
+---
+
+### *Sampler results*
+
+Let's start by choosing a prompt and using it with each of our 8 samplers, running it for 10, 20, 30, 40, 50 and 100 steps.
+
+Anime. `"an anime girl" -W512 -H512 -C7.5 -S3031912972`
+
+
+
+### *Sampler convergence*
+
+Immediately, you can notice results tend to converge -that is, as `-s` (step) values increase, images look more and more similar until there comes a point where the image no longer changes.
+
+You can also notice how `DDIM` and `PLMS` eventually tend to converge to K-sampler results as steps are increased.
+Among K-samplers, `K_HEUN` and `K_DPM_2` seem to require the fewest steps to converge, and even at low step counts they are good indicators of the final result. And finally, `K_DPM_2_A` and `K_EULER_A` seem to do a bit of their own thing and don't keep much similarity with the rest of the samplers.
+
+### *Batch generation speedup*
+
+This realization is very useful because it means you don't need to create a batch of 100 images (`-n100`) at `-s100` to choose your favorite 2 or 3 images.
+You can produce the same 100 images at `-s10` to `-s30` using a K-sampler (since they converge faster), get a rough idea of the final result, choose your 2 or 3 favorite ones, and then run `-s100` on those images to polish some details.
+The latter technique is 3-8x as quick.
+
+Example:
+
+At 60s per 100 steps.
+
+(Option A) 60s * 100 images = 6000s (100 images at `-s100`, manually picking 3 favorites)
+
+(Option B) 6s * 100 images + 60s * 3 images = 780s (100 images at `-s10`, manually picking 3 favorites, and running those 3 at `-s100` to polish details)
+
+The result is 1 hour and 40 minutes (Option A) vs 13 minutes (Option B).
+
+### *Topic convergance*
+
+Now, these results seem interesting, but do they hold for other topics? How about nature? Food? People? Animals? Let's try!
+
+Nature. `"valley landscape wallpaper, d&d art, fantasy, painted, 4k, high detail, sharp focus, washed colors, elaborate excellent painted illustration" -W512 -H512 -C7.5 -S1458228930`
+
+
+
+With nature, you can see how initial results are even more indicative of final result -more so than with characters/people. `K_HEUN` and `K_DPM_2` are again the quickest indicators, almost right from the start. Results also converge faster (e.g. `K_HEUN` converged at `-s21`).
+
+Food. `"a hamburger with a bowl of french fries" -W512 -H512 -C7.5 -S4053222918`
+
+
+
+Again, `K_HEUN` and `K_DPM_2` take the fewest number of steps to be good indicators of the final result. `K_DPM_2_A` and `K_EULER_A` seem to incorporate a lot of creativity/variability, capable of producing rotten hamburgers, but also of adding lettuce to the mix. And they're the only samplers that produced an actual 'bowl of fries'!
+
+Animals. `"grown tiger, full body" -W512 -H512 -C7.5 -S3721629802`
+
+
+
+`K_HEUN` and `K_DPM_2` once again require the least number of steps to be indicative of the final result (around `-s30`), while other samplers are still struggling with several tails or malformed back legs.
+
+It also takes longer to converge (for comparison, `K_HEUN` required around 150 steps to converge). This is normal, as producing human/animal faces/bodies is one of the things the model struggles the most with. For these topics, running for more steps will often increase coherence within the composition.
+
+People. `"Ultra realistic photo, (Miranda Bloom-Kerr), young, stunning model, blue eyes, blond hair, beautiful face, intricate, highly detailed, smooth, art by artgerm and greg rutkowski and alphonse mucha, stained glass" -W512 -H512 -C7.5 -S2131956332`. This time, we will go up to 300 steps.
+
+
+
+Observing the results, it again takes longer for all samplers to converge (`K_HEUN` took around 150 steps), but we can observe good indicative results much earlier (see: `K_HEUN`). Conversely, `DDIM` and `PLMS` are still undergoing moderate changes (see: lace around her neck), even at `-s300`.
+
+In fact, as we can see in this other experiment, some samplers can take 700+ steps to converge when generating people.
+
+
+
+Note also the point of convergence may not be the most desirable state (e.g. I prefer an earlier version of the face, more rounded), but it will probably be the most coherent arms/hands/face attributes-wise. You can always merge different images with a photo editing tool and pass it through `img2img` to smoothen the composition.
+
+### *Sampler generation times*
+
+Once we understand the concept of sampler convergence, we must look into the performance of each sampler in terms of steps (iterations) per second, as not all samplers run at the same speed.
+
+On my M1 Max with 64GB of RAM, for a 512x512 image:
+| Sampler | (3 sample average) it/s |
+|---|---|
+| `DDIM` | 1.89 |
+| `PLMS` | 1.86 |
+| `K_EULER` | 1.86 |
+| `K_LMS` | 1.91 |
+| `K_HEUN` | 0.95 (slower) |
+| `K_DPM_2` | 0.95 (slower) |
+| `K_DPM_2_A` | 0.95 (slower) |
+| `K_EULER_A` | 1.86 |
+
+Combining our results with the steps per second of each sampler, three choices come out on top: `K_LMS`, `K_HEUN` and `K_DPM_2` (where the latter two run 0.5x as quick but tend to converge 2x as quick as `K_LMS`). For creativity and a lot of variation between iterations, `K_EULER_A` can be a good choice (which runs 2x as quick as `K_DPM_2_A`).
+
+Additionally, image generation at very low steps (≤ `-s8`) is not recommended for `K_HEUN` and `K_DPM_2`. Use `K_LMS` instead.
+
+ +
+### *Three key points*
+
+Finally, it is relevant to mention that, in general, there are 3 important moments in the process of image formation as steps increase:
+
+* The (earliest) point at which an image becomes a good indicator of the final result (useful for batch generation at low step values, to then improve the quality/coherence of the chosen images via running the same prompt and seed for more steps).
+
+* The (earliest) point at which an image becomes coherent, even if different from the result if steps are increased (useful for batch generation at low step values, where quality/coherence is improved via techniques other than increasing the steps -e.g. via inpainting).
+
+* The point at which an image fully converges.
+
+Hence, remember that your workflow/strategy should define your optimal number of steps, even for the same prompt and seed (for example, if you seek full convergence, you may run `K_LMS` for `-s200` in the case of the red-haired girl, but `K_LMS` and `-s20`-taking one tenth the time- may do as well if your workflow includes adding small details, such as the missing shoulder strap, via `img2img`).
diff --git a/docs/help/TROUBLESHOOT.md b/docs/help/TROUBLESHOOT.md
index f5dcfe2c1c..84c62ab3c0 100644
--- a/docs/help/TROUBLESHOOT.md
+++ b/docs/help/TROUBLESHOOT.md
@@ -13,14 +13,39 @@ incomplete installations or crashes during the install process.
### **QUESTION**
-During `conda env create -f environment.yaml`, conda hangs indefinitely.
+During `conda env create`, conda hangs indefinitely.
-### **SOLUTION**
+If it is because of the last PIP step (usually stuck in the Git Clone step, you can check the detailed log by this method):
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
-Enter the stable-diffusion directory and completely remove the `src` directory and all its contents.
-The safest way to do this is to enter the stable-diffusion directory and give the command
-`git clean -f`. If this still doesn't fix the problem, try "conda clean -all" and then restart at
-the `conda env create` step.
+**SOLUTION**
+
+Conda sometimes gets stuck at the last PIP step, in which several git repositories are
+cloned and built.
+
+Enter the stable-diffusion directory and completely remove the `src`
+directory and all its contents. The safest way to do this is to enter
+the stable-diffusion directory and give the command `git clean -f`. If
+this still doesn't fix the problem, try "conda clean -all" and then
+restart at the `conda env create` step.
+
+To further understand the problem to checking the install lot using this method:
+
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
---
@@ -42,8 +67,8 @@ Reinstall the stable diffusion modules. Enter the `stable-diffusion` directory a
### **SOLUTION**
-From within the `stable-diffusion` directory, run `conda env update -f environment.yaml` This is
-also frequently the solution to complaints about an unknown function in a module.
+From within the `InvokeAI` directory, run `conda env update` This is also frequently the solution to
+complaints about an unknown function in a module.
---
@@ -58,8 +83,10 @@ There's a feature or bugfix in the Stable Diffusion GitHub that you want to try
If the fix/feature is on the `main` branch, enter the stable-diffusion directory and do a
`git pull`.
-Usually this will be sufficient, but if you start to see errors about missing or incorrect modules,
-use the command
+Usually this will be sufficient, but if you start to see errors about
+missing or incorrect modules, use the command `pip install -e .`
+and/or `conda env update` (These commands won't break anything.)
+
`pip install -e .` and/or
@@ -89,3 +116,13 @@ branch that contains the pull request:
You will need to go through the install procedure again, but it should be fast because all the
dependencies are already loaded.
+
+---
+
+### **QUESTION**
+
+Image generation crashed with CUDA out of memory error after successful sampling.
+
+### **SOLUTION**
+
+Try to run script with option `--free_gpu_mem` This will free memory before image decoding step.
diff --git a/docs/installation/INSTALL_DOCKER.md b/docs/installation/INSTALL_DOCKER.md
index 784e845e11..c7dd3582d5 100644
--- a/docs/installation/INSTALL_DOCKER.md
+++ b/docs/installation/INSTALL_DOCKER.md
@@ -1,36 +1,60 @@
# Before you begin
-- For end users: Install Stable Diffusion locally using the instructions for your OS.
-- For developers: For container-related development tasks or for enabling easy deployment to other environments (on-premises or cloud), follow these instructions. For general use, install locally to leverage your machine's GPU.
+- For end users: Install Stable Diffusion locally using the instructions for
+ your OS.
+- For developers: For container-related development tasks or for enabling easy
+ deployment to other environments (on-premises or cloud), follow these
+ instructions. For general use, install locally to leverage your machine's GPU.
# Why containers?
-They provide a flexible, reliable way to build and deploy Stable Diffusion. You'll also use a Docker volume to store the largest model files and image outputs as a first step in decoupling storage and compute. Future enhancements can do this for other assets. See [Processes](https://12factor.net/processes) under the Twelve-Factor App methodology for details on why running applications in such a stateless fashion is important.
+They provide a flexible, reliable way to build and deploy Stable Diffusion.
+You'll also use a Docker volume to store the largest model files and image
+outputs as a first step in decoupling storage and compute. Future enhancements
+can do this for other assets. See [Processes](https://12factor.net/processes)
+under the Twelve-Factor App methodology for details on why running applications
+in such a stateless fashion is important.
-You can specify the target platform when building the image and running the container. You'll also need to specify the Stable Diffusion requirements file that matches the container's OS and the architecture it will run on.
+You can specify the target platform when building the image and running the
+container. You'll also need to specify the Stable Diffusion requirements file
+that matches the container's OS and the architecture it will run on.
-Developers on Apple silicon (M1/M2): You [can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224) and performance is reduced compared with running it directly on macOS but for development purposes it's fine. Once you're done with development tasks on your laptop you can build for the target platform and architecture and deploy to another environment with NVIDIA GPUs on-premises or in the cloud.
+Developers on Apple silicon (M1/M2): You
+[can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224)
+and performance is reduced compared with running it directly on macOS but for
+development purposes it's fine. Once you're done with development tasks on your
+laptop you can build for the target platform and architecture and deploy to
+another environment with NVIDIA GPUs on-premises or in the cloud.
-# Installation on a Linux container
+# Installation on a Linux container
## Prerequisites
-### Get the data files
+### Get the data files
-Go to [Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original), and click "Access repository" to Download the model file ```sd-v1-4.ckpt``` (~4 GB) to ```~/Downloads```. You'll need to create an account but it's quick and free.
+Go to
+[Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original),
+and click "Access repository" to Download the model file `sd-v1-4.ckpt` (~4 GB)
+to `~/Downloads`. You'll need to create an account but it's quick and free.
Also download the face restoration model.
+
```Shell
cd ~/Downloads
-wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth
+wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth
```
-### Install [Docker](https://github.com/santisbon/guides#docker)
-On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the CPUs and Memory to avoid this [Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to increase Swap and Disk image size too.
+### Install [Docker](https://github.com/santisbon/guides#docker)
+
+On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the
+CPUs and Memory to avoid this
+[Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to
+increase Swap and Disk image size too.
## Setup
-Set the fork you want to use and other variables.
+Set the fork you want to use and other variables.
+
```Shell
TAG_STABLE_DIFFUSION="santisbon/stable-diffusion"
PLATFORM="linux/arm64"
@@ -46,21 +70,28 @@ echo $CONDA_SUBDIR
```
Create a Docker volume for the downloaded model files.
+
```Shell
docker volume create my-vol
```
-Copy the data files to the Docker volume using a lightweight Linux container. We'll need the models at run time. You just need to create the container with the mountpoint; no need to run this dummy container.
+Copy the data files to the Docker volume using a lightweight Linux container.
+We'll need the models at run time. You just need to create the container with
+the mountpoint; no need to run this dummy container.
+
```Shell
cd ~/Downloads # or wherever you saved the files
-docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
+docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
docker cp sd-v1-4.ckpt dummy:/data
-docker cp GFPGANv1.3.pth dummy:/data
+docker cp GFPGANv1.4.pth dummy:/data
```
-Get the repo and download the Miniconda installer (we'll need it at build time). Replace the URL with the version matching your container OS and the architecture it will run on.
+Get the repo and download the Miniconda installer (we'll need it at build time).
+Replace the URL with the version matching your container OS and the architecture
+it will run on.
+
```Shell
cd ~
git clone $GITHUB_STABLE_DIFFUSION
@@ -70,10 +101,15 @@ chmod +x entrypoint.sh
wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-aarch64.sh -O anaconda.sh && chmod +x anaconda.sh
```
-Build the Docker image. Give it any tag ```-t``` that you want.
-Choose the Linux container's host platform: x86-64/Intel is ```amd64```. Apple silicon is ```arm64```. If deploying the container to the cloud to leverage powerful GPU instances you'll be on amd64 hardware but if you're just trying this out locally on Apple silicon choose arm64.
-The application uses libraries that need to match the host environment so use the appropriate requirements file.
-Tip: Check that your shell session has the env variables set above.
+Build the Docker image. Give it any tag `-t` that you want.
+Choose the Linux container's host platform: x86-64/Intel is `amd64`. Apple
+silicon is `arm64`. If deploying the container to the cloud to leverage powerful
+GPU instances you'll be on amd64 hardware but if you're just trying this out
+locally on Apple silicon choose arm64.
+The application uses libraries that need to match the host environment so use
+the appropriate requirements file.
+Tip: Check that your shell session has the env variables set above.
+
```Shell
docker build -t $TAG_STABLE_DIFFUSION \
--platform $PLATFORM \
@@ -85,6 +121,7 @@ docker build -t $TAG_STABLE_DIFFUSION \
Run a container using your built image.
Tip: Make sure you've created and populated the Docker volume (above).
+
```Shell
docker run -it \
--rm \
@@ -98,86 +135,121 @@ $TAG_STABLE_DIFFUSION
# Usage (time to have fun)
## Startup
-If you're on a **Linux container** the ```dream``` script is **automatically started** and the output dir set to the Docker volume you created earlier.
+
+If you're on a **Linux container** the `dream` script is **automatically
+started** and the output dir set to the Docker volume you created earlier.
If you're **directly on macOS follow these startup instructions**.
-With the Conda environment activated (```conda activate ldm```), run the interactive interface that combines the functionality of the original scripts ```txt2img``` and ```img2img```:
-Use the more accurate but VRAM-intensive full precision math because half-precision requires autocast and won't work.
-By default the images are saved in ```outputs/img-samples/```.
+With the Conda environment activated (`conda activate ldm`), run the interactive
+interface that combines the functionality of the original scripts `txt2img` and
+`img2img`:
+Use the more accurate but VRAM-intensive full precision math because
+half-precision requires autocast and won't work.
+By default the images are saved in `outputs/img-samples/`.
+
```Shell
-python3 scripts/dream.py --full_precision
+python3 scripts/dream.py --full_precision
```
You'll get the script's prompt. You can see available options or quit.
+
```Shell
dream> -h
dream> q
```
## Text to Image
-For quick (but bad) image results test with 5 steps (default 50) and 1 sample image. This will let you know that everything is set up correctly.
+
+For quick (but bad) image results test with 5 steps (default 50) and 1 sample
+image. This will let you know that everything is set up correctly.
Then increase steps to 100 or more for good (but slower) results.
The prompt can be in quotes or not.
+
```Shell
-dream> The hulk fighting with sheldon cooper -s5 -n1
+dream> The hulk fighting with sheldon cooper -s5 -n1
dream> "woman closeup highly detailed" -s 150
# Reuse previous seed and apply face restoration
-dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
+dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
```
-You'll need to experiment to see if face restoration is making it better or worse for your specific prompt.
+You'll need to experiment to see if face restoration is making it better or
+worse for your specific prompt.
-If you're on a container the output is set to the Docker volume. You can copy it wherever you want.
+If you're on a container the output is set to the Docker volume. You can copy it
+wherever you want.
You can download it from the Docker Desktop app, Volumes, my-vol, data.
-Or you can copy it from your Mac terminal. Keep in mind ```docker cp``` can't expand ```*.png``` so you'll need to specify the image file name.
+Or you can copy it from your Mac terminal. Keep in mind `docker cp` can't expand
+`*.png` so you'll need to specify the image file name.
+
+On your host Mac (you can use the name of any container that mounted the
+volume):
-On your host Mac (you can use the name of any container that mounted the volume):
```Shell
-docker cp dummy:/data/000001.928403745.png /Users//Pictures
+docker cp dummy:/data/000001.928403745.png /Users//Pictures
```
## Image to Image
-You can also do text-guided image-to-image translation. For example, turning a sketch into a detailed drawing.
-```strength``` is a value between 0.0 and 1.0 that controls the amount of noise that is added to the input image. Values that approach 1.0 allow for lots of variations but will also produce images that are not semantically consistent with the input. 0.0 preserves image exactly, 1.0 replaces it completely.
+You can also do text-guided image-to-image translation. For example, turning a
+sketch into a detailed drawing.
-Make sure your input image size dimensions are multiples of 64 e.g. 512x512. Otherwise you'll get ```Error: product of dimension sizes > 2**31'```. If you still get the error [try a different size](https://support.apple.com/guide/preview/resize-rotate-or-flip-an-image-prvw2015/mac#:~:text=image's%20file%20size-,In%20the%20Preview%20app%20on%20your%20Mac%2C%20open%20the%20file,is%20shown%20at%20the%20bottom.) like 512x256.
+`strength` is a value between 0.0 and 1.0 that controls the amount of noise that
+is added to the input image. Values that approach 1.0 allow for lots of
+variations but will also produce images that are not semantically consistent
+with the input. 0.0 preserves image exactly, 1.0 replaces it completely.
+
+Make sure your input image size dimensions are multiples of 64 e.g. 512x512.
+Otherwise you'll get `Error: product of dimension sizes > 2**31'`. If you still
+get the error
+[try a different size](https://support.apple.com/guide/preview/resize-rotate-or-flip-an-image-prvw2015/mac#:~:text=image's%20file%20size-,In%20the%20Preview%20app%20on%20your%20Mac%2C%20open%20the%20file,is%20shown%20at%20the%20bottom.)
+like 512x256.
If you're on a Docker container, copy your input image into the Docker volume
+
```Shell
docker cp /Users//Pictures/sketch-mountains-input.jpg dummy:/data/
```
-Try it out generating an image (or more). The ```dream``` script needs absolute paths to find the image so don't use ```~```.
+Try it out generating an image (or more). The `dream` script needs absolute
+paths to find the image so don't use `~`.
If you're on your Mac
-```Shell
+
+```Shell
dream> "A fantasy landscape, trending on artstation" -I /Users//Pictures/sketch-mountains-input.jpg --strength 0.75 --steps 100 -n4
```
+
If you're on a Linux container on your Mac
+
```Shell
dream> "A fantasy landscape, trending on artstation" -I /data/sketch-mountains-input.jpg --strength 0.75 --steps 50 -n1
```
## Web Interface
-You can use the ```dream``` script with a graphical web interface. Start the web server with:
+
+You can use the `dream` script with a graphical web interface. Start the web
+server with:
+
```Shell
python3 scripts/dream.py --full_precision --web
```
-If it's running on your Mac point your Mac web browser to http://127.0.0.1:9090
+
+If it's running on your Mac point your Mac web browser to http://127.0.0.1:9090
Press Control-C at the command line to stop the web server.
## Notes
Some text you can add at the end of the prompt to make it very pretty:
+
```Shell
cinematic photo, highly detailed, cinematic lighting, ultra-detailed, ultrarealistic, photorealism, Octane Rendering, cyberpunk lights, Hyper Detail, 8K, HD, Unreal Engine, V-Ray, full hd, cyberpunk, abstract, 3d octane render + 4k UHD + immense detail + dramatic lighting + well lit + black, purple, blue, pink, cerulean, teal, metallic colours, + fine details, ultra photoreal, photographic, concept art, cinematic composition, rule of thirds, mysterious, eerie, photorealism, breathtaking detailed, painting art deco pattern, by hsiao, ron cheng, john james audubon, bizarre compositions, exquisite detail, extremely moody lighting, painted by greg rutkowski makoto shinkai takashi takeuchi studio ghibli, akihiko yoshida
```
The original scripts should work as well.
+
```Shell
python3 scripts/orig_scripts/txt2img.py --help
python3 scripts/orig_scripts/txt2img.py --ddim_steps 100 --n_iter 1 --n_samples 1 --plms --prompt "new born baby kitten. Hyper Detail, Octane Rendering, Unreal Engine, V-Ray"
python3 scripts/orig_scripts/txt2img.py --ddim_steps 5 --n_iter 1 --n_samples 1 --plms --prompt "ocean" # or --klms
-```
\ No newline at end of file
+```
diff --git a/docs/installation/INSTALL_LINUX.md b/docs/installation/INSTALL_LINUX.md
index fa5bfbf34e..88f327c734 100644
--- a/docs/installation/INSTALL_LINUX.md
+++ b/docs/installation/INSTALL_LINUX.md
@@ -24,40 +24,40 @@ title: Linux
the installation worked, your command prompt will be prefixed by the name of the
current anaconda environment - `(base)`.
-3. Copy the stable-diffusion source code from GitHub:
+3. Copy the InvokeAI source code from GitHub:
- ```bash
- (base) ~$ git clone https://github.com/invoke-ai/InvokeAI.git
- ```
+```
+(base) ~$ git clone https://github.com/invoke-ai/InvokeAI.git
+```
- This will create stable-diffusion folder where you will follow the rest of the
- steps.
+This will create InvokeAI folder where you will follow the rest of the steps.
-4. Enter the newly-created stable-diffusion folder. From this step forward make
- sure that you are working in the stable-diffusion directory!
+4. Enter the newly-created InvokeAI folder. From this step forward make sure that you are working in the InvokeAI directory!
- ```bash
- (base) ~$ cd stable-diffusion
- (base) ~/stable-diffusion$
- ```
+```
+(base) ~$ cd InvokeAI
+(base) ~/InvokeAI$
+```
5. Use anaconda to copy necessary python packages, create a new python
environment named `ldm` and activate the environment.
- ```bash
- (base) ~/stable-diffusion$ conda env create -f environment.yaml
- (base) ~/stable-diffusion$ conda activate ldm
- (ldm) ~/stable-diffusion$
- ```
+
+```
+(base) ~/InvokeAI$ conda env create
+(base) ~/InvokeAI$ conda activate ldm
+(ldm) ~/InvokeAI$
+```
After these steps, your command prompt will be prefixed by `(ldm)` as shown
above.
6. Load a couple of small machine-learning models required by stable diffusion:
- ```bash
- (ldm) ~/stable-diffusion$ python3 scripts/preload_models.py
- ```
+
+```
+(ldm) ~/InvokeAI$ python3 scripts/preload_models.py
+```
!!! note
@@ -79,38 +79,34 @@ title: Linux
This will create a symbolic link from the stable-diffusion model.ckpt file, to
the true location of the `sd-v1-4.ckpt` file.
- ```bash
- (ldm) ~/stable-diffusion$ mkdir -p models/ldm/stable-diffusion-v1
- (ldm) ~/stable-diffusion$ ln -sf /path/to/sd-v1-4.ckpt models/ldm/stable-diffusion-v1/model.ckpt
- ```
+
+```
+(ldm) ~/InvokeAI$ mkdir -p models/ldm/stable-diffusion-v1
+(ldm) ~/InvokeAI$ ln -sf /path/to/sd-v1-4.ckpt models/ldm/stable-diffusion-v1/model.ckpt
+```
8. Start generating images!
- ```bash
- # for the pre-release weights use the -l or --liaon400m switch
- (ldm) ~/stable-diffusion$ python3 scripts/dream.py -l
+```
+# for the pre-release weights use the -l or --liaon400m switch
+(ldm) ~/InvokeAI$ python3 scripts/dream.py -l
- # for the post-release weights do not use the switch
- (ldm) ~/stable-diffusion$ python3 scripts/dream.py
+# for the post-release weights do not use the switch
+(ldm) ~/InvokeAI$ python3 scripts/dream.py
- # for additional configuration switches and arguments, use -h or --help
- (ldm) ~/stable-diffusion$ python3 scripts/dream.py -h
- ```
+# for additional configuration switches and arguments, use -h or --help
+(ldm) ~/InvokeAI$ python3 scripts/dream.py -h
+```
-9. Subsequently, to relaunch the script, be sure to run "conda activate ldm"
- (step 5, second command), enter the `stable-diffusion` directory, and then
- launch the dream script (step 8). If you forget to activate the ldm
- environment, the script will fail with multiple `ModuleNotFound` errors.
+9. Subsequently, to relaunch the script, be sure to run "conda activate ldm" (step 5, second command), enter the `InvokeAI` directory, and then launch the dream script (step 8). If you forget to activate the ldm environment, the script will fail with multiple `ModuleNotFound` errors.
## Updating to newer versions of the script
-This distribution is changing rapidly. If you used the `git clone` method
-(step 5) to download the stable-diffusion directory, then to update to the
-latest and greatest version, launch the Anaconda window, enter
-`stable-diffusion` and type:
-```bash
-(ldm) ~/stable-diffusion$ git pull
+This distribution is changing rapidly. If you used the `git clone` method (step 5) to download the InvokeAI directory, then to update to the latest and greatest version, launch the Anaconda window, enter `InvokeAI` and type:
+
+```
+(ldm) ~/InvokeAI$ git pull
```
This will bring your local copy into sync with the remote one.
diff --git a/docs/installation/INSTALL_MAC.md b/docs/installation/INSTALL_MAC.md
index 8258ff11f4..c5a3e8c3fa 100644
--- a/docs/installation/INSTALL_MAC.md
+++ b/docs/installation/INSTALL_MAC.md
@@ -95,7 +95,8 @@ While that is downloading, open a Terminal and run the following commands:
```{.bash .annotate title="local repo setup"}
# clone the repo
git clone https://github.com/invoke-ai/InvokeAI.git
-cd stable-diffusion
+
+cd InvokeAI
# wait until the checkpoint file has downloaded, then proceed
@@ -124,7 +125,7 @@ ln -s "$PATH_TO_CKPT/sd-v1-4.ckpt" \
=== "Intel x86_64"
```bash
- PIP_EXISTS_ACTION=w CONDA_SUBDIR=osx-x86_64 \
+ PIP_EXISTS_ACTION=w CONDA_SUBDIR=osx-64 \
conda env create \
-f environment-mac.yaml \
&& conda activate ldm
@@ -146,18 +147,15 @@ python scripts/orig_scripts/txt2img.py \
--plms
```
-1. half-precision requires autocast which is unfortunatelly incompatible
+## Notes
-!!! note
+1. half-precision requires autocast which is unfortunately incompatible with the
+ implementation of pytorch on the M1 architecture. On Macs, --full-precision will
+ default to True.
- `#!bash export PIP_EXISTS_ACTION=w` is a precaution to fix a problem where
-
- ```bash
- conda env create \
- -f environment-mac.yaml
- ```
-
- did never finish in some situations. So it isn't required but wont hurt.
+2. `export PIP_EXISTS_ACTION=w` in the commands above, is a precaution to fix `conda env
+create -f environment-mac.yml` never finishing in some situations. So
+it isn't required but wont hurt.
---
@@ -198,30 +196,23 @@ conda install \
-n ldm
```
-If it takes forever to run
+If it takes forever to run `conda env create -f environment-mac.yml` you could try to run:
-```bash
-conda env create \
- -f environment-mac.yaml
-```
-
-you could try to run:
-
-```bash
-git clean -f
-conda clean \
- --yes \
- --all
-```
+ ```bash
+ git clean -f
+ conda clean \
+ --yes \
+ --all
+ ```
Or you could try to completley reset Anaconda:
-```bash
-conda update \
- --force-reinstall \
- -y \
- -n base \
- -c defaults conda
+ ```bash
+ conda update \
+ --force-reinstall \
+ -y \
+ -n base \
+ -c defaults conda
```
---
@@ -246,11 +237,9 @@ There are several causes of these errors:
```bash
conda deactivate
conda env remove -n ldm
- PIP_EXISTS_ACTION=w CONDA_SUBDIR=osx-arm64 \
- conda env create \
- -f environment-mac.yaml
+ conda env create -f environment-mac.yml
```
-
+
4. If you have activated the ldm virtual environment and tried rebuilding it,
maybe the problem could be that I have something installed that you don't and
you'll just need to manually install it. Make sure you activate the virtual
@@ -395,9 +384,7 @@ python scripts/preload_models.py
```
This fork already includes a fix for this in
-[environment-mac.yaml](https://github.com/invoke-ai/InvokeAI/blob/main/environment-mac.yaml).
-
----
+[environment-mac.yaml](https://github.com/invoke-ai/InvokeAI/blob/main/environment-mac.yml).
### "Could not build wheels for tokenizers"
diff --git a/docs/installation/INSTALL_WINDOWS.md b/docs/installation/INSTALL_WINDOWS.md
index fc98c33ae0..d2e881db30 100644
--- a/docs/installation/INSTALL_WINDOWS.md
+++ b/docs/installation/INSTALL_WINDOWS.md
@@ -46,23 +46,26 @@ in the wiki
This will create stable-diffusion folder where you will follow the rest of
the steps.
-5. Enter the newly-created stable-diffusion folder. From this step forward make
- sure that you are working in the stable-diffusion directory!
+5. Enter the newly-created InvokeAI folder. From this step forward make sure that you are working in the InvokeAI directory!
```batch
- cd stable-diffusion
+ cd InvokeAI
```
6. Run the following two commands:
```batch
- conda env create -f environment.yaml
- conda activate ldm
+ conda env create (step 6a)
+ conda activate ldm (step 6b)
```
This will install all python requirements and activate the "ldm" environment
which sets PATH and other environment variables properly.
+ Note that the long form of the first command is `conda env create -f environment.yml`. If the
+ environment file isn't specified, conda will default to `environment.yml`. You will need
+ to provide the `-f` option if you wish to load a different environment file at any point.
+
7. Run the command:
```batch
@@ -77,29 +80,23 @@ in the wiki
8. Now you need to install the weights for the big stable diffusion model.
- - For running with the released weights, you will first need to set up an
- acount with [Hugging Face](https://huggingface.co).
- - Use your credentials to log in, and then point your browser at
- [https://huggingface.co/CompVis/stable-diffusion-v-1-4-original](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original).
- - You may be asked to sign a license agreement at this point.
- - Click on "Files and versions" near the top of the page, and then click on
- the file named `sd-v1-4.ckpt`. You'll be taken to a page that prompts you
- to click the "download" link. Now save the file somewhere safe on your
- local machine.
- - The weight file is >4 GB in size, so downloading may take a while.
+- For running with the released weights, you will first need to set up an acount with Hugging Face (https://huggingface.co).
+- Use your credentials to log in, and then point your browser at https://huggingface.co/CompVis/stable-diffusion-v-1-4-original.
+- You may be asked to sign a license agreement at this point.
+- Click on "Files and versions" near the top of the page, and then click on the file named `sd-v1-4.ckpt`. You'll be taken to a page that
+ prompts you to click the "download" link. Now save the file somewhere safe on your local machine.
+- The weight file is >4 GB in size, so
+ downloading may take a while.
- Now run the following commands from **within the stable-diffusion directory**
- to copy the weights file to the right place:
+Now run the following commands from **within the InvokeAI directory** to copy the weights file to the right place:
- ```batch
- mkdir -p models\ldm\stable-diffusion-v1
- copy C:\path\to\sd-v1-4.ckpt models\ldm\stable-diffusion-v1\model.ckpt
- ```
+ ```batch
+ mkdir -p models\ldm\stable-diffusion-v1
+ copy C:\path\to\sd-v1-4.ckpt models\ldm\stable-diffusion-v1\model.ckpt
+ ```
- Please replace `C:\path\to\sd-v1.4.ckpt` with the correct path to wherever
- you stashed this file. If you prefer not to copy or move the .ckpt file, you
- may instead create a shortcut to it from within
- `models\ldm\stable-diffusion-v1\`.
+Please replace `C:\path\to\sd-v1.4.ckpt` with the correct path to wherever you stashed this file. If you prefer not to copy or move the .ckpt file,
+you may instead create a shortcut to it from within `models\ldm\stable-diffusion-v1\`.
9. Start generating images!
@@ -111,10 +108,7 @@ in the wiki
python scripts\dream.py
```
-10. Subsequently, to relaunch the script, first activate the Anaconda command
- window (step 3),enter the stable-diffusion directory (step 5,
- `cd \path\to\stable-diffusion`), run `conda activate ldm` (step 6b), and
- then launch the dream script (step 9).
+10. Subsequently, to relaunch the script, first activate the Anaconda command window (step 3),enter the InvokeAI directory (step 5, `cd \path\to\InvokeAI`), run `conda activate ldm` (step 6b), and then launch the dream script (step 9).
**Note:** Tildebyte has written an alternative
["Easy peasy Windows install"](https://github.com/invoke-ai/InvokeAI/wiki/Easy-peasy-Windows-install)
@@ -130,9 +124,9 @@ This distribution is changing rapidly. If you used the `git clone` method
latest and greatest version, launch the Anaconda window, enter
`stable-diffusion`, and type:
-```batch
-git pull
-conda env update -f environment.yaml
-```
+ ```batch
+ git pull
+ conda env update
+ ```
This will bring your local copy into sync with the remote one.
diff --git a/docs/other/CONTRIBUTORS.md b/docs/other/CONTRIBUTORS.md
index 8f40419791..be4f3f407c 100644
--- a/docs/other/CONTRIBUTORS.md
+++ b/docs/other/CONTRIBUTORS.md
@@ -57,6 +57,7 @@ We thank them for all of their time and hard work.
- [Kyle Schouviller](https://github.com/kyle0654)
- [rabidcopy](https://github.com/rabidcopy)
- [Dominic Letz](https://github.com/dominicletz)
+- [Dmitry T.](https://github.com/ArDiouscuros)
## **Original CompVis Authors:**
diff --git a/docs/other/README-CompViz.md b/docs/other/README-CompViz.md
index 395612092f..a8dd370223 100644
--- a/docs/other/README-CompViz.md
+++ b/docs/other/README-CompViz.md
@@ -39,11 +39,14 @@ lightweight and runs on a GPU with at least 10GB VRAM. See
A suitable [conda](https://conda.io/) environment named `ldm` can be created and
activated with:
-```bash
-conda env create -f environment.yaml
+```
+conda env create -f environment.yml
conda activate ldm
```
+Note that the first line may be abbreviated `conda env create`, since conda will
+look for `environment.yml` by default.
+
You can also update an existing
[latent diffusion](https://github.com/CompVis/latent-diffusion) environment by
running
diff --git a/environment-mac.yaml b/environment-mac.yml
similarity index 96%
rename from environment-mac.yaml
rename to environment-mac.yml
index 95f38438e2..dcaed6c88d 100644
--- a/environment-mac.yaml
+++ b/environment-mac.yml
@@ -14,7 +14,7 @@ dependencies:
# To determine what the latest versions should be, run:
#
# ```shell
- # sed -E 's/ldm/ldm-updated/;20,99s/- ([^=]+)==.+/- \1/' environment-mac.yaml > environment-mac-updated.yml
+ # sed -E 's/ldm/ldm-updated/;20,99s/- ([^=]+)==.+/- \1/' environment-mac.yml > environment-mac-updated.yml
# CONDA_SUBDIR=osx-arm64 conda env create -f environment-mac-updated.yml && conda list -n ldm-updated | awk ' {print " - " $1 "==" $2;} '
# ```
- albumentations==1.2.1
@@ -30,6 +30,7 @@ dependencies:
- nomkl
- numpy==1.23.2
- omegaconf==2.1.1
+ - openh264==2.3.0
- onnx==1.12.0
- onnxruntime==1.12.1
- protobuf==3.20.1
diff --git a/environment.yaml b/environment.yml
similarity index 100%
rename from environment.yaml
rename to environment.yml
diff --git a/frontend/dist/assets/index.632c341a.js b/frontend/dist/assets/index.632c341a.js
deleted file mode 100644
index 7328ca2fb4..0000000000
--- a/frontend/dist/assets/index.632c341a.js
+++ /dev/null
@@ -1,694 +0,0 @@
-function p$(e,t){for(var r=0;ri[o]})}}}return Object.freeze(Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}))}(function(){const t=document.createElement("link").relList;if(t&&t.supports&&t.supports("modulepreload"))return;for(const o of document.querySelectorAll('link[rel="modulepreload"]'))i(o);new MutationObserver(o=>{for(const c of o)if(c.type==="childList")for(const u of c.addedNodes)u.tagName==="LINK"&&u.rel==="modulepreload"&&i(u)}).observe(document,{childList:!0,subtree:!0});function r(o){const c={};return o.integrity&&(c.integrity=o.integrity),o.referrerpolicy&&(c.referrerPolicy=o.referrerpolicy),o.crossorigin==="use-credentials"?c.credentials="include":o.crossorigin==="anonymous"?c.credentials="omit":c.credentials="same-origin",c}function i(o){if(o.ep)return;o.ep=!0;const c=r(o);fetch(o.href,c)}})();var hc=typeof globalThis<"u"?globalThis:typeof window<"u"?window:typeof global<"u"?global:typeof self<"u"?self:{};function h$(e){return e&&e.__esModule&&Object.prototype.hasOwnProperty.call(e,"default")?e.default:e}var D={exports:{}},LR={exports:{}};/**
- * @license React
- * react.development.js
- *
- * Copyright (c) Facebook, Inc. and its affiliates.
- *
- * This source code is licensed under the MIT license found in the
- * LICENSE file in the root directory of this source tree.
- */(function(e,t){(function(){typeof __REACT_DEVTOOLS_GLOBAL_HOOK__<"u"&&typeof __REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart=="function"&&__REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart(new Error);var r="18.2.0",i=Symbol.for("react.element"),o=Symbol.for("react.portal"),c=Symbol.for("react.fragment"),u=Symbol.for("react.strict_mode"),h=Symbol.for("react.profiler"),m=Symbol.for("react.provider"),v=Symbol.for("react.context"),S=Symbol.for("react.forward_ref"),x=Symbol.for("react.suspense"),w=Symbol.for("react.suspense_list"),_=Symbol.for("react.memo"),R=Symbol.for("react.lazy"),k=Symbol.for("react.offscreen"),P=Symbol.iterator,U="@@iterator";function L(b){if(b===null||typeof b!="object")return null;var A=P&&b[P]||b[U];return typeof A=="function"?A:null}var F={current:null},B={transition:null},$={current:null,isBatchingLegacy:!1,didScheduleLegacyUpdate:!1},K={current:null},Z={},fe=null;function me(b){fe=b}Z.setExtraStackFrame=function(b){fe=b},Z.getCurrentStack=null,Z.getStackAddendum=function(){var b="";fe&&(b+=fe);var A=Z.getCurrentStack;return A&&(b+=A()||""),b};var se=!1,Se=!1,Ke=!1,ae=!1,ce=!1,ge={ReactCurrentDispatcher:F,ReactCurrentBatchConfig:B,ReactCurrentOwner:K};ge.ReactDebugCurrentFrame=Z,ge.ReactCurrentActQueue=$;function _e(b){{for(var A=arguments.length,V=new Array(A>1?A-1:0),G=1;G1?A-1:0),G=1;G1){for(var At=Array(yt),ht=0;ht1){for(var zt=Array(ht),_t=0;_t is not supported and will be removed in a future major release. Did you mean to render instead?")),A.Provider},set:function(Ce){A.Provider=Ce}},_currentValue:{get:function(){return A._currentValue},set:function(Ce){A._currentValue=Ce}},_currentValue2:{get:function(){return A._currentValue2},set:function(Ce){A._currentValue2=Ce}},_threadCount:{get:function(){return A._threadCount},set:function(Ce){A._threadCount=Ce}},Consumer:{get:function(){return V||(V=!0,oe("Rendering is not supported and will be removed in a future major release. Did you mean to render instead?")),A.Consumer}},displayName:{get:function(){return A.displayName},set:function(Ce){te||(_e("Setting `displayName` on Context.Consumer has no effect. You should set it directly on the context with Context.displayName = '%s'.",Ce),te=!0)}}}),A.Consumer=Fe}return A._currentRenderer=null,A._currentRenderer2=null,A}var pr=-1,Ma=0,Ii=1,Pa=2;function q(b){if(b._status===pr){var A=b._result,V=A();if(V.then(function(Fe){if(b._status===Ma||b._status===pr){var Ce=b;Ce._status=Ii,Ce._result=Fe}},function(Fe){if(b._status===Ma||b._status===pr){var Ce=b;Ce._status=Pa,Ce._result=Fe}}),b._status===pr){var G=b;G._status=Ma,G._result=V}}if(b._status===Ii){var te=b._result;return te===void 0&&oe(`lazy: Expected the result of a dynamic import() call. Instead received: %s
-
-Your code should look like:
- const MyComponent = lazy(() => import('./MyComponent'))
-
-Did you accidentally put curly braces around the import?`,te),"default"in te||oe(`lazy: Expected the result of a dynamic import() call. Instead received: %s
-
-Your code should look like:
- const MyComponent = lazy(() => import('./MyComponent'))`,te),te.default}else throw b._result}function Ue(b){var A={_status:pr,_result:b},V={$$typeof:R,_payload:A,_init:q};{var G,te;Object.defineProperties(V,{defaultProps:{configurable:!0,get:function(){return G},set:function(Fe){oe("React.lazy(...): It is not supported to assign `defaultProps` to a lazy component import. Either specify them where the component is defined, or create a wrapping component around it."),G=Fe,Object.defineProperty(V,"defaultProps",{enumerable:!0})}},propTypes:{configurable:!0,get:function(){return te},set:function(Fe){oe("React.lazy(...): It is not supported to assign `propTypes` to a lazy component import. Either specify them where the component is defined, or create a wrapping component around it."),te=Fe,Object.defineProperty(V,"propTypes",{enumerable:!0})}}})}return V}function qe(b){b!=null&&b.$$typeof===_?oe("forwardRef requires a render function but received a `memo` component. Instead of forwardRef(memo(...)), use memo(forwardRef(...))."):typeof b!="function"?oe("forwardRef requires a render function but was given %s.",b===null?"null":typeof b):b.length!==0&&b.length!==2&&oe("forwardRef render functions accept exactly two parameters: props and ref. %s",b.length===1?"Did you forget to use the ref parameter?":"Any additional parameter will be undefined."),b!=null&&(b.defaultProps!=null||b.propTypes!=null)&&oe("forwardRef render functions do not support propTypes or defaultProps. Did you accidentally pass a React component?");var A={$$typeof:S,render:b};{var V;Object.defineProperty(A,"displayName",{enumerable:!1,configurable:!0,get:function(){return V},set:function(G){V=G,!b.name&&!b.displayName&&(b.displayName=G)}})}return A}var St;St=Symbol.for("react.module.reference");function an(b){return!!(typeof b=="string"||typeof b=="function"||b===c||b===h||ce||b===u||b===x||b===w||ae||b===k||se||Se||Ke||typeof b=="object"&&b!==null&&(b.$$typeof===R||b.$$typeof===_||b.$$typeof===m||b.$$typeof===v||b.$$typeof===S||b.$$typeof===St||b.getModuleId!==void 0))}function Sn(b,A){an(b)||oe("memo: The first argument must be a component. Instead received: %s",b===null?"null":typeof b);var V={$$typeof:_,type:b,compare:A===void 0?null:A};{var G;Object.defineProperty(V,"displayName",{enumerable:!1,configurable:!0,get:function(){return G},set:function(te){G=te,!b.name&&!b.displayName&&(b.displayName=te)}})}return V}function tt(){var b=F.current;return b===null&&oe(`Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
-1. You might have mismatching versions of React and the renderer (such as React DOM)
-2. You might be breaking the Rules of Hooks
-3. You might have more than one copy of React in the same app
-See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.`),b}function Ht(b){var A=tt();if(b._context!==void 0){var V=b._context;V.Consumer===b?oe("Calling useContext(Context.Consumer) is not supported, may cause bugs, and will be removed in a future major release. Did you mean to call useContext(Context) instead?"):V.Provider===b&&oe("Calling useContext(Context.Provider) is not supported. Did you mean to call useContext(Context) instead?")}return A.useContext(b)}function jn(b){var A=tt();return A.useState(b)}function zn(b,A,V){var G=tt();return G.useReducer(b,A,V)}function sn(b){var A=tt();return A.useRef(b)}function zr(b,A){var V=tt();return V.useEffect(b,A)}function hi(b,A){var V=tt();return V.useInsertionEffect(b,A)}function Do(b,A){var V=tt();return V.useLayoutEffect(b,A)}function va(b,A){var V=tt();return V.useCallback(b,A)}function io(b,A){var V=tt();return V.useMemo(b,A)}function wu(b,A,V){var G=tt();return G.useImperativeHandle(b,A,V)}function mi(b,A){{var V=tt();return V.useDebugValue(b,A)}}function $s(){var b=tt();return b.useTransition()}function Fi(b){var A=tt();return A.useDeferredValue(b)}function Jt(){var b=tt();return b.useId()}function zi(b,A,V){var G=tt();return G.useSyncExternalStore(b,A,V)}var ga=0,Mo,os,Po,ss,ls,Lo,Io;function us(){}us.__reactDisabledLog=!0;function Vs(){{if(ga===0){Mo=console.log,os=console.info,Po=console.warn,ss=console.error,ls=console.group,Lo=console.groupCollapsed,Io=console.groupEnd;var b={configurable:!0,enumerable:!0,value:us,writable:!0};Object.defineProperties(console,{info:b,log:b,warn:b,error:b,group:b,groupCollapsed:b,groupEnd:b})}ga++}}function Hs(){{if(ga--,ga===0){var b={configurable:!0,enumerable:!0,writable:!0};Object.defineProperties(console,{log:Le({},b,{value:Mo}),info:Le({},b,{value:os}),warn:Le({},b,{value:Po}),error:Le({},b,{value:ss}),group:Le({},b,{value:ls}),groupCollapsed:Le({},b,{value:Lo}),groupEnd:Le({},b,{value:Io})})}ga<0&&oe("disabledDepth fell below zero. This is a bug in React. Please file an issue.")}}var vi=ge.ReactCurrentDispatcher,Pr;function La(b,A,V){{if(Pr===void 0)try{throw Error()}catch(te){var G=te.stack.trim().match(/\n( *(at )?)/);Pr=G&&G[1]||""}return`
-`+Pr+b}}var ya=!1,Ia;{var cs=typeof WeakMap=="function"?WeakMap:Map;Ia=new cs}function Fo(b,A){if(!b||ya)return"";{var V=Ia.get(b);if(V!==void 0)return V}var G;ya=!0;var te=Error.prepareStackTrace;Error.prepareStackTrace=void 0;var Fe;Fe=vi.current,vi.current=null,Vs();try{if(A){var Ce=function(){throw Error()};if(Object.defineProperty(Ce.prototype,"props",{set:function(){throw Error()}}),typeof Reflect=="object"&&Reflect.construct){try{Reflect.construct(Ce,[])}catch(Pt){G=Pt}Reflect.construct(b,[],Ce)}else{try{Ce.call()}catch(Pt){G=Pt}b.call(Ce.prototype)}}else{try{throw Error()}catch(Pt){G=Pt}b()}}catch(Pt){if(Pt&&G&&typeof Pt.stack=="string"){for(var $e=Pt.stack.split(`
-`),it=G.stack.split(`
-`),yt=$e.length-1,At=it.length-1;yt>=1&&At>=0&&$e[yt]!==it[At];)At--;for(;yt>=1&&At>=0;yt--,At--)if($e[yt]!==it[At]){if(yt!==1||At!==1)do if(yt--,At--,At<0||$e[yt]!==it[At]){var ht=`
-`+$e[yt].replace(" at new "," at ");return b.displayName&&ht.includes("")&&(ht=ht.replace("",b.displayName)),typeof b=="function"&&Ia.set(b,ht),ht}while(yt>=1&&At>=0);break}}}finally{ya=!1,vi.current=Fe,Hs(),Error.prepareStackTrace=te}var zt=b?b.displayName||b.name:"",_t=zt?La(zt):"";return typeof b=="function"&&Ia.set(b,_t),_t}function fs(b,A,V){return Fo(b,!1)}function Dl(b){var A=b.prototype;return!!(A&&A.isReactComponent)}function ba(b,A,V){if(b==null)return"";if(typeof b=="function")return Fo(b,Dl(b));if(typeof b=="string")return La(b);switch(b){case x:return La("Suspense");case w:return La("SuspenseList")}if(typeof b=="object")switch(b.$$typeof){case S:return fs(b.render);case _:return ba(b.type,A,V);case R:{var G=b,te=G._payload,Fe=G._init;try{return ba(Fe(te),A,V)}catch{}}}return""}var zo={},Fa=ge.ReactDebugCurrentFrame;function gi(b){if(b){var A=b._owner,V=ba(b.type,b._source,A?A.type:null);Fa.setExtraStackFrame(V)}else Fa.setExtraStackFrame(null)}function Ws(b,A,V,G,te){{var Fe=Function.call.bind(hn);for(var Ce in b)if(Fe(b,Ce)){var $e=void 0;try{if(typeof b[Ce]!="function"){var it=Error((G||"React class")+": "+V+" type `"+Ce+"` is invalid; it must be a function, usually from the `prop-types` package, but received `"+typeof b[Ce]+"`.This often happens because of typos such as `PropTypes.function` instead of `PropTypes.func`.");throw it.name="Invariant Violation",it}$e=b[Ce](A,Ce,G,V,null,"SECRET_DO_NOT_PASS_THIS_OR_YOU_WILL_BE_FIRED")}catch(yt){$e=yt}$e&&!($e instanceof Error)&&(gi(te),oe("%s: type specification of %s `%s` is invalid; the type checker function must return `null` or an `Error` but returned a %s. You may have forgotten to pass an argument to the type checker creator (arrayOf, instanceOf, objectOf, oneOf, oneOfType, and shape all require an argument).",G||"React class",V,Ce,typeof $e),gi(null)),$e instanceof Error&&!($e.message in zo)&&(zo[$e.message]=!0,gi(te),oe("Failed %s type: %s",V,$e.message),gi(null))}}}function ln(b){if(b){var A=b._owner,V=ba(b.type,b._source,A?A.type:null);me(V)}else me(null)}var yi;yi=!1;function Bo(){if(K.current){var b=jt(K.current.type);if(b)return`
-
-Check the render method of \``+b+"`."}return""}function Ft(b){if(b!==void 0){var A=b.fileName.replace(/^.*[\\\/]/,""),V=b.lineNumber;return`
-
-Check your code at `+A+":"+V+"."}return""}function Gs(b){return b!=null?Ft(b.__source):""}var xr={};function Bi(b){var A=Bo();if(!A){var V=typeof b=="string"?b:b.displayName||b.name;V&&(A=`
-
-Check the top-level render call using <`+V+">.")}return A}function Ha(b,A){if(!(!b._store||b._store.validated||b.key!=null)){b._store.validated=!0;var V=Bi(A);if(!xr[V]){xr[V]=!0;var G="";b&&b._owner&&b._owner!==K.current&&(G=" It was passed a child from "+jt(b._owner.type)+"."),ln(b),oe('Each child in a list should have a unique "key" prop.%s%s See https://reactjs.org/link/warning-keys for more information.',V,G),ln(null)}}}function oo(b,A){if(typeof b=="object"){if(Kt(b))for(var V=0;V",te=" Did you accidentally export a JSX literal instead of a component?"):Ce=typeof b,oe("React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: %s.%s",Ce,te)}var $e=rt.apply(this,arguments);if($e==null)return $e;if(G)for(var it=2;it10&&_e("Detected a large number of updates inside startTransition. If this is due to a subscription please re-write it to use React provided hooks. Otherwise concurrent mode guarantees are off the table."),G._updatedFibers.clear()}}}var so=!1,bi=null;function Ys(b){if(bi===null)try{var A=("require"+Math.random()).slice(0,7),V=e&&e[A];bi=V.call(e,"timers").setImmediate}catch{bi=function(te){so===!1&&(so=!0,typeof MessageChannel>"u"&&oe("This browser does not have a MessageChannel implementation, so enqueuing tasks via await act(async () => ...) will fail. Please file an issue at https://github.com/facebook/react/issues if you encounter this warning."));var Fe=new MessageChannel;Fe.port1.onmessage=te,Fe.port2.postMessage(void 0)}}return bi(b)}var vn=0,In=!1;function Ml(b){{var A=vn;vn++,$.current===null&&($.current=[]);var V=$.isBatchingLegacy,G;try{if($.isBatchingLegacy=!0,G=b(),!V&&$.didScheduleLegacyUpdate){var te=$.current;te!==null&&($.didScheduleLegacyUpdate=!1,de(te))}}catch(zt){throw za(A),zt}finally{$.isBatchingLegacy=V}if(G!==null&&typeof G=="object"&&typeof G.then=="function"){var Fe=G,Ce=!1,$e={then:function(zt,_t){Ce=!0,Fe.then(function(Pt){za(A),vn===0?W(Pt,zt,_t):zt(Pt)},function(Pt){za(A),_t(Pt)})}};return!In&&typeof Promise<"u"&&Promise.resolve().then(function(){}).then(function(){Ce||(In=!0,oe("You called act(async () => ...) without await. This could lead to unexpected testing behaviour, interleaving multiple act calls and mixing their scopes. You should - await act(async () => ...);"))}),$e}else{var it=G;if(za(A),vn===0){var yt=$.current;yt!==null&&(de(yt),$.current=null);var At={then:function(zt,_t){$.current===null?($.current=[],W(it,zt,_t)):zt(it)}};return At}else{var ht={then:function(zt,_t){zt(it)}};return ht}}}}function za(b){b!==vn-1&&oe("You seem to have overlapping act() calls, this is not supported. Be sure to await previous act() calls before making a new one. "),vn=b}function W(b,A,V){{var G=$.current;if(G!==null)try{de(G),Ys(function(){G.length===0?($.current=null,A(b)):W(b,A,V)})}catch(te){V(te)}else A(b)}}var Q=!1;function de(b){if(!Q){Q=!0;var A=0;try{for(;A0;){var Qt=mn-1>>>1,Nn=je[Qt];if(v(Nn,rt)>0)je[Qt]=rt,je[mn]=Nn,mn=Qt;else return}}function m(je,rt,wt){for(var mn=wt,Qt=je.length,Nn=Qt>>>1;mnwt&&(!je||lr()));){var mn=ae.callback;if(typeof mn=="function"){ae.callback=null,ce=ae.priorityLevel;var Qt=ae.expirationTime<=wt,Nn=mn(Qt);wt=e.unstable_now(),typeof Nn=="function"?ae.callback=Nn:ae===c(se)&&u(se),we(wt)}else u(se);ae=c(se)}if(ae!==null)return!0;var Ln=c(Se);return Ln!==null&&Rt(Le,Ln.startTime-wt),!1}function st(je,rt){switch(je){case S:case x:case w:case _:case R:break;default:je=w}var wt=ce;ce=je;try{return rt()}finally{ce=wt}}function vt(je){var rt;switch(ce){case S:case x:case w:rt=w;break;default:rt=ce;break}var wt=ce;ce=rt;try{return je()}finally{ce=wt}}function qt(je){var rt=ce;return function(){var wt=ce;ce=rt;try{return je.apply(this,arguments)}finally{ce=wt}}}function Qe(je,rt,wt){var mn=e.unstable_now(),Qt;if(typeof wt=="object"&&wt!==null){var Nn=wt.delay;typeof Nn=="number"&&Nn>0?Qt=mn+Nn:Qt=mn}else Qt=mn;var Ln;switch(je){case S:Ln=$;break;case x:Ln=K;break;case R:Ln=me;break;case _:Ln=fe;break;case w:default:Ln=Z;break}var kr=Qt+Ln,kn={id:Ke++,callback:rt,priorityLevel:je,startTime:Qt,expirationTime:kr,sortIndex:-1};return Qt>mn?(kn.sortIndex=Qt,o(Se,kn),c(se)===null&&kn===c(Se)&&(oe?Oe():oe=!0,Rt(Le,Qt-mn))):(kn.sortIndex=kr,o(se,kn),!_e&&!ge&&(_e=!0,tn(Ie))),kn}function gt(){}function Tt(){!_e&&!ge&&(_e=!0,tn(Ie))}function Ut(){return c(se)}function We(je){je.callback=null}function Kt(){return ce}var be=!1,It=null,Xt=-1,Ct=i,sr=-1;function lr(){var je=e.unstable_now()-sr;return!(je125){console.error("forceFrameRate takes a positive int between 0 and 125, forcing frame rates higher than 125 fps is not supported");return}je>0?Ct=Math.floor(1e3/je):Ct=i}var Pn=function(){if(It!==null){var je=e.unstable_now();sr=je;var rt=!0,wt=!0;try{wt=It(rt,je)}finally{wt?gn():(be=!1,It=null)}}else be=!1},gn;if(typeof pe=="function")gn=function(){pe(Pn)};else if(typeof MessageChannel<"u"){var Ve=new MessageChannel,Xe=Ve.port2;Ve.port1.onmessage=Pn,gn=function(){Xe.postMessage(null)}}else gn=function(){xe(Pn,0)};function tn(je){It=je,be||(be=!0,gn())}function Rt(je,rt){Xt=xe(function(){je(e.unstable_now())},rt)}function Oe(){Te(Xt),Xt=-1}var Vt=jt,_n=null;e.unstable_IdlePriority=R,e.unstable_ImmediatePriority=S,e.unstable_LowPriority=_,e.unstable_NormalPriority=w,e.unstable_Profiling=_n,e.unstable_UserBlockingPriority=x,e.unstable_cancelCallback=We,e.unstable_continueExecution=Tt,e.unstable_forceFrameRate=hn,e.unstable_getCurrentPriorityLevel=Kt,e.unstable_getFirstCallbackNode=Ut,e.unstable_next=vt,e.unstable_pauseExecution=gt,e.unstable_requestPaint=Vt,e.unstable_runWithPriority=st,e.unstable_scheduleCallback=Qe,e.unstable_shouldYield=lr,e.unstable_wrapCallback=qt,typeof __REACT_DEVTOOLS_GLOBAL_HOOK__<"u"&&typeof __REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStop=="function"&&__REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStop(new Error)})()})(AL);(function(e){e.exports=AL})(RL);/**
- * @license React
- * react-dom.development.js
- *
- * Copyright (c) Facebook, Inc. and its affiliates.
- *
- * This source code is licensed under the MIT license found in the
- * LICENSE file in the root directory of this source tree.
- */(function(){typeof __REACT_DEVTOOLS_GLOBAL_HOOK__<"u"&&typeof __REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart=="function"&&__REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart(new Error);var e=D.exports,t=RL.exports,r=e.__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED,i=!1;function o(n){i=n}function c(n){if(!i){for(var a=arguments.length,s=new Array(a>1?a-1:0),f=1;f1?a-1:0),f=1;f2&&(n[0]==="o"||n[0]==="O")&&(n[1]==="n"||n[1]==="N")}function kr(n,a,s,f){if(s!==null&&s.type===Ve)return!1;switch(typeof a){case"function":case"symbol":return!0;case"boolean":{if(f)return!1;if(s!==null)return!s.acceptsBooleans;var p=n.toLowerCase().slice(0,5);return p!=="data-"&&p!=="aria-"}default:return!1}}function kn(n,a,s,f){if(a===null||typeof a>"u"||kr(n,a,s,f))return!0;if(f)return!1;if(s!==null)switch(s.type){case Rt:return!a;case Oe:return a===!1;case Vt:return isNaN(a);case _n:return isNaN(a)||a<1}return!1}function ha(n){return En.hasOwnProperty(n)?En[n]:null}function Un(n,a,s,f,p,y,C){this.acceptsBooleans=a===tn||a===Rt||a===Oe,this.attributeName=f,this.attributeNamespace=p,this.mustUseProperty=s,this.propertyName=n,this.type=a,this.sanitizeURL=y,this.removeEmptyString=C}var En={},ma=["children","dangerouslySetInnerHTML","defaultValue","defaultChecked","innerHTML","suppressContentEditableWarning","suppressHydrationWarning","style"];ma.forEach(function(n){En[n]=new Un(n,Ve,!1,n,null,!1,!1)}),[["acceptCharset","accept-charset"],["className","class"],["htmlFor","for"],["httpEquiv","http-equiv"]].forEach(function(n){var a=n[0],s=n[1];En[a]=new Un(a,Xe,!1,s,null,!1,!1)}),["contentEditable","draggable","spellCheck","value"].forEach(function(n){En[n]=new Un(n,tn,!1,n.toLowerCase(),null,!1,!1)}),["autoReverse","externalResourcesRequired","focusable","preserveAlpha"].forEach(function(n){En[n]=new Un(n,tn,!1,n,null,!1,!1)}),["allowFullScreen","async","autoFocus","autoPlay","controls","default","defer","disabled","disablePictureInPicture","disableRemotePlayback","formNoValidate","hidden","loop","noModule","noValidate","open","playsInline","readOnly","required","reversed","scoped","seamless","itemScope"].forEach(function(n){En[n]=new Un(n,Rt,!1,n.toLowerCase(),null,!1,!1)}),["checked","multiple","muted","selected"].forEach(function(n){En[n]=new Un(n,Rt,!0,n,null,!1,!1)}),["capture","download"].forEach(function(n){En[n]=new Un(n,Oe,!1,n,null,!1,!1)}),["cols","rows","size","span"].forEach(function(n){En[n]=new Un(n,_n,!1,n,null,!1,!1)}),["rowSpan","start"].forEach(function(n){En[n]=new Un(n,Vt,!1,n.toLowerCase(),null,!1,!1)});var Sr=/[\-\:]([a-z])/g,Ao=function(n){return n[1].toUpperCase()};["accent-height","alignment-baseline","arabic-form","baseline-shift","cap-height","clip-path","clip-rule","color-interpolation","color-interpolation-filters","color-profile","color-rendering","dominant-baseline","enable-background","fill-opacity","fill-rule","flood-color","flood-opacity","font-family","font-size","font-size-adjust","font-stretch","font-style","font-variant","font-weight","glyph-name","glyph-orientation-horizontal","glyph-orientation-vertical","horiz-adv-x","horiz-origin-x","image-rendering","letter-spacing","lighting-color","marker-end","marker-mid","marker-start","overline-position","overline-thickness","paint-order","panose-1","pointer-events","rendering-intent","shape-rendering","stop-color","stop-opacity","strikethrough-position","strikethrough-thickness","stroke-dasharray","stroke-dashoffset","stroke-linecap","stroke-linejoin","stroke-miterlimit","stroke-opacity","stroke-width","text-anchor","text-decoration","text-rendering","underline-position","underline-thickness","unicode-bidi","unicode-range","units-per-em","v-alphabetic","v-hanging","v-ideographic","v-mathematical","vector-effect","vert-adv-y","vert-origin-x","vert-origin-y","word-spacing","writing-mode","xmlns:xlink","x-height"].forEach(function(n){var a=n.replace(Sr,Ao);En[a]=new Un(a,Xe,!1,n,null,!1,!1)}),["xlink:actuate","xlink:arcrole","xlink:role","xlink:show","xlink:title","xlink:type"].forEach(function(n){var a=n.replace(Sr,Ao);En[a]=new Un(a,Xe,!1,n,"http://www.w3.org/1999/xlink",!1,!1)}),["xml:base","xml:lang","xml:space"].forEach(function(n){var a=n.replace(Sr,Ao);En[a]=new Un(a,Xe,!1,n,"http://www.w3.org/XML/1998/namespace",!1,!1)}),["tabIndex","crossOrigin"].forEach(function(n){En[n]=new Un(n,Xe,!1,n.toLowerCase(),null,!1,!1)});var as="xlinkHref";En[as]=new Un("xlinkHref",Xe,!1,"xlink:href","http://www.w3.org/1999/xlink",!0,!1),["src","href","action","formAction"].forEach(function(n){En[n]=new Un(n,Xe,!1,n.toLowerCase(),null,!0,!0)});var is=/^[\u0000-\u001F ]*j[\r\n\t]*a[\r\n\t]*v[\r\n\t]*a[\r\n\t]*s[\r\n\t]*c[\r\n\t]*r[\r\n\t]*i[\r\n\t]*p[\r\n\t]*t[\r\n\t]*\:/i,ko=!1;function Oo(n){!ko&&is.test(n)&&(ko=!0,u("A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed %s.",JSON.stringify(n)))}function pr(n,a,s,f){if(f.mustUseProperty){var p=f.propertyName;return n[p]}else{sr(s,a),f.sanitizeURL&&Oo(""+s);var y=f.attributeName,C=null;if(f.type===Oe){if(n.hasAttribute(y)){var T=n.getAttribute(y);return T===""?!0:kn(a,s,f,!1)?T:T===""+s?s:T}}else if(n.hasAttribute(y)){if(kn(a,s,f,!1))return n.getAttribute(y);if(f.type===Rt)return s;C=n.getAttribute(y)}return kn(a,s,f,!1)?C===null?s:C:C===""+s?s:C}}function Ma(n,a,s,f){{if(!Nn(a))return;if(!n.hasAttribute(a))return s===void 0?void 0:null;var p=n.getAttribute(a);return sr(s,a),p===""+s?s:p}}function Ii(n,a,s,f){var p=ha(a);if(!Ln(a,p,f)){if(kn(a,s,p,f)&&(s=null),f||p===null){if(Nn(a)){var y=a;s===null?n.removeAttribute(y):(sr(s,a),n.setAttribute(y,""+s))}return}var C=p.mustUseProperty;if(C){var T=p.propertyName;if(s===null){var O=p.type;n[T]=O===Rt?!1:""}else n[T]=s;return}var z=p.attributeName,H=p.attributeNamespace;if(s===null)n.removeAttribute(z);else{var ee=p.type,J;ee===Rt||ee===Oe&&s===!0?J="":(sr(s,z),J=""+s,p.sanitizeURL&&Oo(J.toString())),H?n.setAttributeNS(H,z,J):n.setAttribute(z,J)}}}var Pa=Symbol.for("react.element"),q=Symbol.for("react.portal"),Ue=Symbol.for("react.fragment"),qe=Symbol.for("react.strict_mode"),St=Symbol.for("react.profiler"),an=Symbol.for("react.provider"),Sn=Symbol.for("react.context"),tt=Symbol.for("react.forward_ref"),Ht=Symbol.for("react.suspense"),jn=Symbol.for("react.suspense_list"),zn=Symbol.for("react.memo"),sn=Symbol.for("react.lazy"),zr=Symbol.for("react.scope"),hi=Symbol.for("react.debug_trace_mode"),Do=Symbol.for("react.offscreen"),va=Symbol.for("react.legacy_hidden"),io=Symbol.for("react.cache"),wu=Symbol.for("react.tracing_marker"),mi=Symbol.iterator,$s="@@iterator";function Fi(n){if(n===null||typeof n!="object")return null;var a=mi&&n[mi]||n[$s];return typeof a=="function"?a:null}var Jt=Object.assign,zi=0,ga,Mo,os,Po,ss,ls,Lo;function Io(){}Io.__reactDisabledLog=!0;function us(){{if(zi===0){ga=console.log,Mo=console.info,os=console.warn,Po=console.error,ss=console.group,ls=console.groupCollapsed,Lo=console.groupEnd;var n={configurable:!0,enumerable:!0,value:Io,writable:!0};Object.defineProperties(console,{info:n,log:n,warn:n,error:n,group:n,groupCollapsed:n,groupEnd:n})}zi++}}function Vs(){{if(zi--,zi===0){var n={configurable:!0,enumerable:!0,writable:!0};Object.defineProperties(console,{log:Jt({},n,{value:ga}),info:Jt({},n,{value:Mo}),warn:Jt({},n,{value:os}),error:Jt({},n,{value:Po}),group:Jt({},n,{value:ss}),groupCollapsed:Jt({},n,{value:ls}),groupEnd:Jt({},n,{value:Lo})})}zi<0&&u("disabledDepth fell below zero. This is a bug in React. Please file an issue.")}}var Hs=r.ReactCurrentDispatcher,vi;function Pr(n,a,s){{if(vi===void 0)try{throw Error()}catch(p){var f=p.stack.trim().match(/\n( *(at )?)/);vi=f&&f[1]||""}return`
-`+vi+n}}var La=!1,ya;{var Ia=typeof WeakMap=="function"?WeakMap:Map;ya=new Ia}function cs(n,a){if(!n||La)return"";{var s=ya.get(n);if(s!==void 0)return s}var f;La=!0;var p=Error.prepareStackTrace;Error.prepareStackTrace=void 0;var y;y=Hs.current,Hs.current=null,us();try{if(a){var C=function(){throw Error()};if(Object.defineProperty(C.prototype,"props",{set:function(){throw Error()}}),typeof Reflect=="object"&&Reflect.construct){try{Reflect.construct(C,[])}catch(ve){f=ve}Reflect.construct(n,[],C)}else{try{C.call()}catch(ve){f=ve}n.call(C.prototype)}}else{try{throw Error()}catch(ve){f=ve}n()}}catch(ve){if(ve&&f&&typeof ve.stack=="string"){for(var T=ve.stack.split(`
-`),O=f.stack.split(`
-`),z=T.length-1,H=O.length-1;z>=1&&H>=0&&T[z]!==O[H];)H--;for(;z>=1&&H>=0;z--,H--)if(T[z]!==O[H]){if(z!==1||H!==1)do if(z--,H--,H<0||T[z]!==O[H]){var ee=`
-`+T[z].replace(" at new "," at ");return n.displayName&&ee.includes("")&&(ee=ee.replace("",n.displayName)),typeof n=="function"&&ya.set(n,ee),ee}while(z>=1&&H>=0);break}}}finally{La=!1,Hs.current=y,Vs(),Error.prepareStackTrace=p}var J=n?n.displayName||n.name:"",he=J?Pr(J):"";return typeof n=="function"&&ya.set(n,he),he}function Fo(n,a,s){return cs(n,!0)}function fs(n,a,s){return cs(n,!1)}function Dl(n){var a=n.prototype;return!!(a&&a.isReactComponent)}function ba(n,a,s){if(n==null)return"";if(typeof n=="function")return cs(n,Dl(n));if(typeof n=="string")return Pr(n);switch(n){case Ht:return Pr("Suspense");case jn:return Pr("SuspenseList")}if(typeof n=="object")switch(n.$$typeof){case tt:return fs(n.render);case zn:return ba(n.type,a,s);case sn:{var f=n,p=f._payload,y=f._init;try{return ba(y(p),a,s)}catch{}}}return""}function zo(n){switch(n._debugOwner&&n._debugOwner.type,n._debugSource,n.tag){case _:return Pr(n.type);case fe:return Pr("Lazy");case $:return Pr("Suspense");case Se:return Pr("SuspenseList");case m:case S:case Z:return fs(n.type);case F:return fs(n.type.render);case v:return Fo(n.type);default:return""}}function Fa(n){try{var a="",s=n;do a+=zo(s),s=s.return;while(s);return a}catch(f){return`
-Error generating stack: `+f.message+`
-`+f.stack}}function gi(n,a,s){var f=n.displayName;if(f)return f;var p=a.displayName||a.name||"";return p!==""?s+"("+p+")":s}function Ws(n){return n.displayName||"Context"}function ln(n){if(n==null)return null;if(typeof n.tag=="number"&&u("Received an unexpected object in getComponentNameFromType(). This is likely a bug in React. Please file an issue."),typeof n=="function")return n.displayName||n.name||null;if(typeof n=="string")return n;switch(n){case Ue:return"Fragment";case q:return"Portal";case St:return"Profiler";case qe:return"StrictMode";case Ht:return"Suspense";case jn:return"SuspenseList"}if(typeof n=="object")switch(n.$$typeof){case Sn:var a=n;return Ws(a)+".Consumer";case an:var s=n;return Ws(s._context)+".Provider";case tt:return gi(n,n.render,"ForwardRef");case zn:var f=n.displayName||null;return f!==null?f:ln(n.type)||"Memo";case sn:{var p=n,y=p._payload,C=p._init;try{return ln(C(y))}catch{return null}}}return null}function yi(n,a,s){var f=a.displayName||a.name||"";return n.displayName||(f!==""?s+"("+f+")":s)}function Bo(n){return n.displayName||"Context"}function Ft(n){var a=n.tag,s=n.type;switch(a){case ge:return"Cache";case U:var f=s;return Bo(f)+".Consumer";case L:var p=s;return Bo(p._context)+".Provider";case se:return"DehydratedFragment";case F:return yi(s,s.render,"ForwardRef");case k:return"Fragment";case _:return s;case w:return"Portal";case x:return"Root";case R:return"Text";case fe:return ln(s);case P:return s===qe?"StrictMode":"Mode";case ae:return"Offscreen";case B:return"Profiler";case Ke:return"Scope";case $:return"Suspense";case Se:return"SuspenseList";case _e:return"TracingMarker";case v:case m:case me:case S:case K:case Z:if(typeof s=="function")return s.displayName||s.name||null;if(typeof s=="string")return s;break}return null}var Gs=r.ReactDebugCurrentFrame,xr=null,Bi=!1;function Ha(){{if(xr===null)return null;var n=xr._debugOwner;if(n!==null&&typeof n<"u")return Ft(n)}return null}function oo(){return xr===null?"":Fa(xr)}function Er(){Gs.getCurrentStack=null,xr=null,Bi=!1}function rr(n){Gs.getCurrentStack=n===null?null:oo,xr=n,Bi=!1}function Uo(){return xr}function qr(n){Bi=n}function dr(n){return""+n}function aa(n){switch(typeof n){case"boolean":case"number":case"string":case"undefined":return n;case"object":return gn(n),n;default:return""}}var _u={button:!0,checkbox:!0,image:!0,hidden:!0,radio:!0,reset:!0,submit:!0};function so(n,a){_u[a.type]||a.onChange||a.onInput||a.readOnly||a.disabled||a.value==null||u("You provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultValue`. Otherwise, set either `onChange` or `readOnly`."),a.onChange||a.readOnly||a.disabled||a.checked==null||u("You provided a `checked` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultChecked`. Otherwise, set either `onChange` or `readOnly`.")}function bi(n){var a=n.type,s=n.nodeName;return s&&s.toLowerCase()==="input"&&(a==="checkbox"||a==="radio")}function Ys(n){return n._valueTracker}function vn(n){n._valueTracker=null}function In(n){var a="";return n&&(bi(n)?a=n.checked?"true":"false":a=n.value),a}function Ml(n){var a=bi(n)?"checked":"value",s=Object.getOwnPropertyDescriptor(n.constructor.prototype,a);gn(n[a]);var f=""+n[a];if(!(n.hasOwnProperty(a)||typeof s>"u"||typeof s.get!="function"||typeof s.set!="function")){var p=s.get,y=s.set;Object.defineProperty(n,a,{configurable:!0,get:function(){return p.call(this)},set:function(T){gn(T),f=""+T,y.call(this,T)}}),Object.defineProperty(n,a,{enumerable:s.enumerable});var C={getValue:function(){return f},setValue:function(T){gn(T),f=""+T},stopTracking:function(){vn(n),delete n[a]}};return C}}function za(n){Ys(n)||(n._valueTracker=Ml(n))}function W(n){if(!n)return!1;var a=Ys(n);if(!a)return!0;var s=a.getValue(),f=In(n);return f!==s?(a.setValue(f),!0):!1}function Q(n){if(n=n||(typeof document<"u"?document:void 0),typeof n>"u")return null;try{return n.activeElement||n.body}catch{return n.body}}var de=!1,at=!1,un=!1,Fn=!1;function Wt(n){var a=n.type==="checkbox"||n.type==="radio";return a?n.checked!=null:n.value!=null}function b(n,a){var s=n,f=a.checked,p=Jt({},a,{defaultChecked:void 0,defaultValue:void 0,value:void 0,checked:f??s._wrapperState.initialChecked});return p}function A(n,a){so("input",a),a.checked!==void 0&&a.defaultChecked!==void 0&&!at&&(u("%s contains an input of type %s with both checked and defaultChecked props. Input elements must be either controlled or uncontrolled (specify either the checked prop, or the defaultChecked prop, but not both). Decide between using a controlled or uncontrolled input element and remove one of these props. More info: https://reactjs.org/link/controlled-components",Ha()||"A component",a.type),at=!0),a.value!==void 0&&a.defaultValue!==void 0&&!de&&(u("%s contains an input of type %s with both value and defaultValue props. Input elements must be either controlled or uncontrolled (specify either the value prop, or the defaultValue prop, but not both). Decide between using a controlled or uncontrolled input element and remove one of these props. More info: https://reactjs.org/link/controlled-components",Ha()||"A component",a.type),de=!0);var s=n,f=a.defaultValue==null?"":a.defaultValue;s._wrapperState={initialChecked:a.checked!=null?a.checked:a.defaultChecked,initialValue:aa(a.value!=null?a.value:f),controlled:Wt(a)}}function V(n,a){var s=n,f=a.checked;f!=null&&Ii(s,"checked",f,!1)}function G(n,a){var s=n;{var f=Wt(a);!s._wrapperState.controlled&&f&&!Fn&&(u("A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing from undefined to a defined value, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://reactjs.org/link/controlled-components"),Fn=!0),s._wrapperState.controlled&&!f&&!un&&(u("A component is changing a controlled input to be uncontrolled. This is likely caused by the value changing from a defined to undefined, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://reactjs.org/link/controlled-components"),un=!0)}V(n,a);var p=aa(a.value),y=a.type;if(p!=null)y==="number"?(p===0&&s.value===""||s.value!=p)&&(s.value=dr(p)):s.value!==dr(p)&&(s.value=dr(p));else if(y==="submit"||y==="reset"){s.removeAttribute("value");return}a.hasOwnProperty("value")?$e(s,a.type,p):a.hasOwnProperty("defaultValue")&&$e(s,a.type,aa(a.defaultValue)),a.checked==null&&a.defaultChecked!=null&&(s.defaultChecked=!!a.defaultChecked)}function te(n,a,s){var f=n;if(a.hasOwnProperty("value")||a.hasOwnProperty("defaultValue")){var p=a.type,y=p==="submit"||p==="reset";if(y&&(a.value===void 0||a.value===null))return;var C=dr(f._wrapperState.initialValue);s||C!==f.value&&(f.value=C),f.defaultValue=C}var T=f.name;T!==""&&(f.name=""),f.defaultChecked=!f.defaultChecked,f.defaultChecked=!!f._wrapperState.initialChecked,T!==""&&(f.name=T)}function Fe(n,a){var s=n;G(s,a),Ce(s,a)}function Ce(n,a){var s=a.name;if(a.type==="radio"&&s!=null){for(var f=n;f.parentNode;)f=f.parentNode;sr(s,"name");for(var p=f.querySelectorAll("input[name="+JSON.stringify(""+s)+'][type="radio"]'),y=0;y.")))}):a.dangerouslySetInnerHTML!=null&&(At||(At=!0,u("Pass a `value` prop if you set dangerouslyInnerHTML so React knows which value should be selected.")))),a.selected!=null&&!it&&(u("Use the `defaultValue` or `value` props on
+
+### *Three key points*
+
+Finally, it is relevant to mention that, in general, there are 3 important moments in the process of image formation as steps increase:
+
+* The (earliest) point at which an image becomes a good indicator of the final result (useful for batch generation at low step values, to then improve the quality/coherence of the chosen images via running the same prompt and seed for more steps).
+
+* The (earliest) point at which an image becomes coherent, even if different from the result if steps are increased (useful for batch generation at low step values, where quality/coherence is improved via techniques other than increasing the steps -e.g. via inpainting).
+
+* The point at which an image fully converges.
+
+Hence, remember that your workflow/strategy should define your optimal number of steps, even for the same prompt and seed (for example, if you seek full convergence, you may run `K_LMS` for `-s200` in the case of the red-haired girl, but `K_LMS` and `-s20`-taking one tenth the time- may do as well if your workflow includes adding small details, such as the missing shoulder strap, via `img2img`).
diff --git a/docs/help/TROUBLESHOOT.md b/docs/help/TROUBLESHOOT.md
index f5dcfe2c1c..84c62ab3c0 100644
--- a/docs/help/TROUBLESHOOT.md
+++ b/docs/help/TROUBLESHOOT.md
@@ -13,14 +13,39 @@ incomplete installations or crashes during the install process.
### **QUESTION**
-During `conda env create -f environment.yaml`, conda hangs indefinitely.
+During `conda env create`, conda hangs indefinitely.
-### **SOLUTION**
+If it is because of the last PIP step (usually stuck in the Git Clone step, you can check the detailed log by this method):
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
-Enter the stable-diffusion directory and completely remove the `src` directory and all its contents.
-The safest way to do this is to enter the stable-diffusion directory and give the command
-`git clean -f`. If this still doesn't fix the problem, try "conda clean -all" and then restart at
-the `conda env create` step.
+**SOLUTION**
+
+Conda sometimes gets stuck at the last PIP step, in which several git repositories are
+cloned and built.
+
+Enter the stable-diffusion directory and completely remove the `src`
+directory and all its contents. The safest way to do this is to enter
+the stable-diffusion directory and give the command `git clean -f`. If
+this still doesn't fix the problem, try "conda clean -all" and then
+restart at the `conda env create` step.
+
+To further understand the problem to checking the install lot using this method:
+
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
---
@@ -42,8 +67,8 @@ Reinstall the stable diffusion modules. Enter the `stable-diffusion` directory a
### **SOLUTION**
-From within the `stable-diffusion` directory, run `conda env update -f environment.yaml` This is
-also frequently the solution to complaints about an unknown function in a module.
+From within the `InvokeAI` directory, run `conda env update` This is also frequently the solution to
+complaints about an unknown function in a module.
---
@@ -58,8 +83,10 @@ There's a feature or bugfix in the Stable Diffusion GitHub that you want to try
If the fix/feature is on the `main` branch, enter the stable-diffusion directory and do a
`git pull`.
-Usually this will be sufficient, but if you start to see errors about missing or incorrect modules,
-use the command
+Usually this will be sufficient, but if you start to see errors about
+missing or incorrect modules, use the command `pip install -e .`
+and/or `conda env update` (These commands won't break anything.)
+
`pip install -e .` and/or
@@ -89,3 +116,13 @@ branch that contains the pull request:
You will need to go through the install procedure again, but it should be fast because all the
dependencies are already loaded.
+
+---
+
+### **QUESTION**
+
+Image generation crashed with CUDA out of memory error after successful sampling.
+
+### **SOLUTION**
+
+Try to run script with option `--free_gpu_mem` This will free memory before image decoding step.
diff --git a/docs/installation/INSTALL_DOCKER.md b/docs/installation/INSTALL_DOCKER.md
index 784e845e11..c7dd3582d5 100644
--- a/docs/installation/INSTALL_DOCKER.md
+++ b/docs/installation/INSTALL_DOCKER.md
@@ -1,36 +1,60 @@
# Before you begin
-- For end users: Install Stable Diffusion locally using the instructions for your OS.
-- For developers: For container-related development tasks or for enabling easy deployment to other environments (on-premises or cloud), follow these instructions. For general use, install locally to leverage your machine's GPU.
+- For end users: Install Stable Diffusion locally using the instructions for
+ your OS.
+- For developers: For container-related development tasks or for enabling easy
+ deployment to other environments (on-premises or cloud), follow these
+ instructions. For general use, install locally to leverage your machine's GPU.
# Why containers?
-They provide a flexible, reliable way to build and deploy Stable Diffusion. You'll also use a Docker volume to store the largest model files and image outputs as a first step in decoupling storage and compute. Future enhancements can do this for other assets. See [Processes](https://12factor.net/processes) under the Twelve-Factor App methodology for details on why running applications in such a stateless fashion is important.
+They provide a flexible, reliable way to build and deploy Stable Diffusion.
+You'll also use a Docker volume to store the largest model files and image
+outputs as a first step in decoupling storage and compute. Future enhancements
+can do this for other assets. See [Processes](https://12factor.net/processes)
+under the Twelve-Factor App methodology for details on why running applications
+in such a stateless fashion is important.
-You can specify the target platform when building the image and running the container. You'll also need to specify the Stable Diffusion requirements file that matches the container's OS and the architecture it will run on.
+You can specify the target platform when building the image and running the
+container. You'll also need to specify the Stable Diffusion requirements file
+that matches the container's OS and the architecture it will run on.
-Developers on Apple silicon (M1/M2): You [can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224) and performance is reduced compared with running it directly on macOS but for development purposes it's fine. Once you're done with development tasks on your laptop you can build for the target platform and architecture and deploy to another environment with NVIDIA GPUs on-premises or in the cloud.
+Developers on Apple silicon (M1/M2): You
+[can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224)
+and performance is reduced compared with running it directly on macOS but for
+development purposes it's fine. Once you're done with development tasks on your
+laptop you can build for the target platform and architecture and deploy to
+another environment with NVIDIA GPUs on-premises or in the cloud.
-# Installation on a Linux container
+# Installation on a Linux container
## Prerequisites
-### Get the data files
+### Get the data files
-Go to [Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original), and click "Access repository" to Download the model file ```sd-v1-4.ckpt``` (~4 GB) to ```~/Downloads```. You'll need to create an account but it's quick and free.
+Go to
+[Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original),
+and click "Access repository" to Download the model file `sd-v1-4.ckpt` (~4 GB)
+to `~/Downloads`. You'll need to create an account but it's quick and free.
Also download the face restoration model.
+
```Shell
cd ~/Downloads
-wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth
+wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth
```
-### Install [Docker](https://github.com/santisbon/guides#docker)
-On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the CPUs and Memory to avoid this [Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to increase Swap and Disk image size too.
+### Install [Docker](https://github.com/santisbon/guides#docker)
+
+On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the
+CPUs and Memory to avoid this
+[Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to
+increase Swap and Disk image size too.
## Setup
-Set the fork you want to use and other variables.
+Set the fork you want to use and other variables.
+
```Shell
TAG_STABLE_DIFFUSION="santisbon/stable-diffusion"
PLATFORM="linux/arm64"
@@ -46,21 +70,28 @@ echo $CONDA_SUBDIR
```
Create a Docker volume for the downloaded model files.
+
```Shell
docker volume create my-vol
```
-Copy the data files to the Docker volume using a lightweight Linux container. We'll need the models at run time. You just need to create the container with the mountpoint; no need to run this dummy container.
+Copy the data files to the Docker volume using a lightweight Linux container.
+We'll need the models at run time. You just need to create the container with
+the mountpoint; no need to run this dummy container.
+
```Shell
cd ~/Downloads # or wherever you saved the files
-docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
+docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
docker cp sd-v1-4.ckpt dummy:/data
-docker cp GFPGANv1.3.pth dummy:/data
+docker cp GFPGANv1.4.pth dummy:/data
```
-Get the repo and download the Miniconda installer (we'll need it at build time). Replace the URL with the version matching your container OS and the architecture it will run on.
+Get the repo and download the Miniconda installer (we'll need it at build time).
+Replace the URL with the version matching your container OS and the architecture
+it will run on.
+
```Shell
cd ~
git clone $GITHUB_STABLE_DIFFUSION
@@ -70,10 +101,15 @@ chmod +x entrypoint.sh
wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-aarch64.sh -O anaconda.sh && chmod +x anaconda.sh
```
-Build the Docker image. Give it any tag ```-t``` that you want.
-Choose the Linux container's host platform: x86-64/Intel is ```amd64```. Apple silicon is ```arm64```. If deploying the container to the cloud to leverage powerful GPU instances you'll be on amd64 hardware but if you're just trying this out locally on Apple silicon choose arm64.
-The application uses libraries that need to match the host environment so use the appropriate requirements file.
-Tip: Check that your shell session has the env variables set above.
+Build the Docker image. Give it any tag `-t` that you want.
+Choose the Linux container's host platform: x86-64/Intel is `amd64`. Apple
+silicon is `arm64`. If deploying the container to the cloud to leverage powerful
+GPU instances you'll be on amd64 hardware but if you're just trying this out
+locally on Apple silicon choose arm64.
+The application uses libraries that need to match the host environment so use
+the appropriate requirements file.
+Tip: Check that your shell session has the env variables set above.
+
```Shell
docker build -t $TAG_STABLE_DIFFUSION \
--platform $PLATFORM \
@@ -85,6 +121,7 @@ docker build -t $TAG_STABLE_DIFFUSION \
Run a container using your built image.
Tip: Make sure you've created and populated the Docker volume (above).
+
```Shell
docker run -it \
--rm \
@@ -98,86 +135,121 @@ $TAG_STABLE_DIFFUSION
# Usage (time to have fun)
## Startup
-If you're on a **Linux container** the ```dream``` script is **automatically started** and the output dir set to the Docker volume you created earlier.
+
+If you're on a **Linux container** the `dream` script is **automatically
+started** and the output dir set to the Docker volume you created earlier.
If you're **directly on macOS follow these startup instructions**.
-With the Conda environment activated (```conda activate ldm```), run the interactive interface that combines the functionality of the original scripts ```txt2img``` and ```img2img```:
-Use the more accurate but VRAM-intensive full precision math because half-precision requires autocast and won't work.
-By default the images are saved in ```outputs/img-samples/```.
+With the Conda environment activated (`conda activate ldm`), run the interactive
+interface that combines the functionality of the original scripts `txt2img` and
+`img2img`:
+Use the more accurate but VRAM-intensive full precision math because
+half-precision requires autocast and won't work.
+By default the images are saved in `outputs/img-samples/`.
+
```Shell
-python3 scripts/dream.py --full_precision
+python3 scripts/dream.py --full_precision
```
You'll get the script's prompt. You can see available options or quit.
+
```Shell
dream> -h
dream> q
```
## Text to Image
-For quick (but bad) image results test with 5 steps (default 50) and 1 sample image. This will let you know that everything is set up correctly.
+
+For quick (but bad) image results test with 5 steps (default 50) and 1 sample
+image. This will let you know that everything is set up correctly.
Then increase steps to 100 or more for good (but slower) results.
The prompt can be in quotes or not.
+
```Shell
-dream> The hulk fighting with sheldon cooper -s5 -n1
+dream> The hulk fighting with sheldon cooper -s5 -n1
dream> "woman closeup highly detailed" -s 150
# Reuse previous seed and apply face restoration
-dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
+dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
```
-You'll need to experiment to see if face restoration is making it better or worse for your specific prompt.
+You'll need to experiment to see if face restoration is making it better or
+worse for your specific prompt.
-If you're on a container the output is set to the Docker volume. You can copy it wherever you want.
+If you're on a container the output is set to the Docker volume. You can copy it
+wherever you want.
You can download it from the Docker Desktop app, Volumes, my-vol, data.
-Or you can copy it from your Mac terminal. Keep in mind ```docker cp``` can't expand ```*.png``` so you'll need to specify the image file name.
+Or you can copy it from your Mac terminal. Keep in mind `docker cp` can't expand
+`*.png` so you'll need to specify the image file name.
+
+On your host Mac (you can use the name of any container that mounted the
+volume):
-On your host Mac (you can use the name of any container that mounted the volume):
```Shell
-docker cp dummy:/data/000001.928403745.png /Users//Pictures
+docker cp dummy:/data/000001.928403745.png /Users//Pictures
```
## Image to Image
-You can also do text-guided image-to-image translation. For example, turning a sketch into a detailed drawing.
-```strength``` is a value between 0.0 and 1.0 that controls the amount of noise that is added to the input image. Values that approach 1.0 allow for lots of variations but will also produce images that are not semantically consistent with the input. 0.0 preserves image exactly, 1.0 replaces it completely.
+You can also do text-guided image-to-image translation. For example, turning a
+sketch into a detailed drawing.
-Make sure your input image size dimensions are multiples of 64 e.g. 512x512. Otherwise you'll get ```Error: product of dimension sizes > 2**31'```. If you still get the error [try a different size](https://support.apple.com/guide/preview/resize-rotate-or-flip-an-image-prvw2015/mac#:~:text=image's%20file%20size-,In%20the%20Preview%20app%20on%20your%20Mac%2C%20open%20the%20file,is%20shown%20at%20the%20bottom.) like 512x256.
+`strength` is a value between 0.0 and 1.0 that controls the amount of noise that
+is added to the input image. Values that approach 1.0 allow for lots of
+variations but will also produce images that are not semantically consistent
+with the input. 0.0 preserves image exactly, 1.0 replaces it completely.
+
+Make sure your input image size dimensions are multiples of 64 e.g. 512x512.
+Otherwise you'll get `Error: product of dimension sizes > 2**31'`. If you still
+get the error
+[try a different size](https://support.apple.com/guide/preview/resize-rotate-or-flip-an-image-prvw2015/mac#:~:text=image's%20file%20size-,In%20the%20Preview%20app%20on%20your%20Mac%2C%20open%20the%20file,is%20shown%20at%20the%20bottom.)
+like 512x256.
If you're on a Docker container, copy your input image into the Docker volume
+
```Shell
docker cp /Users//Pictures/sketch-mountains-input.jpg dummy:/data/
```
-Try it out generating an image (or more). The ```dream``` script needs absolute paths to find the image so don't use ```~```.
+Try it out generating an image (or more). The `dream` script needs absolute
+paths to find the image so don't use `~`.
If you're on your Mac
-```Shell
+
+```Shell
dream> "A fantasy landscape, trending on artstation" -I /Users//Pictures/sketch-mountains-input.jpg --strength 0.75 --steps 100 -n4
```
+
If you're on a Linux container on your Mac
+
```Shell
dream> "A fantasy landscape, trending on artstation" -I /data/sketch-mountains-input.jpg --strength 0.75 --steps 50 -n1
```
## Web Interface
-You can use the ```dream``` script with a graphical web interface. Start the web server with:
+
+You can use the `dream` script with a graphical web interface. Start the web
+server with:
+
```Shell
python3 scripts/dream.py --full_precision --web
```
-If it's running on your Mac point your Mac web browser to http://127.0.0.1:9090
+
+If it's running on your Mac point your Mac web browser to http://127.0.0.1:9090
Press Control-C at the command line to stop the web server.
## Notes
Some text you can add at the end of the prompt to make it very pretty:
+
```Shell
cinematic photo, highly detailed, cinematic lighting, ultra-detailed, ultrarealistic, photorealism, Octane Rendering, cyberpunk lights, Hyper Detail, 8K, HD, Unreal Engine, V-Ray, full hd, cyberpunk, abstract, 3d octane render + 4k UHD + immense detail + dramatic lighting + well lit + black, purple, blue, pink, cerulean, teal, metallic colours, + fine details, ultra photoreal, photographic, concept art, cinematic composition, rule of thirds, mysterious, eerie, photorealism, breathtaking detailed, painting art deco pattern, by hsiao, ron cheng, john james audubon, bizarre compositions, exquisite detail, extremely moody lighting, painted by greg rutkowski makoto shinkai takashi takeuchi studio ghibli, akihiko yoshida
```
The original scripts should work as well.
+
```Shell
python3 scripts/orig_scripts/txt2img.py --help
python3 scripts/orig_scripts/txt2img.py --ddim_steps 100 --n_iter 1 --n_samples 1 --plms --prompt "new born baby kitten. Hyper Detail, Octane Rendering, Unreal Engine, V-Ray"
python3 scripts/orig_scripts/txt2img.py --ddim_steps 5 --n_iter 1 --n_samples 1 --plms --prompt "ocean" # or --klms
-```
\ No newline at end of file
+```
diff --git a/docs/installation/INSTALL_LINUX.md b/docs/installation/INSTALL_LINUX.md
index fa5bfbf34e..88f327c734 100644
--- a/docs/installation/INSTALL_LINUX.md
+++ b/docs/installation/INSTALL_LINUX.md
@@ -24,40 +24,40 @@ title: Linux
the installation worked, your command prompt will be prefixed by the name of the
current anaconda environment - `(base)`.
-3. Copy the stable-diffusion source code from GitHub:
+3. Copy the InvokeAI source code from GitHub:
- ```bash
- (base) ~$ git clone https://github.com/invoke-ai/InvokeAI.git
- ```
+```
+(base) ~$ git clone https://github.com/invoke-ai/InvokeAI.git
+```
- This will create stable-diffusion folder where you will follow the rest of the
- steps.
+This will create InvokeAI folder where you will follow the rest of the steps.
-4. Enter the newly-created stable-diffusion folder. From this step forward make
- sure that you are working in the stable-diffusion directory!
+4. Enter the newly-created InvokeAI folder. From this step forward make sure that you are working in the InvokeAI directory!
- ```bash
- (base) ~$ cd stable-diffusion
- (base) ~/stable-diffusion$
- ```
+```
+(base) ~$ cd InvokeAI
+(base) ~/InvokeAI$
+```
5. Use anaconda to copy necessary python packages, create a new python
environment named `ldm` and activate the environment.
- ```bash
- (base) ~/stable-diffusion$ conda env create -f environment.yaml
- (base) ~/stable-diffusion$ conda activate ldm
- (ldm) ~/stable-diffusion$
- ```
+
+```
+(base) ~/InvokeAI$ conda env create
+(base) ~/InvokeAI$ conda activate ldm
+(ldm) ~/InvokeAI$
+```
After these steps, your command prompt will be prefixed by `(ldm)` as shown
above.
6. Load a couple of small machine-learning models required by stable diffusion:
- ```bash
- (ldm) ~/stable-diffusion$ python3 scripts/preload_models.py
- ```
+
+```
+(ldm) ~/InvokeAI$ python3 scripts/preload_models.py
+```
!!! note
@@ -79,38 +79,34 @@ title: Linux
This will create a symbolic link from the stable-diffusion model.ckpt file, to
the true location of the `sd-v1-4.ckpt` file.
- ```bash
- (ldm) ~/stable-diffusion$ mkdir -p models/ldm/stable-diffusion-v1
- (ldm) ~/stable-diffusion$ ln -sf /path/to/sd-v1-4.ckpt models/ldm/stable-diffusion-v1/model.ckpt
- ```
+
+```
+(ldm) ~/InvokeAI$ mkdir -p models/ldm/stable-diffusion-v1
+(ldm) ~/InvokeAI$ ln -sf /path/to/sd-v1-4.ckpt models/ldm/stable-diffusion-v1/model.ckpt
+```
8. Start generating images!
- ```bash
- # for the pre-release weights use the -l or --liaon400m switch
- (ldm) ~/stable-diffusion$ python3 scripts/dream.py -l
+```
+# for the pre-release weights use the -l or --liaon400m switch
+(ldm) ~/InvokeAI$ python3 scripts/dream.py -l
- # for the post-release weights do not use the switch
- (ldm) ~/stable-diffusion$ python3 scripts/dream.py
+# for the post-release weights do not use the switch
+(ldm) ~/InvokeAI$ python3 scripts/dream.py
- # for additional configuration switches and arguments, use -h or --help
- (ldm) ~/stable-diffusion$ python3 scripts/dream.py -h
- ```
+# for additional configuration switches and arguments, use -h or --help
+(ldm) ~/InvokeAI$ python3 scripts/dream.py -h
+```
-9. Subsequently, to relaunch the script, be sure to run "conda activate ldm"
- (step 5, second command), enter the `stable-diffusion` directory, and then
- launch the dream script (step 8). If you forget to activate the ldm
- environment, the script will fail with multiple `ModuleNotFound` errors.
+9. Subsequently, to relaunch the script, be sure to run "conda activate ldm" (step 5, second command), enter the `InvokeAI` directory, and then launch the dream script (step 8). If you forget to activate the ldm environment, the script will fail with multiple `ModuleNotFound` errors.
## Updating to newer versions of the script
-This distribution is changing rapidly. If you used the `git clone` method
-(step 5) to download the stable-diffusion directory, then to update to the
-latest and greatest version, launch the Anaconda window, enter
-`stable-diffusion` and type:
-```bash
-(ldm) ~/stable-diffusion$ git pull
+This distribution is changing rapidly. If you used the `git clone` method (step 5) to download the InvokeAI directory, then to update to the latest and greatest version, launch the Anaconda window, enter `InvokeAI` and type:
+
+```
+(ldm) ~/InvokeAI$ git pull
```
This will bring your local copy into sync with the remote one.
diff --git a/docs/installation/INSTALL_MAC.md b/docs/installation/INSTALL_MAC.md
index 8258ff11f4..c5a3e8c3fa 100644
--- a/docs/installation/INSTALL_MAC.md
+++ b/docs/installation/INSTALL_MAC.md
@@ -95,7 +95,8 @@ While that is downloading, open a Terminal and run the following commands:
```{.bash .annotate title="local repo setup"}
# clone the repo
git clone https://github.com/invoke-ai/InvokeAI.git
-cd stable-diffusion
+
+cd InvokeAI
# wait until the checkpoint file has downloaded, then proceed
@@ -124,7 +125,7 @@ ln -s "$PATH_TO_CKPT/sd-v1-4.ckpt" \
=== "Intel x86_64"
```bash
- PIP_EXISTS_ACTION=w CONDA_SUBDIR=osx-x86_64 \
+ PIP_EXISTS_ACTION=w CONDA_SUBDIR=osx-64 \
conda env create \
-f environment-mac.yaml \
&& conda activate ldm
@@ -146,18 +147,15 @@ python scripts/orig_scripts/txt2img.py \
--plms
```
-1. half-precision requires autocast which is unfortunatelly incompatible
+## Notes
-!!! note
+1. half-precision requires autocast which is unfortunately incompatible with the
+ implementation of pytorch on the M1 architecture. On Macs, --full-precision will
+ default to True.
- `#!bash export PIP_EXISTS_ACTION=w` is a precaution to fix a problem where
-
- ```bash
- conda env create \
- -f environment-mac.yaml
- ```
-
- did never finish in some situations. So it isn't required but wont hurt.
+2. `export PIP_EXISTS_ACTION=w` in the commands above, is a precaution to fix `conda env
+create -f environment-mac.yml` never finishing in some situations. So
+it isn't required but wont hurt.
---
@@ -198,30 +196,23 @@ conda install \
-n ldm
```
-If it takes forever to run
+If it takes forever to run `conda env create -f environment-mac.yml` you could try to run:
-```bash
-conda env create \
- -f environment-mac.yaml
-```
-
-you could try to run:
-
-```bash
-git clean -f
-conda clean \
- --yes \
- --all
-```
+ ```bash
+ git clean -f
+ conda clean \
+ --yes \
+ --all
+ ```
Or you could try to completley reset Anaconda:
-```bash
-conda update \
- --force-reinstall \
- -y \
- -n base \
- -c defaults conda
+ ```bash
+ conda update \
+ --force-reinstall \
+ -y \
+ -n base \
+ -c defaults conda
```
---
@@ -246,11 +237,9 @@ There are several causes of these errors:
```bash
conda deactivate
conda env remove -n ldm
- PIP_EXISTS_ACTION=w CONDA_SUBDIR=osx-arm64 \
- conda env create \
- -f environment-mac.yaml
+ conda env create -f environment-mac.yml
```
-
+
4. If you have activated the ldm virtual environment and tried rebuilding it,
maybe the problem could be that I have something installed that you don't and
you'll just need to manually install it. Make sure you activate the virtual
@@ -395,9 +384,7 @@ python scripts/preload_models.py
```
This fork already includes a fix for this in
-[environment-mac.yaml](https://github.com/invoke-ai/InvokeAI/blob/main/environment-mac.yaml).
-
----
+[environment-mac.yaml](https://github.com/invoke-ai/InvokeAI/blob/main/environment-mac.yml).
### "Could not build wheels for tokenizers"
diff --git a/docs/installation/INSTALL_WINDOWS.md b/docs/installation/INSTALL_WINDOWS.md
index fc98c33ae0..d2e881db30 100644
--- a/docs/installation/INSTALL_WINDOWS.md
+++ b/docs/installation/INSTALL_WINDOWS.md
@@ -46,23 +46,26 @@ in the wiki
This will create stable-diffusion folder where you will follow the rest of
the steps.
-5. Enter the newly-created stable-diffusion folder. From this step forward make
- sure that you are working in the stable-diffusion directory!
+5. Enter the newly-created InvokeAI folder. From this step forward make sure that you are working in the InvokeAI directory!
```batch
- cd stable-diffusion
+ cd InvokeAI
```
6. Run the following two commands:
```batch
- conda env create -f environment.yaml
- conda activate ldm
+ conda env create (step 6a)
+ conda activate ldm (step 6b)
```
This will install all python requirements and activate the "ldm" environment
which sets PATH and other environment variables properly.
+ Note that the long form of the first command is `conda env create -f environment.yml`. If the
+ environment file isn't specified, conda will default to `environment.yml`. You will need
+ to provide the `-f` option if you wish to load a different environment file at any point.
+
7. Run the command:
```batch
@@ -77,29 +80,23 @@ in the wiki
8. Now you need to install the weights for the big stable diffusion model.
- - For running with the released weights, you will first need to set up an
- acount with [Hugging Face](https://huggingface.co).
- - Use your credentials to log in, and then point your browser at
- [https://huggingface.co/CompVis/stable-diffusion-v-1-4-original](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original).
- - You may be asked to sign a license agreement at this point.
- - Click on "Files and versions" near the top of the page, and then click on
- the file named `sd-v1-4.ckpt`. You'll be taken to a page that prompts you
- to click the "download" link. Now save the file somewhere safe on your
- local machine.
- - The weight file is >4 GB in size, so downloading may take a while.
+- For running with the released weights, you will first need to set up an acount with Hugging Face (https://huggingface.co).
+- Use your credentials to log in, and then point your browser at https://huggingface.co/CompVis/stable-diffusion-v-1-4-original.
+- You may be asked to sign a license agreement at this point.
+- Click on "Files and versions" near the top of the page, and then click on the file named `sd-v1-4.ckpt`. You'll be taken to a page that
+ prompts you to click the "download" link. Now save the file somewhere safe on your local machine.
+- The weight file is >4 GB in size, so
+ downloading may take a while.
- Now run the following commands from **within the stable-diffusion directory**
- to copy the weights file to the right place:
+Now run the following commands from **within the InvokeAI directory** to copy the weights file to the right place:
- ```batch
- mkdir -p models\ldm\stable-diffusion-v1
- copy C:\path\to\sd-v1-4.ckpt models\ldm\stable-diffusion-v1\model.ckpt
- ```
+ ```batch
+ mkdir -p models\ldm\stable-diffusion-v1
+ copy C:\path\to\sd-v1-4.ckpt models\ldm\stable-diffusion-v1\model.ckpt
+ ```
- Please replace `C:\path\to\sd-v1.4.ckpt` with the correct path to wherever
- you stashed this file. If you prefer not to copy or move the .ckpt file, you
- may instead create a shortcut to it from within
- `models\ldm\stable-diffusion-v1\`.
+Please replace `C:\path\to\sd-v1.4.ckpt` with the correct path to wherever you stashed this file. If you prefer not to copy or move the .ckpt file,
+you may instead create a shortcut to it from within `models\ldm\stable-diffusion-v1\`.
9. Start generating images!
@@ -111,10 +108,7 @@ in the wiki
python scripts\dream.py
```
-10. Subsequently, to relaunch the script, first activate the Anaconda command
- window (step 3),enter the stable-diffusion directory (step 5,
- `cd \path\to\stable-diffusion`), run `conda activate ldm` (step 6b), and
- then launch the dream script (step 9).
+10. Subsequently, to relaunch the script, first activate the Anaconda command window (step 3),enter the InvokeAI directory (step 5, `cd \path\to\InvokeAI`), run `conda activate ldm` (step 6b), and then launch the dream script (step 9).
**Note:** Tildebyte has written an alternative
["Easy peasy Windows install"](https://github.com/invoke-ai/InvokeAI/wiki/Easy-peasy-Windows-install)
@@ -130,9 +124,9 @@ This distribution is changing rapidly. If you used the `git clone` method
latest and greatest version, launch the Anaconda window, enter
`stable-diffusion`, and type:
-```batch
-git pull
-conda env update -f environment.yaml
-```
+ ```batch
+ git pull
+ conda env update
+ ```
This will bring your local copy into sync with the remote one.
diff --git a/docs/other/CONTRIBUTORS.md b/docs/other/CONTRIBUTORS.md
index 8f40419791..be4f3f407c 100644
--- a/docs/other/CONTRIBUTORS.md
+++ b/docs/other/CONTRIBUTORS.md
@@ -57,6 +57,7 @@ We thank them for all of their time and hard work.
- [Kyle Schouviller](https://github.com/kyle0654)
- [rabidcopy](https://github.com/rabidcopy)
- [Dominic Letz](https://github.com/dominicletz)
+- [Dmitry T.](https://github.com/ArDiouscuros)
## **Original CompVis Authors:**
diff --git a/docs/other/README-CompViz.md b/docs/other/README-CompViz.md
index 395612092f..a8dd370223 100644
--- a/docs/other/README-CompViz.md
+++ b/docs/other/README-CompViz.md
@@ -39,11 +39,14 @@ lightweight and runs on a GPU with at least 10GB VRAM. See
A suitable [conda](https://conda.io/) environment named `ldm` can be created and
activated with:
-```bash
-conda env create -f environment.yaml
+```
+conda env create -f environment.yml
conda activate ldm
```
+Note that the first line may be abbreviated `conda env create`, since conda will
+look for `environment.yml` by default.
+
You can also update an existing
[latent diffusion](https://github.com/CompVis/latent-diffusion) environment by
running
diff --git a/environment-mac.yaml b/environment-mac.yml
similarity index 96%
rename from environment-mac.yaml
rename to environment-mac.yml
index 95f38438e2..dcaed6c88d 100644
--- a/environment-mac.yaml
+++ b/environment-mac.yml
@@ -14,7 +14,7 @@ dependencies:
# To determine what the latest versions should be, run:
#
# ```shell
- # sed -E 's/ldm/ldm-updated/;20,99s/- ([^=]+)==.+/- \1/' environment-mac.yaml > environment-mac-updated.yml
+ # sed -E 's/ldm/ldm-updated/;20,99s/- ([^=]+)==.+/- \1/' environment-mac.yml > environment-mac-updated.yml
# CONDA_SUBDIR=osx-arm64 conda env create -f environment-mac-updated.yml && conda list -n ldm-updated | awk ' {print " - " $1 "==" $2;} '
# ```
- albumentations==1.2.1
@@ -30,6 +30,7 @@ dependencies:
- nomkl
- numpy==1.23.2
- omegaconf==2.1.1
+ - openh264==2.3.0
- onnx==1.12.0
- onnxruntime==1.12.1
- protobuf==3.20.1
diff --git a/environment.yaml b/environment.yml
similarity index 100%
rename from environment.yaml
rename to environment.yml
diff --git a/frontend/dist/assets/index.632c341a.js b/frontend/dist/assets/index.632c341a.js
deleted file mode 100644
index 7328ca2fb4..0000000000
--- a/frontend/dist/assets/index.632c341a.js
+++ /dev/null
@@ -1,694 +0,0 @@
-function p$(e,t){for(var r=0;ri[o]})}}}return Object.freeze(Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}))}(function(){const t=document.createElement("link").relList;if(t&&t.supports&&t.supports("modulepreload"))return;for(const o of document.querySelectorAll('link[rel="modulepreload"]'))i(o);new MutationObserver(o=>{for(const c of o)if(c.type==="childList")for(const u of c.addedNodes)u.tagName==="LINK"&&u.rel==="modulepreload"&&i(u)}).observe(document,{childList:!0,subtree:!0});function r(o){const c={};return o.integrity&&(c.integrity=o.integrity),o.referrerpolicy&&(c.referrerPolicy=o.referrerpolicy),o.crossorigin==="use-credentials"?c.credentials="include":o.crossorigin==="anonymous"?c.credentials="omit":c.credentials="same-origin",c}function i(o){if(o.ep)return;o.ep=!0;const c=r(o);fetch(o.href,c)}})();var hc=typeof globalThis<"u"?globalThis:typeof window<"u"?window:typeof global<"u"?global:typeof self<"u"?self:{};function h$(e){return e&&e.__esModule&&Object.prototype.hasOwnProperty.call(e,"default")?e.default:e}var D={exports:{}},LR={exports:{}};/**
- * @license React
- * react.development.js
- *
- * Copyright (c) Facebook, Inc. and its affiliates.
- *
- * This source code is licensed under the MIT license found in the
- * LICENSE file in the root directory of this source tree.
- */(function(e,t){(function(){typeof __REACT_DEVTOOLS_GLOBAL_HOOK__<"u"&&typeof __REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart=="function"&&__REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart(new Error);var r="18.2.0",i=Symbol.for("react.element"),o=Symbol.for("react.portal"),c=Symbol.for("react.fragment"),u=Symbol.for("react.strict_mode"),h=Symbol.for("react.profiler"),m=Symbol.for("react.provider"),v=Symbol.for("react.context"),S=Symbol.for("react.forward_ref"),x=Symbol.for("react.suspense"),w=Symbol.for("react.suspense_list"),_=Symbol.for("react.memo"),R=Symbol.for("react.lazy"),k=Symbol.for("react.offscreen"),P=Symbol.iterator,U="@@iterator";function L(b){if(b===null||typeof b!="object")return null;var A=P&&b[P]||b[U];return typeof A=="function"?A:null}var F={current:null},B={transition:null},$={current:null,isBatchingLegacy:!1,didScheduleLegacyUpdate:!1},K={current:null},Z={},fe=null;function me(b){fe=b}Z.setExtraStackFrame=function(b){fe=b},Z.getCurrentStack=null,Z.getStackAddendum=function(){var b="";fe&&(b+=fe);var A=Z.getCurrentStack;return A&&(b+=A()||""),b};var se=!1,Se=!1,Ke=!1,ae=!1,ce=!1,ge={ReactCurrentDispatcher:F,ReactCurrentBatchConfig:B,ReactCurrentOwner:K};ge.ReactDebugCurrentFrame=Z,ge.ReactCurrentActQueue=$;function _e(b){{for(var A=arguments.length,V=new Array(A>1?A-1:0),G=1;G1?A-1:0),G=1;G1){for(var At=Array(yt),ht=0;ht1){for(var zt=Array(ht),_t=0;_t is not supported and will be removed in a future major release. Did you mean to render instead?")),A.Provider},set:function(Ce){A.Provider=Ce}},_currentValue:{get:function(){return A._currentValue},set:function(Ce){A._currentValue=Ce}},_currentValue2:{get:function(){return A._currentValue2},set:function(Ce){A._currentValue2=Ce}},_threadCount:{get:function(){return A._threadCount},set:function(Ce){A._threadCount=Ce}},Consumer:{get:function(){return V||(V=!0,oe("Rendering is not supported and will be removed in a future major release. Did you mean to render instead?")),A.Consumer}},displayName:{get:function(){return A.displayName},set:function(Ce){te||(_e("Setting `displayName` on Context.Consumer has no effect. You should set it directly on the context with Context.displayName = '%s'.",Ce),te=!0)}}}),A.Consumer=Fe}return A._currentRenderer=null,A._currentRenderer2=null,A}var pr=-1,Ma=0,Ii=1,Pa=2;function q(b){if(b._status===pr){var A=b._result,V=A();if(V.then(function(Fe){if(b._status===Ma||b._status===pr){var Ce=b;Ce._status=Ii,Ce._result=Fe}},function(Fe){if(b._status===Ma||b._status===pr){var Ce=b;Ce._status=Pa,Ce._result=Fe}}),b._status===pr){var G=b;G._status=Ma,G._result=V}}if(b._status===Ii){var te=b._result;return te===void 0&&oe(`lazy: Expected the result of a dynamic import() call. Instead received: %s
-
-Your code should look like:
- const MyComponent = lazy(() => import('./MyComponent'))
-
-Did you accidentally put curly braces around the import?`,te),"default"in te||oe(`lazy: Expected the result of a dynamic import() call. Instead received: %s
-
-Your code should look like:
- const MyComponent = lazy(() => import('./MyComponent'))`,te),te.default}else throw b._result}function Ue(b){var A={_status:pr,_result:b},V={$$typeof:R,_payload:A,_init:q};{var G,te;Object.defineProperties(V,{defaultProps:{configurable:!0,get:function(){return G},set:function(Fe){oe("React.lazy(...): It is not supported to assign `defaultProps` to a lazy component import. Either specify them where the component is defined, or create a wrapping component around it."),G=Fe,Object.defineProperty(V,"defaultProps",{enumerable:!0})}},propTypes:{configurable:!0,get:function(){return te},set:function(Fe){oe("React.lazy(...): It is not supported to assign `propTypes` to a lazy component import. Either specify them where the component is defined, or create a wrapping component around it."),te=Fe,Object.defineProperty(V,"propTypes",{enumerable:!0})}}})}return V}function qe(b){b!=null&&b.$$typeof===_?oe("forwardRef requires a render function but received a `memo` component. Instead of forwardRef(memo(...)), use memo(forwardRef(...))."):typeof b!="function"?oe("forwardRef requires a render function but was given %s.",b===null?"null":typeof b):b.length!==0&&b.length!==2&&oe("forwardRef render functions accept exactly two parameters: props and ref. %s",b.length===1?"Did you forget to use the ref parameter?":"Any additional parameter will be undefined."),b!=null&&(b.defaultProps!=null||b.propTypes!=null)&&oe("forwardRef render functions do not support propTypes or defaultProps. Did you accidentally pass a React component?");var A={$$typeof:S,render:b};{var V;Object.defineProperty(A,"displayName",{enumerable:!1,configurable:!0,get:function(){return V},set:function(G){V=G,!b.name&&!b.displayName&&(b.displayName=G)}})}return A}var St;St=Symbol.for("react.module.reference");function an(b){return!!(typeof b=="string"||typeof b=="function"||b===c||b===h||ce||b===u||b===x||b===w||ae||b===k||se||Se||Ke||typeof b=="object"&&b!==null&&(b.$$typeof===R||b.$$typeof===_||b.$$typeof===m||b.$$typeof===v||b.$$typeof===S||b.$$typeof===St||b.getModuleId!==void 0))}function Sn(b,A){an(b)||oe("memo: The first argument must be a component. Instead received: %s",b===null?"null":typeof b);var V={$$typeof:_,type:b,compare:A===void 0?null:A};{var G;Object.defineProperty(V,"displayName",{enumerable:!1,configurable:!0,get:function(){return G},set:function(te){G=te,!b.name&&!b.displayName&&(b.displayName=te)}})}return V}function tt(){var b=F.current;return b===null&&oe(`Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
-1. You might have mismatching versions of React and the renderer (such as React DOM)
-2. You might be breaking the Rules of Hooks
-3. You might have more than one copy of React in the same app
-See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.`),b}function Ht(b){var A=tt();if(b._context!==void 0){var V=b._context;V.Consumer===b?oe("Calling useContext(Context.Consumer) is not supported, may cause bugs, and will be removed in a future major release. Did you mean to call useContext(Context) instead?"):V.Provider===b&&oe("Calling useContext(Context.Provider) is not supported. Did you mean to call useContext(Context) instead?")}return A.useContext(b)}function jn(b){var A=tt();return A.useState(b)}function zn(b,A,V){var G=tt();return G.useReducer(b,A,V)}function sn(b){var A=tt();return A.useRef(b)}function zr(b,A){var V=tt();return V.useEffect(b,A)}function hi(b,A){var V=tt();return V.useInsertionEffect(b,A)}function Do(b,A){var V=tt();return V.useLayoutEffect(b,A)}function va(b,A){var V=tt();return V.useCallback(b,A)}function io(b,A){var V=tt();return V.useMemo(b,A)}function wu(b,A,V){var G=tt();return G.useImperativeHandle(b,A,V)}function mi(b,A){{var V=tt();return V.useDebugValue(b,A)}}function $s(){var b=tt();return b.useTransition()}function Fi(b){var A=tt();return A.useDeferredValue(b)}function Jt(){var b=tt();return b.useId()}function zi(b,A,V){var G=tt();return G.useSyncExternalStore(b,A,V)}var ga=0,Mo,os,Po,ss,ls,Lo,Io;function us(){}us.__reactDisabledLog=!0;function Vs(){{if(ga===0){Mo=console.log,os=console.info,Po=console.warn,ss=console.error,ls=console.group,Lo=console.groupCollapsed,Io=console.groupEnd;var b={configurable:!0,enumerable:!0,value:us,writable:!0};Object.defineProperties(console,{info:b,log:b,warn:b,error:b,group:b,groupCollapsed:b,groupEnd:b})}ga++}}function Hs(){{if(ga--,ga===0){var b={configurable:!0,enumerable:!0,writable:!0};Object.defineProperties(console,{log:Le({},b,{value:Mo}),info:Le({},b,{value:os}),warn:Le({},b,{value:Po}),error:Le({},b,{value:ss}),group:Le({},b,{value:ls}),groupCollapsed:Le({},b,{value:Lo}),groupEnd:Le({},b,{value:Io})})}ga<0&&oe("disabledDepth fell below zero. This is a bug in React. Please file an issue.")}}var vi=ge.ReactCurrentDispatcher,Pr;function La(b,A,V){{if(Pr===void 0)try{throw Error()}catch(te){var G=te.stack.trim().match(/\n( *(at )?)/);Pr=G&&G[1]||""}return`
-`+Pr+b}}var ya=!1,Ia;{var cs=typeof WeakMap=="function"?WeakMap:Map;Ia=new cs}function Fo(b,A){if(!b||ya)return"";{var V=Ia.get(b);if(V!==void 0)return V}var G;ya=!0;var te=Error.prepareStackTrace;Error.prepareStackTrace=void 0;var Fe;Fe=vi.current,vi.current=null,Vs();try{if(A){var Ce=function(){throw Error()};if(Object.defineProperty(Ce.prototype,"props",{set:function(){throw Error()}}),typeof Reflect=="object"&&Reflect.construct){try{Reflect.construct(Ce,[])}catch(Pt){G=Pt}Reflect.construct(b,[],Ce)}else{try{Ce.call()}catch(Pt){G=Pt}b.call(Ce.prototype)}}else{try{throw Error()}catch(Pt){G=Pt}b()}}catch(Pt){if(Pt&&G&&typeof Pt.stack=="string"){for(var $e=Pt.stack.split(`
-`),it=G.stack.split(`
-`),yt=$e.length-1,At=it.length-1;yt>=1&&At>=0&&$e[yt]!==it[At];)At--;for(;yt>=1&&At>=0;yt--,At--)if($e[yt]!==it[At]){if(yt!==1||At!==1)do if(yt--,At--,At<0||$e[yt]!==it[At]){var ht=`
-`+$e[yt].replace(" at new "," at ");return b.displayName&&ht.includes("")&&(ht=ht.replace("",b.displayName)),typeof b=="function"&&Ia.set(b,ht),ht}while(yt>=1&&At>=0);break}}}finally{ya=!1,vi.current=Fe,Hs(),Error.prepareStackTrace=te}var zt=b?b.displayName||b.name:"",_t=zt?La(zt):"";return typeof b=="function"&&Ia.set(b,_t),_t}function fs(b,A,V){return Fo(b,!1)}function Dl(b){var A=b.prototype;return!!(A&&A.isReactComponent)}function ba(b,A,V){if(b==null)return"";if(typeof b=="function")return Fo(b,Dl(b));if(typeof b=="string")return La(b);switch(b){case x:return La("Suspense");case w:return La("SuspenseList")}if(typeof b=="object")switch(b.$$typeof){case S:return fs(b.render);case _:return ba(b.type,A,V);case R:{var G=b,te=G._payload,Fe=G._init;try{return ba(Fe(te),A,V)}catch{}}}return""}var zo={},Fa=ge.ReactDebugCurrentFrame;function gi(b){if(b){var A=b._owner,V=ba(b.type,b._source,A?A.type:null);Fa.setExtraStackFrame(V)}else Fa.setExtraStackFrame(null)}function Ws(b,A,V,G,te){{var Fe=Function.call.bind(hn);for(var Ce in b)if(Fe(b,Ce)){var $e=void 0;try{if(typeof b[Ce]!="function"){var it=Error((G||"React class")+": "+V+" type `"+Ce+"` is invalid; it must be a function, usually from the `prop-types` package, but received `"+typeof b[Ce]+"`.This often happens because of typos such as `PropTypes.function` instead of `PropTypes.func`.");throw it.name="Invariant Violation",it}$e=b[Ce](A,Ce,G,V,null,"SECRET_DO_NOT_PASS_THIS_OR_YOU_WILL_BE_FIRED")}catch(yt){$e=yt}$e&&!($e instanceof Error)&&(gi(te),oe("%s: type specification of %s `%s` is invalid; the type checker function must return `null` or an `Error` but returned a %s. You may have forgotten to pass an argument to the type checker creator (arrayOf, instanceOf, objectOf, oneOf, oneOfType, and shape all require an argument).",G||"React class",V,Ce,typeof $e),gi(null)),$e instanceof Error&&!($e.message in zo)&&(zo[$e.message]=!0,gi(te),oe("Failed %s type: %s",V,$e.message),gi(null))}}}function ln(b){if(b){var A=b._owner,V=ba(b.type,b._source,A?A.type:null);me(V)}else me(null)}var yi;yi=!1;function Bo(){if(K.current){var b=jt(K.current.type);if(b)return`
-
-Check the render method of \``+b+"`."}return""}function Ft(b){if(b!==void 0){var A=b.fileName.replace(/^.*[\\\/]/,""),V=b.lineNumber;return`
-
-Check your code at `+A+":"+V+"."}return""}function Gs(b){return b!=null?Ft(b.__source):""}var xr={};function Bi(b){var A=Bo();if(!A){var V=typeof b=="string"?b:b.displayName||b.name;V&&(A=`
-
-Check the top-level render call using <`+V+">.")}return A}function Ha(b,A){if(!(!b._store||b._store.validated||b.key!=null)){b._store.validated=!0;var V=Bi(A);if(!xr[V]){xr[V]=!0;var G="";b&&b._owner&&b._owner!==K.current&&(G=" It was passed a child from "+jt(b._owner.type)+"."),ln(b),oe('Each child in a list should have a unique "key" prop.%s%s See https://reactjs.org/link/warning-keys for more information.',V,G),ln(null)}}}function oo(b,A){if(typeof b=="object"){if(Kt(b))for(var V=0;V",te=" Did you accidentally export a JSX literal instead of a component?"):Ce=typeof b,oe("React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: %s.%s",Ce,te)}var $e=rt.apply(this,arguments);if($e==null)return $e;if(G)for(var it=2;it10&&_e("Detected a large number of updates inside startTransition. If this is due to a subscription please re-write it to use React provided hooks. Otherwise concurrent mode guarantees are off the table."),G._updatedFibers.clear()}}}var so=!1,bi=null;function Ys(b){if(bi===null)try{var A=("require"+Math.random()).slice(0,7),V=e&&e[A];bi=V.call(e,"timers").setImmediate}catch{bi=function(te){so===!1&&(so=!0,typeof MessageChannel>"u"&&oe("This browser does not have a MessageChannel implementation, so enqueuing tasks via await act(async () => ...) will fail. Please file an issue at https://github.com/facebook/react/issues if you encounter this warning."));var Fe=new MessageChannel;Fe.port1.onmessage=te,Fe.port2.postMessage(void 0)}}return bi(b)}var vn=0,In=!1;function Ml(b){{var A=vn;vn++,$.current===null&&($.current=[]);var V=$.isBatchingLegacy,G;try{if($.isBatchingLegacy=!0,G=b(),!V&&$.didScheduleLegacyUpdate){var te=$.current;te!==null&&($.didScheduleLegacyUpdate=!1,de(te))}}catch(zt){throw za(A),zt}finally{$.isBatchingLegacy=V}if(G!==null&&typeof G=="object"&&typeof G.then=="function"){var Fe=G,Ce=!1,$e={then:function(zt,_t){Ce=!0,Fe.then(function(Pt){za(A),vn===0?W(Pt,zt,_t):zt(Pt)},function(Pt){za(A),_t(Pt)})}};return!In&&typeof Promise<"u"&&Promise.resolve().then(function(){}).then(function(){Ce||(In=!0,oe("You called act(async () => ...) without await. This could lead to unexpected testing behaviour, interleaving multiple act calls and mixing their scopes. You should - await act(async () => ...);"))}),$e}else{var it=G;if(za(A),vn===0){var yt=$.current;yt!==null&&(de(yt),$.current=null);var At={then:function(zt,_t){$.current===null?($.current=[],W(it,zt,_t)):zt(it)}};return At}else{var ht={then:function(zt,_t){zt(it)}};return ht}}}}function za(b){b!==vn-1&&oe("You seem to have overlapping act() calls, this is not supported. Be sure to await previous act() calls before making a new one. "),vn=b}function W(b,A,V){{var G=$.current;if(G!==null)try{de(G),Ys(function(){G.length===0?($.current=null,A(b)):W(b,A,V)})}catch(te){V(te)}else A(b)}}var Q=!1;function de(b){if(!Q){Q=!0;var A=0;try{for(;A0;){var Qt=mn-1>>>1,Nn=je[Qt];if(v(Nn,rt)>0)je[Qt]=rt,je[mn]=Nn,mn=Qt;else return}}function m(je,rt,wt){for(var mn=wt,Qt=je.length,Nn=Qt>>>1;mnwt&&(!je||lr()));){var mn=ae.callback;if(typeof mn=="function"){ae.callback=null,ce=ae.priorityLevel;var Qt=ae.expirationTime<=wt,Nn=mn(Qt);wt=e.unstable_now(),typeof Nn=="function"?ae.callback=Nn:ae===c(se)&&u(se),we(wt)}else u(se);ae=c(se)}if(ae!==null)return!0;var Ln=c(Se);return Ln!==null&&Rt(Le,Ln.startTime-wt),!1}function st(je,rt){switch(je){case S:case x:case w:case _:case R:break;default:je=w}var wt=ce;ce=je;try{return rt()}finally{ce=wt}}function vt(je){var rt;switch(ce){case S:case x:case w:rt=w;break;default:rt=ce;break}var wt=ce;ce=rt;try{return je()}finally{ce=wt}}function qt(je){var rt=ce;return function(){var wt=ce;ce=rt;try{return je.apply(this,arguments)}finally{ce=wt}}}function Qe(je,rt,wt){var mn=e.unstable_now(),Qt;if(typeof wt=="object"&&wt!==null){var Nn=wt.delay;typeof Nn=="number"&&Nn>0?Qt=mn+Nn:Qt=mn}else Qt=mn;var Ln;switch(je){case S:Ln=$;break;case x:Ln=K;break;case R:Ln=me;break;case _:Ln=fe;break;case w:default:Ln=Z;break}var kr=Qt+Ln,kn={id:Ke++,callback:rt,priorityLevel:je,startTime:Qt,expirationTime:kr,sortIndex:-1};return Qt>mn?(kn.sortIndex=Qt,o(Se,kn),c(se)===null&&kn===c(Se)&&(oe?Oe():oe=!0,Rt(Le,Qt-mn))):(kn.sortIndex=kr,o(se,kn),!_e&&!ge&&(_e=!0,tn(Ie))),kn}function gt(){}function Tt(){!_e&&!ge&&(_e=!0,tn(Ie))}function Ut(){return c(se)}function We(je){je.callback=null}function Kt(){return ce}var be=!1,It=null,Xt=-1,Ct=i,sr=-1;function lr(){var je=e.unstable_now()-sr;return!(je125){console.error("forceFrameRate takes a positive int between 0 and 125, forcing frame rates higher than 125 fps is not supported");return}je>0?Ct=Math.floor(1e3/je):Ct=i}var Pn=function(){if(It!==null){var je=e.unstable_now();sr=je;var rt=!0,wt=!0;try{wt=It(rt,je)}finally{wt?gn():(be=!1,It=null)}}else be=!1},gn;if(typeof pe=="function")gn=function(){pe(Pn)};else if(typeof MessageChannel<"u"){var Ve=new MessageChannel,Xe=Ve.port2;Ve.port1.onmessage=Pn,gn=function(){Xe.postMessage(null)}}else gn=function(){xe(Pn,0)};function tn(je){It=je,be||(be=!0,gn())}function Rt(je,rt){Xt=xe(function(){je(e.unstable_now())},rt)}function Oe(){Te(Xt),Xt=-1}var Vt=jt,_n=null;e.unstable_IdlePriority=R,e.unstable_ImmediatePriority=S,e.unstable_LowPriority=_,e.unstable_NormalPriority=w,e.unstable_Profiling=_n,e.unstable_UserBlockingPriority=x,e.unstable_cancelCallback=We,e.unstable_continueExecution=Tt,e.unstable_forceFrameRate=hn,e.unstable_getCurrentPriorityLevel=Kt,e.unstable_getFirstCallbackNode=Ut,e.unstable_next=vt,e.unstable_pauseExecution=gt,e.unstable_requestPaint=Vt,e.unstable_runWithPriority=st,e.unstable_scheduleCallback=Qe,e.unstable_shouldYield=lr,e.unstable_wrapCallback=qt,typeof __REACT_DEVTOOLS_GLOBAL_HOOK__<"u"&&typeof __REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStop=="function"&&__REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStop(new Error)})()})(AL);(function(e){e.exports=AL})(RL);/**
- * @license React
- * react-dom.development.js
- *
- * Copyright (c) Facebook, Inc. and its affiliates.
- *
- * This source code is licensed under the MIT license found in the
- * LICENSE file in the root directory of this source tree.
- */(function(){typeof __REACT_DEVTOOLS_GLOBAL_HOOK__<"u"&&typeof __REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart=="function"&&__REACT_DEVTOOLS_GLOBAL_HOOK__.registerInternalModuleStart(new Error);var e=D.exports,t=RL.exports,r=e.__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED,i=!1;function o(n){i=n}function c(n){if(!i){for(var a=arguments.length,s=new Array(a>1?a-1:0),f=1;f1?a-1:0),f=1;f2&&(n[0]==="o"||n[0]==="O")&&(n[1]==="n"||n[1]==="N")}function kr(n,a,s,f){if(s!==null&&s.type===Ve)return!1;switch(typeof a){case"function":case"symbol":return!0;case"boolean":{if(f)return!1;if(s!==null)return!s.acceptsBooleans;var p=n.toLowerCase().slice(0,5);return p!=="data-"&&p!=="aria-"}default:return!1}}function kn(n,a,s,f){if(a===null||typeof a>"u"||kr(n,a,s,f))return!0;if(f)return!1;if(s!==null)switch(s.type){case Rt:return!a;case Oe:return a===!1;case Vt:return isNaN(a);case _n:return isNaN(a)||a<1}return!1}function ha(n){return En.hasOwnProperty(n)?En[n]:null}function Un(n,a,s,f,p,y,C){this.acceptsBooleans=a===tn||a===Rt||a===Oe,this.attributeName=f,this.attributeNamespace=p,this.mustUseProperty=s,this.propertyName=n,this.type=a,this.sanitizeURL=y,this.removeEmptyString=C}var En={},ma=["children","dangerouslySetInnerHTML","defaultValue","defaultChecked","innerHTML","suppressContentEditableWarning","suppressHydrationWarning","style"];ma.forEach(function(n){En[n]=new Un(n,Ve,!1,n,null,!1,!1)}),[["acceptCharset","accept-charset"],["className","class"],["htmlFor","for"],["httpEquiv","http-equiv"]].forEach(function(n){var a=n[0],s=n[1];En[a]=new Un(a,Xe,!1,s,null,!1,!1)}),["contentEditable","draggable","spellCheck","value"].forEach(function(n){En[n]=new Un(n,tn,!1,n.toLowerCase(),null,!1,!1)}),["autoReverse","externalResourcesRequired","focusable","preserveAlpha"].forEach(function(n){En[n]=new Un(n,tn,!1,n,null,!1,!1)}),["allowFullScreen","async","autoFocus","autoPlay","controls","default","defer","disabled","disablePictureInPicture","disableRemotePlayback","formNoValidate","hidden","loop","noModule","noValidate","open","playsInline","readOnly","required","reversed","scoped","seamless","itemScope"].forEach(function(n){En[n]=new Un(n,Rt,!1,n.toLowerCase(),null,!1,!1)}),["checked","multiple","muted","selected"].forEach(function(n){En[n]=new Un(n,Rt,!0,n,null,!1,!1)}),["capture","download"].forEach(function(n){En[n]=new Un(n,Oe,!1,n,null,!1,!1)}),["cols","rows","size","span"].forEach(function(n){En[n]=new Un(n,_n,!1,n,null,!1,!1)}),["rowSpan","start"].forEach(function(n){En[n]=new Un(n,Vt,!1,n.toLowerCase(),null,!1,!1)});var Sr=/[\-\:]([a-z])/g,Ao=function(n){return n[1].toUpperCase()};["accent-height","alignment-baseline","arabic-form","baseline-shift","cap-height","clip-path","clip-rule","color-interpolation","color-interpolation-filters","color-profile","color-rendering","dominant-baseline","enable-background","fill-opacity","fill-rule","flood-color","flood-opacity","font-family","font-size","font-size-adjust","font-stretch","font-style","font-variant","font-weight","glyph-name","glyph-orientation-horizontal","glyph-orientation-vertical","horiz-adv-x","horiz-origin-x","image-rendering","letter-spacing","lighting-color","marker-end","marker-mid","marker-start","overline-position","overline-thickness","paint-order","panose-1","pointer-events","rendering-intent","shape-rendering","stop-color","stop-opacity","strikethrough-position","strikethrough-thickness","stroke-dasharray","stroke-dashoffset","stroke-linecap","stroke-linejoin","stroke-miterlimit","stroke-opacity","stroke-width","text-anchor","text-decoration","text-rendering","underline-position","underline-thickness","unicode-bidi","unicode-range","units-per-em","v-alphabetic","v-hanging","v-ideographic","v-mathematical","vector-effect","vert-adv-y","vert-origin-x","vert-origin-y","word-spacing","writing-mode","xmlns:xlink","x-height"].forEach(function(n){var a=n.replace(Sr,Ao);En[a]=new Un(a,Xe,!1,n,null,!1,!1)}),["xlink:actuate","xlink:arcrole","xlink:role","xlink:show","xlink:title","xlink:type"].forEach(function(n){var a=n.replace(Sr,Ao);En[a]=new Un(a,Xe,!1,n,"http://www.w3.org/1999/xlink",!1,!1)}),["xml:base","xml:lang","xml:space"].forEach(function(n){var a=n.replace(Sr,Ao);En[a]=new Un(a,Xe,!1,n,"http://www.w3.org/XML/1998/namespace",!1,!1)}),["tabIndex","crossOrigin"].forEach(function(n){En[n]=new Un(n,Xe,!1,n.toLowerCase(),null,!1,!1)});var as="xlinkHref";En[as]=new Un("xlinkHref",Xe,!1,"xlink:href","http://www.w3.org/1999/xlink",!0,!1),["src","href","action","formAction"].forEach(function(n){En[n]=new Un(n,Xe,!1,n.toLowerCase(),null,!0,!0)});var is=/^[\u0000-\u001F ]*j[\r\n\t]*a[\r\n\t]*v[\r\n\t]*a[\r\n\t]*s[\r\n\t]*c[\r\n\t]*r[\r\n\t]*i[\r\n\t]*p[\r\n\t]*t[\r\n\t]*\:/i,ko=!1;function Oo(n){!ko&&is.test(n)&&(ko=!0,u("A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed %s.",JSON.stringify(n)))}function pr(n,a,s,f){if(f.mustUseProperty){var p=f.propertyName;return n[p]}else{sr(s,a),f.sanitizeURL&&Oo(""+s);var y=f.attributeName,C=null;if(f.type===Oe){if(n.hasAttribute(y)){var T=n.getAttribute(y);return T===""?!0:kn(a,s,f,!1)?T:T===""+s?s:T}}else if(n.hasAttribute(y)){if(kn(a,s,f,!1))return n.getAttribute(y);if(f.type===Rt)return s;C=n.getAttribute(y)}return kn(a,s,f,!1)?C===null?s:C:C===""+s?s:C}}function Ma(n,a,s,f){{if(!Nn(a))return;if(!n.hasAttribute(a))return s===void 0?void 0:null;var p=n.getAttribute(a);return sr(s,a),p===""+s?s:p}}function Ii(n,a,s,f){var p=ha(a);if(!Ln(a,p,f)){if(kn(a,s,p,f)&&(s=null),f||p===null){if(Nn(a)){var y=a;s===null?n.removeAttribute(y):(sr(s,a),n.setAttribute(y,""+s))}return}var C=p.mustUseProperty;if(C){var T=p.propertyName;if(s===null){var O=p.type;n[T]=O===Rt?!1:""}else n[T]=s;return}var z=p.attributeName,H=p.attributeNamespace;if(s===null)n.removeAttribute(z);else{var ee=p.type,J;ee===Rt||ee===Oe&&s===!0?J="":(sr(s,z),J=""+s,p.sanitizeURL&&Oo(J.toString())),H?n.setAttributeNS(H,z,J):n.setAttribute(z,J)}}}var Pa=Symbol.for("react.element"),q=Symbol.for("react.portal"),Ue=Symbol.for("react.fragment"),qe=Symbol.for("react.strict_mode"),St=Symbol.for("react.profiler"),an=Symbol.for("react.provider"),Sn=Symbol.for("react.context"),tt=Symbol.for("react.forward_ref"),Ht=Symbol.for("react.suspense"),jn=Symbol.for("react.suspense_list"),zn=Symbol.for("react.memo"),sn=Symbol.for("react.lazy"),zr=Symbol.for("react.scope"),hi=Symbol.for("react.debug_trace_mode"),Do=Symbol.for("react.offscreen"),va=Symbol.for("react.legacy_hidden"),io=Symbol.for("react.cache"),wu=Symbol.for("react.tracing_marker"),mi=Symbol.iterator,$s="@@iterator";function Fi(n){if(n===null||typeof n!="object")return null;var a=mi&&n[mi]||n[$s];return typeof a=="function"?a:null}var Jt=Object.assign,zi=0,ga,Mo,os,Po,ss,ls,Lo;function Io(){}Io.__reactDisabledLog=!0;function us(){{if(zi===0){ga=console.log,Mo=console.info,os=console.warn,Po=console.error,ss=console.group,ls=console.groupCollapsed,Lo=console.groupEnd;var n={configurable:!0,enumerable:!0,value:Io,writable:!0};Object.defineProperties(console,{info:n,log:n,warn:n,error:n,group:n,groupCollapsed:n,groupEnd:n})}zi++}}function Vs(){{if(zi--,zi===0){var n={configurable:!0,enumerable:!0,writable:!0};Object.defineProperties(console,{log:Jt({},n,{value:ga}),info:Jt({},n,{value:Mo}),warn:Jt({},n,{value:os}),error:Jt({},n,{value:Po}),group:Jt({},n,{value:ss}),groupCollapsed:Jt({},n,{value:ls}),groupEnd:Jt({},n,{value:Lo})})}zi<0&&u("disabledDepth fell below zero. This is a bug in React. Please file an issue.")}}var Hs=r.ReactCurrentDispatcher,vi;function Pr(n,a,s){{if(vi===void 0)try{throw Error()}catch(p){var f=p.stack.trim().match(/\n( *(at )?)/);vi=f&&f[1]||""}return`
-`+vi+n}}var La=!1,ya;{var Ia=typeof WeakMap=="function"?WeakMap:Map;ya=new Ia}function cs(n,a){if(!n||La)return"";{var s=ya.get(n);if(s!==void 0)return s}var f;La=!0;var p=Error.prepareStackTrace;Error.prepareStackTrace=void 0;var y;y=Hs.current,Hs.current=null,us();try{if(a){var C=function(){throw Error()};if(Object.defineProperty(C.prototype,"props",{set:function(){throw Error()}}),typeof Reflect=="object"&&Reflect.construct){try{Reflect.construct(C,[])}catch(ve){f=ve}Reflect.construct(n,[],C)}else{try{C.call()}catch(ve){f=ve}n.call(C.prototype)}}else{try{throw Error()}catch(ve){f=ve}n()}}catch(ve){if(ve&&f&&typeof ve.stack=="string"){for(var T=ve.stack.split(`
-`),O=f.stack.split(`
-`),z=T.length-1,H=O.length-1;z>=1&&H>=0&&T[z]!==O[H];)H--;for(;z>=1&&H>=0;z--,H--)if(T[z]!==O[H]){if(z!==1||H!==1)do if(z--,H--,H<0||T[z]!==O[H]){var ee=`
-`+T[z].replace(" at new "," at ");return n.displayName&&ee.includes("")&&(ee=ee.replace("",n.displayName)),typeof n=="function"&&ya.set(n,ee),ee}while(z>=1&&H>=0);break}}}finally{La=!1,Hs.current=y,Vs(),Error.prepareStackTrace=p}var J=n?n.displayName||n.name:"",he=J?Pr(J):"";return typeof n=="function"&&ya.set(n,he),he}function Fo(n,a,s){return cs(n,!0)}function fs(n,a,s){return cs(n,!1)}function Dl(n){var a=n.prototype;return!!(a&&a.isReactComponent)}function ba(n,a,s){if(n==null)return"";if(typeof n=="function")return cs(n,Dl(n));if(typeof n=="string")return Pr(n);switch(n){case Ht:return Pr("Suspense");case jn:return Pr("SuspenseList")}if(typeof n=="object")switch(n.$$typeof){case tt:return fs(n.render);case zn:return ba(n.type,a,s);case sn:{var f=n,p=f._payload,y=f._init;try{return ba(y(p),a,s)}catch{}}}return""}function zo(n){switch(n._debugOwner&&n._debugOwner.type,n._debugSource,n.tag){case _:return Pr(n.type);case fe:return Pr("Lazy");case $:return Pr("Suspense");case Se:return Pr("SuspenseList");case m:case S:case Z:return fs(n.type);case F:return fs(n.type.render);case v:return Fo(n.type);default:return""}}function Fa(n){try{var a="",s=n;do a+=zo(s),s=s.return;while(s);return a}catch(f){return`
-Error generating stack: `+f.message+`
-`+f.stack}}function gi(n,a,s){var f=n.displayName;if(f)return f;var p=a.displayName||a.name||"";return p!==""?s+"("+p+")":s}function Ws(n){return n.displayName||"Context"}function ln(n){if(n==null)return null;if(typeof n.tag=="number"&&u("Received an unexpected object in getComponentNameFromType(). This is likely a bug in React. Please file an issue."),typeof n=="function")return n.displayName||n.name||null;if(typeof n=="string")return n;switch(n){case Ue:return"Fragment";case q:return"Portal";case St:return"Profiler";case qe:return"StrictMode";case Ht:return"Suspense";case jn:return"SuspenseList"}if(typeof n=="object")switch(n.$$typeof){case Sn:var a=n;return Ws(a)+".Consumer";case an:var s=n;return Ws(s._context)+".Provider";case tt:return gi(n,n.render,"ForwardRef");case zn:var f=n.displayName||null;return f!==null?f:ln(n.type)||"Memo";case sn:{var p=n,y=p._payload,C=p._init;try{return ln(C(y))}catch{return null}}}return null}function yi(n,a,s){var f=a.displayName||a.name||"";return n.displayName||(f!==""?s+"("+f+")":s)}function Bo(n){return n.displayName||"Context"}function Ft(n){var a=n.tag,s=n.type;switch(a){case ge:return"Cache";case U:var f=s;return Bo(f)+".Consumer";case L:var p=s;return Bo(p._context)+".Provider";case se:return"DehydratedFragment";case F:return yi(s,s.render,"ForwardRef");case k:return"Fragment";case _:return s;case w:return"Portal";case x:return"Root";case R:return"Text";case fe:return ln(s);case P:return s===qe?"StrictMode":"Mode";case ae:return"Offscreen";case B:return"Profiler";case Ke:return"Scope";case $:return"Suspense";case Se:return"SuspenseList";case _e:return"TracingMarker";case v:case m:case me:case S:case K:case Z:if(typeof s=="function")return s.displayName||s.name||null;if(typeof s=="string")return s;break}return null}var Gs=r.ReactDebugCurrentFrame,xr=null,Bi=!1;function Ha(){{if(xr===null)return null;var n=xr._debugOwner;if(n!==null&&typeof n<"u")return Ft(n)}return null}function oo(){return xr===null?"":Fa(xr)}function Er(){Gs.getCurrentStack=null,xr=null,Bi=!1}function rr(n){Gs.getCurrentStack=n===null?null:oo,xr=n,Bi=!1}function Uo(){return xr}function qr(n){Bi=n}function dr(n){return""+n}function aa(n){switch(typeof n){case"boolean":case"number":case"string":case"undefined":return n;case"object":return gn(n),n;default:return""}}var _u={button:!0,checkbox:!0,image:!0,hidden:!0,radio:!0,reset:!0,submit:!0};function so(n,a){_u[a.type]||a.onChange||a.onInput||a.readOnly||a.disabled||a.value==null||u("You provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultValue`. Otherwise, set either `onChange` or `readOnly`."),a.onChange||a.readOnly||a.disabled||a.checked==null||u("You provided a `checked` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultChecked`. Otherwise, set either `onChange` or `readOnly`.")}function bi(n){var a=n.type,s=n.nodeName;return s&&s.toLowerCase()==="input"&&(a==="checkbox"||a==="radio")}function Ys(n){return n._valueTracker}function vn(n){n._valueTracker=null}function In(n){var a="";return n&&(bi(n)?a=n.checked?"true":"false":a=n.value),a}function Ml(n){var a=bi(n)?"checked":"value",s=Object.getOwnPropertyDescriptor(n.constructor.prototype,a);gn(n[a]);var f=""+n[a];if(!(n.hasOwnProperty(a)||typeof s>"u"||typeof s.get!="function"||typeof s.set!="function")){var p=s.get,y=s.set;Object.defineProperty(n,a,{configurable:!0,get:function(){return p.call(this)},set:function(T){gn(T),f=""+T,y.call(this,T)}}),Object.defineProperty(n,a,{enumerable:s.enumerable});var C={getValue:function(){return f},setValue:function(T){gn(T),f=""+T},stopTracking:function(){vn(n),delete n[a]}};return C}}function za(n){Ys(n)||(n._valueTracker=Ml(n))}function W(n){if(!n)return!1;var a=Ys(n);if(!a)return!0;var s=a.getValue(),f=In(n);return f!==s?(a.setValue(f),!0):!1}function Q(n){if(n=n||(typeof document<"u"?document:void 0),typeof n>"u")return null;try{return n.activeElement||n.body}catch{return n.body}}var de=!1,at=!1,un=!1,Fn=!1;function Wt(n){var a=n.type==="checkbox"||n.type==="radio";return a?n.checked!=null:n.value!=null}function b(n,a){var s=n,f=a.checked,p=Jt({},a,{defaultChecked:void 0,defaultValue:void 0,value:void 0,checked:f??s._wrapperState.initialChecked});return p}function A(n,a){so("input",a),a.checked!==void 0&&a.defaultChecked!==void 0&&!at&&(u("%s contains an input of type %s with both checked and defaultChecked props. Input elements must be either controlled or uncontrolled (specify either the checked prop, or the defaultChecked prop, but not both). Decide between using a controlled or uncontrolled input element and remove one of these props. More info: https://reactjs.org/link/controlled-components",Ha()||"A component",a.type),at=!0),a.value!==void 0&&a.defaultValue!==void 0&&!de&&(u("%s contains an input of type %s with both value and defaultValue props. Input elements must be either controlled or uncontrolled (specify either the value prop, or the defaultValue prop, but not both). Decide between using a controlled or uncontrolled input element and remove one of these props. More info: https://reactjs.org/link/controlled-components",Ha()||"A component",a.type),de=!0);var s=n,f=a.defaultValue==null?"":a.defaultValue;s._wrapperState={initialChecked:a.checked!=null?a.checked:a.defaultChecked,initialValue:aa(a.value!=null?a.value:f),controlled:Wt(a)}}function V(n,a){var s=n,f=a.checked;f!=null&&Ii(s,"checked",f,!1)}function G(n,a){var s=n;{var f=Wt(a);!s._wrapperState.controlled&&f&&!Fn&&(u("A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing from undefined to a defined value, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://reactjs.org/link/controlled-components"),Fn=!0),s._wrapperState.controlled&&!f&&!un&&(u("A component is changing a controlled input to be uncontrolled. This is likely caused by the value changing from a defined to undefined, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://reactjs.org/link/controlled-components"),un=!0)}V(n,a);var p=aa(a.value),y=a.type;if(p!=null)y==="number"?(p===0&&s.value===""||s.value!=p)&&(s.value=dr(p)):s.value!==dr(p)&&(s.value=dr(p));else if(y==="submit"||y==="reset"){s.removeAttribute("value");return}a.hasOwnProperty("value")?$e(s,a.type,p):a.hasOwnProperty("defaultValue")&&$e(s,a.type,aa(a.defaultValue)),a.checked==null&&a.defaultChecked!=null&&(s.defaultChecked=!!a.defaultChecked)}function te(n,a,s){var f=n;if(a.hasOwnProperty("value")||a.hasOwnProperty("defaultValue")){var p=a.type,y=p==="submit"||p==="reset";if(y&&(a.value===void 0||a.value===null))return;var C=dr(f._wrapperState.initialValue);s||C!==f.value&&(f.value=C),f.defaultValue=C}var T=f.name;T!==""&&(f.name=""),f.defaultChecked=!f.defaultChecked,f.defaultChecked=!!f._wrapperState.initialChecked,T!==""&&(f.name=T)}function Fe(n,a){var s=n;G(s,a),Ce(s,a)}function Ce(n,a){var s=a.name;if(a.type==="radio"&&s!=null){for(var f=n;f.parentNode;)f=f.parentNode;sr(s,"name");for(var p=f.querySelectorAll("input[name="+JSON.stringify(""+s)+'][type="radio"]'),y=0;y.")))}):a.dangerouslySetInnerHTML!=null&&(At||(At=!0,u("Pass a `value` prop if you set dangerouslyInnerHTML so React knows which value should be selected.")))),a.selected!=null&&!it&&(u("Use the `defaultValue` or `value` props on  +
+### *Three key points*
+
+Finally, it is relevant to mention that, in general, there are 3 important moments in the process of image formation as steps increase:
+
+* The (earliest) point at which an image becomes a good indicator of the final result (useful for batch generation at low step values, to then improve the quality/coherence of the chosen images via running the same prompt and seed for more steps).
+
+* The (earliest) point at which an image becomes coherent, even if different from the result if steps are increased (useful for batch generation at low step values, where quality/coherence is improved via techniques other than increasing the steps -e.g. via inpainting).
+
+* The point at which an image fully converges.
+
+Hence, remember that your workflow/strategy should define your optimal number of steps, even for the same prompt and seed (for example, if you seek full convergence, you may run `K_LMS` for `-s200` in the case of the red-haired girl, but `K_LMS` and `-s20`-taking one tenth the time- may do as well if your workflow includes adding small details, such as the missing shoulder strap, via `img2img`).
diff --git a/docs/help/TROUBLESHOOT.md b/docs/help/TROUBLESHOOT.md
index f5dcfe2c1c..84c62ab3c0 100644
--- a/docs/help/TROUBLESHOOT.md
+++ b/docs/help/TROUBLESHOOT.md
@@ -13,14 +13,39 @@ incomplete installations or crashes during the install process.
### **QUESTION**
-During `conda env create -f environment.yaml`, conda hangs indefinitely.
+During `conda env create`, conda hangs indefinitely.
-### **SOLUTION**
+If it is because of the last PIP step (usually stuck in the Git Clone step, you can check the detailed log by this method):
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
-Enter the stable-diffusion directory and completely remove the `src` directory and all its contents.
-The safest way to do this is to enter the stable-diffusion directory and give the command
-`git clean -f`. If this still doesn't fix the problem, try "conda clean -all" and then restart at
-the `conda env create` step.
+**SOLUTION**
+
+Conda sometimes gets stuck at the last PIP step, in which several git repositories are
+cloned and built.
+
+Enter the stable-diffusion directory and completely remove the `src`
+directory and all its contents. The safest way to do this is to enter
+the stable-diffusion directory and give the command `git clean -f`. If
+this still doesn't fix the problem, try "conda clean -all" and then
+restart at the `conda env create` step.
+
+To further understand the problem to checking the install lot using this method:
+
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
---
@@ -42,8 +67,8 @@ Reinstall the stable diffusion modules. Enter the `stable-diffusion` directory a
### **SOLUTION**
-From within the `stable-diffusion` directory, run `conda env update -f environment.yaml` This is
-also frequently the solution to complaints about an unknown function in a module.
+From within the `InvokeAI` directory, run `conda env update` This is also frequently the solution to
+complaints about an unknown function in a module.
---
@@ -58,8 +83,10 @@ There's a feature or bugfix in the Stable Diffusion GitHub that you want to try
If the fix/feature is on the `main` branch, enter the stable-diffusion directory and do a
`git pull`.
-Usually this will be sufficient, but if you start to see errors about missing or incorrect modules,
-use the command
+Usually this will be sufficient, but if you start to see errors about
+missing or incorrect modules, use the command `pip install -e .`
+and/or `conda env update` (These commands won't break anything.)
+
`pip install -e .` and/or
@@ -89,3 +116,13 @@ branch that contains the pull request:
You will need to go through the install procedure again, but it should be fast because all the
dependencies are already loaded.
+
+---
+
+### **QUESTION**
+
+Image generation crashed with CUDA out of memory error after successful sampling.
+
+### **SOLUTION**
+
+Try to run script with option `--free_gpu_mem` This will free memory before image decoding step.
diff --git a/docs/installation/INSTALL_DOCKER.md b/docs/installation/INSTALL_DOCKER.md
index 784e845e11..c7dd3582d5 100644
--- a/docs/installation/INSTALL_DOCKER.md
+++ b/docs/installation/INSTALL_DOCKER.md
@@ -1,36 +1,60 @@
# Before you begin
-- For end users: Install Stable Diffusion locally using the instructions for your OS.
-- For developers: For container-related development tasks or for enabling easy deployment to other environments (on-premises or cloud), follow these instructions. For general use, install locally to leverage your machine's GPU.
+- For end users: Install Stable Diffusion locally using the instructions for
+ your OS.
+- For developers: For container-related development tasks or for enabling easy
+ deployment to other environments (on-premises or cloud), follow these
+ instructions. For general use, install locally to leverage your machine's GPU.
# Why containers?
-They provide a flexible, reliable way to build and deploy Stable Diffusion. You'll also use a Docker volume to store the largest model files and image outputs as a first step in decoupling storage and compute. Future enhancements can do this for other assets. See [Processes](https://12factor.net/processes) under the Twelve-Factor App methodology for details on why running applications in such a stateless fashion is important.
+They provide a flexible, reliable way to build and deploy Stable Diffusion.
+You'll also use a Docker volume to store the largest model files and image
+outputs as a first step in decoupling storage and compute. Future enhancements
+can do this for other assets. See [Processes](https://12factor.net/processes)
+under the Twelve-Factor App methodology for details on why running applications
+in such a stateless fashion is important.
-You can specify the target platform when building the image and running the container. You'll also need to specify the Stable Diffusion requirements file that matches the container's OS and the architecture it will run on.
+You can specify the target platform when building the image and running the
+container. You'll also need to specify the Stable Diffusion requirements file
+that matches the container's OS and the architecture it will run on.
-Developers on Apple silicon (M1/M2): You [can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224) and performance is reduced compared with running it directly on macOS but for development purposes it's fine. Once you're done with development tasks on your laptop you can build for the target platform and architecture and deploy to another environment with NVIDIA GPUs on-premises or in the cloud.
+Developers on Apple silicon (M1/M2): You
+[can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224)
+and performance is reduced compared with running it directly on macOS but for
+development purposes it's fine. Once you're done with development tasks on your
+laptop you can build for the target platform and architecture and deploy to
+another environment with NVIDIA GPUs on-premises or in the cloud.
-# Installation on a Linux container
+# Installation on a Linux container
## Prerequisites
-### Get the data files
+### Get the data files
-Go to [Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original), and click "Access repository" to Download the model file ```sd-v1-4.ckpt``` (~4 GB) to ```~/Downloads```. You'll need to create an account but it's quick and free.
+Go to
+[Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original),
+and click "Access repository" to Download the model file `sd-v1-4.ckpt` (~4 GB)
+to `~/Downloads`. You'll need to create an account but it's quick and free.
Also download the face restoration model.
+
```Shell
cd ~/Downloads
-wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth
+wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth
```
-### Install [Docker](https://github.com/santisbon/guides#docker)
-On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the CPUs and Memory to avoid this [Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to increase Swap and Disk image size too.
+### Install [Docker](https://github.com/santisbon/guides#docker)
+
+On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the
+CPUs and Memory to avoid this
+[Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to
+increase Swap and Disk image size too.
## Setup
-Set the fork you want to use and other variables.
+Set the fork you want to use and other variables.
+
```Shell
TAG_STABLE_DIFFUSION="santisbon/stable-diffusion"
PLATFORM="linux/arm64"
@@ -46,21 +70,28 @@ echo $CONDA_SUBDIR
```
Create a Docker volume for the downloaded model files.
+
```Shell
docker volume create my-vol
```
-Copy the data files to the Docker volume using a lightweight Linux container. We'll need the models at run time. You just need to create the container with the mountpoint; no need to run this dummy container.
+Copy the data files to the Docker volume using a lightweight Linux container.
+We'll need the models at run time. You just need to create the container with
+the mountpoint; no need to run this dummy container.
+
```Shell
cd ~/Downloads # or wherever you saved the files
-docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
+docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
docker cp sd-v1-4.ckpt dummy:/data
-docker cp GFPGANv1.3.pth dummy:/data
+docker cp GFPGANv1.4.pth dummy:/data
```
-Get the repo and download the Miniconda installer (we'll need it at build time). Replace the URL with the version matching your container OS and the architecture it will run on.
+Get the repo and download the Miniconda installer (we'll need it at build time).
+Replace the URL with the version matching your container OS and the architecture
+it will run on.
+
```Shell
cd ~
git clone $GITHUB_STABLE_DIFFUSION
@@ -70,10 +101,15 @@ chmod +x entrypoint.sh
wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-aarch64.sh -O anaconda.sh && chmod +x anaconda.sh
```
-Build the Docker image. Give it any tag ```-t``` that you want.
-Choose the Linux container's host platform: x86-64/Intel is ```amd64```. Apple silicon is ```arm64```. If deploying the container to the cloud to leverage powerful GPU instances you'll be on amd64 hardware but if you're just trying this out locally on Apple silicon choose arm64.
-The application uses libraries that need to match the host environment so use the appropriate requirements file.
-Tip: Check that your shell session has the env variables set above.
+Build the Docker image. Give it any tag `-t` that you want.
+Choose the Linux container's host platform: x86-64/Intel is `amd64`. Apple
+silicon is `arm64`. If deploying the container to the cloud to leverage powerful
+GPU instances you'll be on amd64 hardware but if you're just trying this out
+locally on Apple silicon choose arm64.
+The application uses libraries that need to match the host environment so use
+the appropriate requirements file.
+Tip: Check that your shell session has the env variables set above.
+
```Shell
docker build -t $TAG_STABLE_DIFFUSION \
--platform $PLATFORM \
@@ -85,6 +121,7 @@ docker build -t $TAG_STABLE_DIFFUSION \
Run a container using your built image.
Tip: Make sure you've created and populated the Docker volume (above).
+
```Shell
docker run -it \
--rm \
@@ -98,86 +135,121 @@ $TAG_STABLE_DIFFUSION
# Usage (time to have fun)
## Startup
-If you're on a **Linux container** the ```dream``` script is **automatically started** and the output dir set to the Docker volume you created earlier.
+
+If you're on a **Linux container** the `dream` script is **automatically
+started** and the output dir set to the Docker volume you created earlier.
If you're **directly on macOS follow these startup instructions**.
-With the Conda environment activated (```conda activate ldm```), run the interactive interface that combines the functionality of the original scripts ```txt2img``` and ```img2img```:
-Use the more accurate but VRAM-intensive full precision math because half-precision requires autocast and won't work.
-By default the images are saved in ```outputs/img-samples/```.
+With the Conda environment activated (`conda activate ldm`), run the interactive
+interface that combines the functionality of the original scripts `txt2img` and
+`img2img`:
+Use the more accurate but VRAM-intensive full precision math because
+half-precision requires autocast and won't work.
+By default the images are saved in `outputs/img-samples/`.
+
```Shell
-python3 scripts/dream.py --full_precision
+python3 scripts/dream.py --full_precision
```
You'll get the script's prompt. You can see available options or quit.
+
```Shell
dream> -h
dream> q
```
## Text to Image
-For quick (but bad) image results test with 5 steps (default 50) and 1 sample image. This will let you know that everything is set up correctly.
+
+For quick (but bad) image results test with 5 steps (default 50) and 1 sample
+image. This will let you know that everything is set up correctly.
Then increase steps to 100 or more for good (but slower) results.
The prompt can be in quotes or not.
+
```Shell
-dream> The hulk fighting with sheldon cooper -s5 -n1
+dream> The hulk fighting with sheldon cooper -s5 -n1
dream> "woman closeup highly detailed" -s 150
# Reuse previous seed and apply face restoration
-dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
+dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
```
-You'll need to experiment to see if face restoration is making it better or worse for your specific prompt.
+You'll need to experiment to see if face restoration is making it better or
+worse for your specific prompt.
-If you're on a container the output is set to the Docker volume. You can copy it wherever you want.
+If you're on a container the output is set to the Docker volume. You can copy it
+wherever you want.
You can download it from the Docker Desktop app, Volumes, my-vol, data.
-Or you can copy it from your Mac terminal. Keep in mind ```docker cp``` can't expand ```*.png``` so you'll need to specify the image file name.
+Or you can copy it from your Mac terminal. Keep in mind `docker cp` can't expand
+`*.png` so you'll need to specify the image file name.
+
+On your host Mac (you can use the name of any container that mounted the
+volume):
-On your host Mac (you can use the name of any container that mounted the volume):
```Shell
-docker cp dummy:/data/000001.928403745.png /Users/
+
+### *Three key points*
+
+Finally, it is relevant to mention that, in general, there are 3 important moments in the process of image formation as steps increase:
+
+* The (earliest) point at which an image becomes a good indicator of the final result (useful for batch generation at low step values, to then improve the quality/coherence of the chosen images via running the same prompt and seed for more steps).
+
+* The (earliest) point at which an image becomes coherent, even if different from the result if steps are increased (useful for batch generation at low step values, where quality/coherence is improved via techniques other than increasing the steps -e.g. via inpainting).
+
+* The point at which an image fully converges.
+
+Hence, remember that your workflow/strategy should define your optimal number of steps, even for the same prompt and seed (for example, if you seek full convergence, you may run `K_LMS` for `-s200` in the case of the red-haired girl, but `K_LMS` and `-s20`-taking one tenth the time- may do as well if your workflow includes adding small details, such as the missing shoulder strap, via `img2img`).
diff --git a/docs/help/TROUBLESHOOT.md b/docs/help/TROUBLESHOOT.md
index f5dcfe2c1c..84c62ab3c0 100644
--- a/docs/help/TROUBLESHOOT.md
+++ b/docs/help/TROUBLESHOOT.md
@@ -13,14 +13,39 @@ incomplete installations or crashes during the install process.
### **QUESTION**
-During `conda env create -f environment.yaml`, conda hangs indefinitely.
+During `conda env create`, conda hangs indefinitely.
-### **SOLUTION**
+If it is because of the last PIP step (usually stuck in the Git Clone step, you can check the detailed log by this method):
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
-Enter the stable-diffusion directory and completely remove the `src` directory and all its contents.
-The safest way to do this is to enter the stable-diffusion directory and give the command
-`git clean -f`. If this still doesn't fix the problem, try "conda clean -all" and then restart at
-the `conda env create` step.
+**SOLUTION**
+
+Conda sometimes gets stuck at the last PIP step, in which several git repositories are
+cloned and built.
+
+Enter the stable-diffusion directory and completely remove the `src`
+directory and all its contents. The safest way to do this is to enter
+the stable-diffusion directory and give the command `git clean -f`. If
+this still doesn't fix the problem, try "conda clean -all" and then
+restart at the `conda env create` step.
+
+To further understand the problem to checking the install lot using this method:
+
+```bash
+export PIP_LOG="/tmp/pip_log.txt"
+touch ${PIP_LOG}
+tail -f ${PIP_LOG} &
+conda env create -f environment-mac.yaml --debug --verbose
+killall tail
+rm ${PIP_LOG}
+```
---
@@ -42,8 +67,8 @@ Reinstall the stable diffusion modules. Enter the `stable-diffusion` directory a
### **SOLUTION**
-From within the `stable-diffusion` directory, run `conda env update -f environment.yaml` This is
-also frequently the solution to complaints about an unknown function in a module.
+From within the `InvokeAI` directory, run `conda env update` This is also frequently the solution to
+complaints about an unknown function in a module.
---
@@ -58,8 +83,10 @@ There's a feature or bugfix in the Stable Diffusion GitHub that you want to try
If the fix/feature is on the `main` branch, enter the stable-diffusion directory and do a
`git pull`.
-Usually this will be sufficient, but if you start to see errors about missing or incorrect modules,
-use the command
+Usually this will be sufficient, but if you start to see errors about
+missing or incorrect modules, use the command `pip install -e .`
+and/or `conda env update` (These commands won't break anything.)
+
`pip install -e .` and/or
@@ -89,3 +116,13 @@ branch that contains the pull request:
You will need to go through the install procedure again, but it should be fast because all the
dependencies are already loaded.
+
+---
+
+### **QUESTION**
+
+Image generation crashed with CUDA out of memory error after successful sampling.
+
+### **SOLUTION**
+
+Try to run script with option `--free_gpu_mem` This will free memory before image decoding step.
diff --git a/docs/installation/INSTALL_DOCKER.md b/docs/installation/INSTALL_DOCKER.md
index 784e845e11..c7dd3582d5 100644
--- a/docs/installation/INSTALL_DOCKER.md
+++ b/docs/installation/INSTALL_DOCKER.md
@@ -1,36 +1,60 @@
# Before you begin
-- For end users: Install Stable Diffusion locally using the instructions for your OS.
-- For developers: For container-related development tasks or for enabling easy deployment to other environments (on-premises or cloud), follow these instructions. For general use, install locally to leverage your machine's GPU.
+- For end users: Install Stable Diffusion locally using the instructions for
+ your OS.
+- For developers: For container-related development tasks or for enabling easy
+ deployment to other environments (on-premises or cloud), follow these
+ instructions. For general use, install locally to leverage your machine's GPU.
# Why containers?
-They provide a flexible, reliable way to build and deploy Stable Diffusion. You'll also use a Docker volume to store the largest model files and image outputs as a first step in decoupling storage and compute. Future enhancements can do this for other assets. See [Processes](https://12factor.net/processes) under the Twelve-Factor App methodology for details on why running applications in such a stateless fashion is important.
+They provide a flexible, reliable way to build and deploy Stable Diffusion.
+You'll also use a Docker volume to store the largest model files and image
+outputs as a first step in decoupling storage and compute. Future enhancements
+can do this for other assets. See [Processes](https://12factor.net/processes)
+under the Twelve-Factor App methodology for details on why running applications
+in such a stateless fashion is important.
-You can specify the target platform when building the image and running the container. You'll also need to specify the Stable Diffusion requirements file that matches the container's OS and the architecture it will run on.
+You can specify the target platform when building the image and running the
+container. You'll also need to specify the Stable Diffusion requirements file
+that matches the container's OS and the architecture it will run on.
-Developers on Apple silicon (M1/M2): You [can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224) and performance is reduced compared with running it directly on macOS but for development purposes it's fine. Once you're done with development tasks on your laptop you can build for the target platform and architecture and deploy to another environment with NVIDIA GPUs on-premises or in the cloud.
+Developers on Apple silicon (M1/M2): You
+[can't access your GPU cores from Docker containers](https://github.com/pytorch/pytorch/issues/81224)
+and performance is reduced compared with running it directly on macOS but for
+development purposes it's fine. Once you're done with development tasks on your
+laptop you can build for the target platform and architecture and deploy to
+another environment with NVIDIA GPUs on-premises or in the cloud.
-# Installation on a Linux container
+# Installation on a Linux container
## Prerequisites
-### Get the data files
+### Get the data files
-Go to [Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original), and click "Access repository" to Download the model file ```sd-v1-4.ckpt``` (~4 GB) to ```~/Downloads```. You'll need to create an account but it's quick and free.
+Go to
+[Hugging Face](https://huggingface.co/CompVis/stable-diffusion-v-1-4-original),
+and click "Access repository" to Download the model file `sd-v1-4.ckpt` (~4 GB)
+to `~/Downloads`. You'll need to create an account but it's quick and free.
Also download the face restoration model.
+
```Shell
cd ~/Downloads
-wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.3.pth
+wget https://github.com/TencentARC/GFPGAN/releases/download/v1.3.0/GFPGANv1.4.pth
```
-### Install [Docker](https://github.com/santisbon/guides#docker)
-On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the CPUs and Memory to avoid this [Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to increase Swap and Disk image size too.
+### Install [Docker](https://github.com/santisbon/guides#docker)
+
+On the Docker Desktop app, go to Preferences, Resources, Advanced. Increase the
+CPUs and Memory to avoid this
+[Issue](https://github.com/invoke-ai/InvokeAI/issues/342). You may need to
+increase Swap and Disk image size too.
## Setup
-Set the fork you want to use and other variables.
+Set the fork you want to use and other variables.
+
```Shell
TAG_STABLE_DIFFUSION="santisbon/stable-diffusion"
PLATFORM="linux/arm64"
@@ -46,21 +70,28 @@ echo $CONDA_SUBDIR
```
Create a Docker volume for the downloaded model files.
+
```Shell
docker volume create my-vol
```
-Copy the data files to the Docker volume using a lightweight Linux container. We'll need the models at run time. You just need to create the container with the mountpoint; no need to run this dummy container.
+Copy the data files to the Docker volume using a lightweight Linux container.
+We'll need the models at run time. You just need to create the container with
+the mountpoint; no need to run this dummy container.
+
```Shell
cd ~/Downloads # or wherever you saved the files
-docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
+docker create --platform $PLATFORM --name dummy --mount source=my-vol,target=/data alpine
docker cp sd-v1-4.ckpt dummy:/data
-docker cp GFPGANv1.3.pth dummy:/data
+docker cp GFPGANv1.4.pth dummy:/data
```
-Get the repo and download the Miniconda installer (we'll need it at build time). Replace the URL with the version matching your container OS and the architecture it will run on.
+Get the repo and download the Miniconda installer (we'll need it at build time).
+Replace the URL with the version matching your container OS and the architecture
+it will run on.
+
```Shell
cd ~
git clone $GITHUB_STABLE_DIFFUSION
@@ -70,10 +101,15 @@ chmod +x entrypoint.sh
wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-aarch64.sh -O anaconda.sh && chmod +x anaconda.sh
```
-Build the Docker image. Give it any tag ```-t``` that you want.
-Choose the Linux container's host platform: x86-64/Intel is ```amd64```. Apple silicon is ```arm64```. If deploying the container to the cloud to leverage powerful GPU instances you'll be on amd64 hardware but if you're just trying this out locally on Apple silicon choose arm64.
-The application uses libraries that need to match the host environment so use the appropriate requirements file.
-Tip: Check that your shell session has the env variables set above.
+Build the Docker image. Give it any tag `-t` that you want.
+Choose the Linux container's host platform: x86-64/Intel is `amd64`. Apple
+silicon is `arm64`. If deploying the container to the cloud to leverage powerful
+GPU instances you'll be on amd64 hardware but if you're just trying this out
+locally on Apple silicon choose arm64.
+The application uses libraries that need to match the host environment so use
+the appropriate requirements file.
+Tip: Check that your shell session has the env variables set above.
+
```Shell
docker build -t $TAG_STABLE_DIFFUSION \
--platform $PLATFORM \
@@ -85,6 +121,7 @@ docker build -t $TAG_STABLE_DIFFUSION \
Run a container using your built image.
Tip: Make sure you've created and populated the Docker volume (above).
+
```Shell
docker run -it \
--rm \
@@ -98,86 +135,121 @@ $TAG_STABLE_DIFFUSION
# Usage (time to have fun)
## Startup
-If you're on a **Linux container** the ```dream``` script is **automatically started** and the output dir set to the Docker volume you created earlier.
+
+If you're on a **Linux container** the `dream` script is **automatically
+started** and the output dir set to the Docker volume you created earlier.
If you're **directly on macOS follow these startup instructions**.
-With the Conda environment activated (```conda activate ldm```), run the interactive interface that combines the functionality of the original scripts ```txt2img``` and ```img2img```:
-Use the more accurate but VRAM-intensive full precision math because half-precision requires autocast and won't work.
-By default the images are saved in ```outputs/img-samples/```.
+With the Conda environment activated (`conda activate ldm`), run the interactive
+interface that combines the functionality of the original scripts `txt2img` and
+`img2img`:
+Use the more accurate but VRAM-intensive full precision math because
+half-precision requires autocast and won't work.
+By default the images are saved in `outputs/img-samples/`.
+
```Shell
-python3 scripts/dream.py --full_precision
+python3 scripts/dream.py --full_precision
```
You'll get the script's prompt. You can see available options or quit.
+
```Shell
dream> -h
dream> q
```
## Text to Image
-For quick (but bad) image results test with 5 steps (default 50) and 1 sample image. This will let you know that everything is set up correctly.
+
+For quick (but bad) image results test with 5 steps (default 50) and 1 sample
+image. This will let you know that everything is set up correctly.
Then increase steps to 100 or more for good (but slower) results.
The prompt can be in quotes or not.
+
```Shell
-dream> The hulk fighting with sheldon cooper -s5 -n1
+dream> The hulk fighting with sheldon cooper -s5 -n1
dream> "woman closeup highly detailed" -s 150
# Reuse previous seed and apply face restoration
-dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
+dream> "woman closeup highly detailed" --steps 150 --seed -1 -G 0.75
```
-You'll need to experiment to see if face restoration is making it better or worse for your specific prompt.
+You'll need to experiment to see if face restoration is making it better or
+worse for your specific prompt.
-If you're on a container the output is set to the Docker volume. You can copy it wherever you want.
+If you're on a container the output is set to the Docker volume. You can copy it
+wherever you want.
You can download it from the Docker Desktop app, Volumes, my-vol, data.
-Or you can copy it from your Mac terminal. Keep in mind ```docker cp``` can't expand ```*.png``` so you'll need to specify the image file name.
+Or you can copy it from your Mac terminal. Keep in mind `docker cp` can't expand
+`*.png` so you'll need to specify the image file name.
+
+On your host Mac (you can use the name of any container that mounted the
+volume):
-On your host Mac (you can use the name of any container that mounted the volume):
```Shell
-docker cp dummy:/data/000001.928403745.png /Users/