mirror of
https://github.com/invoke-ai/InvokeAI
synced 2024-08-30 20:32:17 +00:00
Merge branch 'main' into ryan/multi-image-ip
This commit is contained in:
commit
53b6f0dc73
2
.github/workflows/pypi-release.yml
vendored
2
.github/workflows/pypi-release.yml
vendored
@ -28,7 +28,7 @@ jobs:
|
||||
run: twine check dist/*
|
||||
|
||||
- name: check PyPI versions
|
||||
if: github.ref == 'refs/heads/main' || github.ref == 'refs/heads/v2.3' || github.ref == 'refs/heads/v3.3.0post1'
|
||||
if: github.ref == 'refs/heads/main' || startsWith(github.ref, 'refs/heads/release/')
|
||||
run: |
|
||||
pip install --upgrade requests
|
||||
python -c "\
|
||||
|
||||
@ -8,28 +8,42 @@ To download a node, simply download the `.py` node file from the link and add it
|
||||
|
||||
To use a community workflow, download the the `.json` node graph file and load it into Invoke AI via the **Load Workflow** button in the Workflow Editor.
|
||||
|
||||
--------------------------------
|
||||
- Community Nodes
|
||||
+ [Depth Map from Wavefront OBJ](#depth-map-from-wavefront-obj)
|
||||
+ [Film Grain](#film-grain)
|
||||
+ [Generative Grammar-Based Prompt Nodes](#generative-grammar-based-prompt-nodes)
|
||||
+ [GPT2RandomPromptMaker](#gpt2randompromptmaker)
|
||||
+ [Grid to Gif](#grid-to-gif)
|
||||
+ [Halftone](#halftone)
|
||||
+ [Ideal Size](#ideal-size)
|
||||
+ [Image and Mask Composition Pack](#image-and-mask-composition-pack)
|
||||
+ [Image to Character Art Image Nodes](#image-to-character-art-image-nodes)
|
||||
+ [Image Picker](#image-picker)
|
||||
+ [Load Video Frame](#load-video-frame)
|
||||
+ [Make 3D](#make-3d)
|
||||
+ [Oobabooga](#oobabooga)
|
||||
+ [Prompt Tools](#prompt-tools)
|
||||
+ [Retroize](#retroize)
|
||||
+ [Size Stepper Nodes](#size-stepper-nodes)
|
||||
+ [Text font to Image](#text-font-to-image)
|
||||
+ [Thresholding](#thresholding)
|
||||
+ [XY Image to Grid and Images to Grids nodes](#xy-image-to-grid-and-images-to-grids-nodes)
|
||||
- [Example Node Template](#example-node-template)
|
||||
- [Disclaimer](#disclaimer)
|
||||
- [Help](#help)
|
||||
|
||||
|
||||
--------------------------------
|
||||
### Make 3D
|
||||
### Depth Map from Wavefront OBJ
|
||||
|
||||
**Description:** Create compelling 3D stereo images from 2D originals.
|
||||
**Description:** Render depth maps from Wavefront .obj files (triangulated) using this simple 3D renderer utilizing numpy and matplotlib to compute and color the scene. There are simple parameters to change the FOV, camera position, and model orientation.
|
||||
|
||||
**Node Link:** [https://gitlab.com/srcrr/shift3d/-/raw/main/make3d.py](https://gitlab.com/srcrr/shift3d)
|
||||
To be imported, an .obj must use triangulated meshes, so make sure to enable that option if exporting from a 3D modeling program. This renderer makes each triangle a solid color based on its average depth, so it will cause anomalies if your .obj has large triangles. In Blender, the Remesh modifier can be helpful to subdivide a mesh into small pieces that work well given these limitations.
|
||||
|
||||
**Example Node Graph:** https://gitlab.com/srcrr/shift3d/-/raw/main/example-workflow.json?ref_type=heads&inline=false
|
||||
**Node Link:** https://github.com/dwringer/depth-from-obj-node
|
||||
|
||||
**Output Examples**
|
||||
|
||||
{: style="height:512px;width:512px"}
|
||||
{: style="height:512px;width:512px"}
|
||||
|
||||
--------------------------------
|
||||
### Ideal Size
|
||||
|
||||
**Description:** This node calculates an ideal image size for a first pass of a multi-pass upscaling. The aim is to avoid duplication that results from choosing a size larger than the model is capable of.
|
||||
|
||||
**Node Link:** https://github.com/JPPhoto/ideal-size-node
|
||||
**Example Usage:**
|
||||
</br><img src="https://raw.githubusercontent.com/dwringer/depth-from-obj-node/main/depth_from_obj_usage.jpg" width="500" />
|
||||
|
||||
--------------------------------
|
||||
### Film Grain
|
||||
@ -39,68 +53,19 @@ To use a community workflow, download the the `.json` node graph file and load i
|
||||
**Node Link:** https://github.com/JPPhoto/film-grain-node
|
||||
|
||||
--------------------------------
|
||||
### Image Picker
|
||||
### Generative Grammar-Based Prompt Nodes
|
||||
|
||||
**Description:** This InvokeAI node takes in a collection of images and randomly chooses one. This can be useful when you have a number of poses to choose from for a ControlNet node, or a number of input images for another purpose.
|
||||
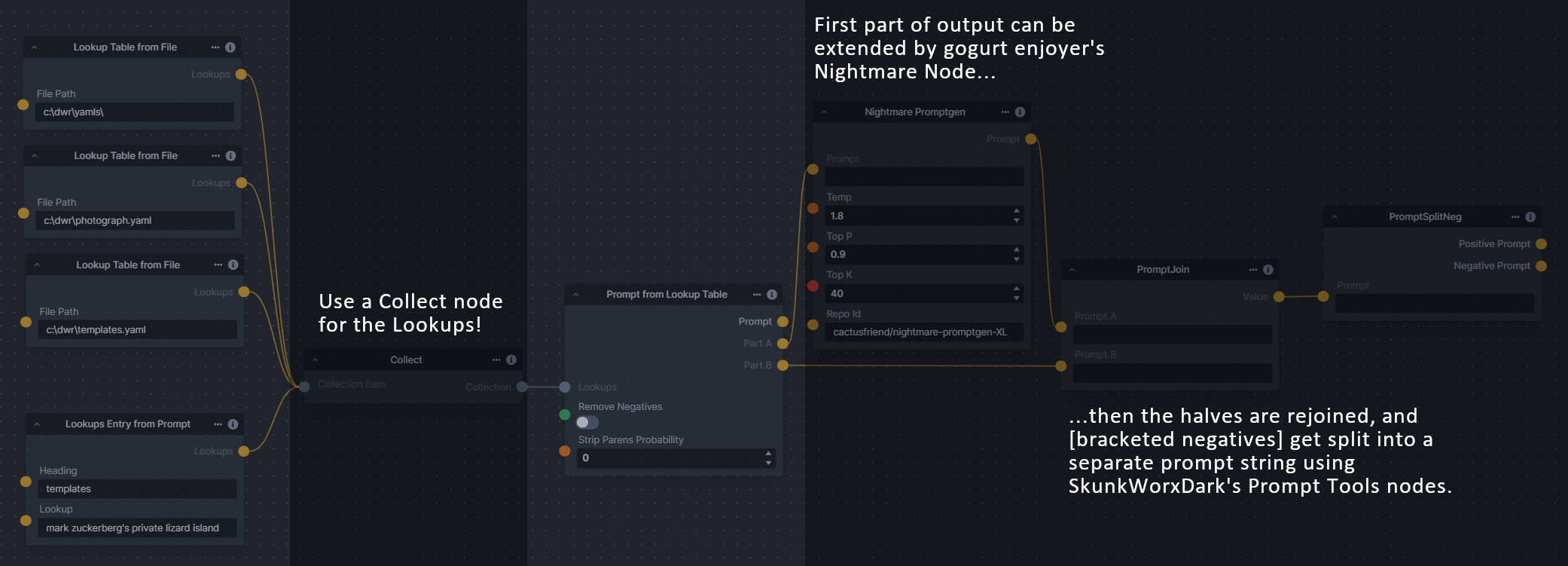
**Description:** This set of 3 nodes generates prompts from simple user-defined grammar rules (loaded from custom files - examples provided below). The prompts are made by recursively expanding a special template string, replacing nonterminal "parts-of-speech" until no nonterminal terms remain in the string.
|
||||
|
||||
**Node Link:** https://github.com/JPPhoto/image-picker-node
|
||||
This includes 3 Nodes:
|
||||
- *Lookup Table from File* - loads a YAML file "prompt" section (or of a whole folder of YAML's) into a JSON-ified dictionary (Lookups output)
|
||||
- *Lookups Entry from Prompt* - places a single entry in a new Lookups output under the specified heading
|
||||
- *Prompt from Lookup Table* - uses a Collection of Lookups as grammar rules from which to randomly generate prompts.
|
||||
|
||||
--------------------------------
|
||||
### Thresholding
|
||||
**Node Link:** https://github.com/dwringer/generative-grammar-prompt-nodes
|
||||
|
||||
**Description:** This node generates masks for highlights, midtones, and shadows given an input image. You can optionally specify a blur for the lookup table used in making those masks from the source image.
|
||||
|
||||
**Node Link:** https://github.com/JPPhoto/thresholding-node
|
||||
|
||||
**Examples**
|
||||
|
||||
Input:
|
||||
|
||||
{: style="height:512px;width:512px"}
|
||||
|
||||
Highlights/Midtones/Shadows:
|
||||
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/727021c1-36ff-4ec8-90c8-105e00de986d" style="width: 30%" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/0b721bfc-f051-404e-b905-2f16b824ddfe" style="width: 30%" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/04c1297f-1c88-42b6-a7df-dd090b976286" style="width: 30%" />
|
||||
|
||||
Highlights/Midtones/Shadows (with LUT blur enabled):
|
||||
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/19aa718a-70c1-4668-8169-d68f4bd13771" style="width: 30%" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/0a440e43-697f-4d17-82ee-f287467df0a5" style="width: 30%" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/0701fd0f-2ca7-4fe2-8613-2b52547bafce" style="width: 30%" />
|
||||
|
||||
--------------------------------
|
||||
### Halftone
|
||||
|
||||
**Description**: Halftone converts the source image to grayscale and then performs halftoning. CMYK Halftone converts the image to CMYK and applies a per-channel halftoning to make the source image look like a magazine or newspaper. For both nodes, you can specify angles and halftone dot spacing.
|
||||
|
||||
**Node Link:** https://github.com/JPPhoto/halftone-node
|
||||
|
||||
**Example**
|
||||
|
||||
Input:
|
||||
|
||||
{: style="height:512px;width:512px"}
|
||||
|
||||
Halftone Output:
|
||||
|
||||
{: style="height:512px;width:512px"}
|
||||
|
||||
CMYK Halftone Output:
|
||||
|
||||
{: style="height:512px;width:512px"}
|
||||
|
||||
--------------------------------
|
||||
### Retroize
|
||||
|
||||
**Description:** Retroize is a collection of nodes for InvokeAI to "Retroize" images. Any image can be given a fresh coat of retro paint with these nodes, either from your gallery or from within the graph itself. It includes nodes to pixelize, quantize, palettize, and ditherize images; as well as to retrieve palettes from existing images.
|
||||
|
||||
**Node Link:** https://github.com/Ar7ific1al/invokeai-retroizeinode/
|
||||
|
||||
**Retroize Output Examples**
|
||||
|
||||

|
||||
**Example Usage:**
|
||||
</br><img src="https://raw.githubusercontent.com/dwringer/generative-grammar-prompt-nodes/main/lookuptables_usage.jpg" width="500" />
|
||||
|
||||
--------------------------------
|
||||
### GPT2RandomPromptMaker
|
||||
@ -113,76 +78,49 @@ CMYK Halftone Output:
|
||||
|
||||
Generated Prompt: An enchanted weapon will be usable by any character regardless of their alignment.
|
||||
|
||||

|
||||
<img src="https://github.com/mickr777/InvokeAI/assets/115216705/8496ba09-bcdd-4ff7-8076-ff213b6a1e4c" width="200" />
|
||||
|
||||
--------------------------------
|
||||
### Load Video Frame
|
||||
### Grid to Gif
|
||||
|
||||
**Description:** This is a video frame image provider + indexer/video creation nodes for hooking up to iterators and ranges and ControlNets and such for invokeAI node experimentation. Think animation + ControlNet outputs.
|
||||
**Description:** One node that turns a grid image into an image collection, one node that turns an image collection into a gif.
|
||||
|
||||
**Node Link:** https://github.com/helix4u/load_video_frame
|
||||
**Node Link:** https://github.com/mildmisery/invokeai-GridToGifNode/blob/main/GridToGif.py
|
||||
|
||||
**Example Node Graph:** https://github.com/helix4u/load_video_frame/blob/main/Example_Workflow.json
|
||||
**Example Node Graph:** https://github.com/mildmisery/invokeai-GridToGifNode/blob/main/Grid%20to%20Gif%20Example%20Workflow.json
|
||||
|
||||
**Output Example:**
|
||||
**Output Examples**
|
||||
|
||||

|
||||
[Full mp4 of Example Output test.mp4](https://github.com/helix4u/load_video_frame/blob/main/test.mp4)
|
||||
<img src="https://raw.githubusercontent.com/mildmisery/invokeai-GridToGifNode/main/input.png" width="300" />
|
||||
<img src="https://raw.githubusercontent.com/mildmisery/invokeai-GridToGifNode/main/output.gif" width="300" />
|
||||
|
||||
--------------------------------
|
||||
### Halftone
|
||||
|
||||
### Oobabooga
|
||||
**Description**: Halftone converts the source image to grayscale and then performs halftoning. CMYK Halftone converts the image to CMYK and applies a per-channel halftoning to make the source image look like a magazine or newspaper. For both nodes, you can specify angles and halftone dot spacing.
|
||||
|
||||
**Description:** asks a local LLM running in Oobabooga's Text-Generation-Webui to write a prompt based on the user input.
|
||||
**Node Link:** https://github.com/JPPhoto/halftone-node
|
||||
|
||||
**Link:** https://github.com/sammyf/oobabooga-node
|
||||
**Example**
|
||||
|
||||
Input:
|
||||
|
||||
**Example:**
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/fd5efb9f-4355-4409-a1c2-c1ca99e0cab4" width="300" />
|
||||
|
||||
"describe a new mystical creature in its natural environment"
|
||||
Halftone Output:
|
||||
|
||||
*can return*
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/7e606f29-e68f-4d46-b3d5-97f799a4ec2f" width="300" />
|
||||
|
||||
"The mystical creature I am describing to you is called the "Glimmerwing". It is a majestic, iridescent being that inhabits the depths of the most enchanted forests and glimmering lakes. Its body is covered in shimmering scales that reflect every color of the rainbow, and it has delicate, translucent wings that sparkle like diamonds in the sunlight. The Glimmerwing's home is a crystal-clear lake, surrounded by towering trees with leaves that shimmer like jewels. In this serene environment, the Glimmerwing spends its days swimming gracefully through the water, chasing schools of glittering fish and playing with the gentle ripples of the lake's surface.
|
||||
As the sun sets, the Glimmerwing perches on a branch of one of the trees, spreading its wings to catch the last rays of light. The creature's scales glow softly, casting a rainbow of colors across the forest floor. The Glimmerwing sings a haunting melody, its voice echoing through the stillness of the night air. Its song is said to have the power to heal the sick and bring peace to troubled souls. Those who are lucky enough to hear the Glimmerwing's song are forever changed by its beauty and grace."
|
||||
CMYK Halftone Output:
|
||||
|
||||

|
||||
|
||||
**Requirement**
|
||||
|
||||
a Text-Generation-Webui instance (might work remotely too, but I never tried it) and obviously InvokeAI 3.x
|
||||
|
||||
**Note**
|
||||
|
||||
This node works best with SDXL models, especially as the style can be described independantly of the LLM's output.
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/c59c578f-db8e-4d66-8c66-2851752d75ea" width="300" />
|
||||
|
||||
--------------------------------
|
||||
### Depth Map from Wavefront OBJ
|
||||
### Ideal Size
|
||||
|
||||
**Description:** Render depth maps from Wavefront .obj files (triangulated) using this simple 3D renderer utilizing numpy and matplotlib to compute and color the scene. There are simple parameters to change the FOV, camera position, and model orientation.
|
||||
**Description:** This node calculates an ideal image size for a first pass of a multi-pass upscaling. The aim is to avoid duplication that results from choosing a size larger than the model is capable of.
|
||||
|
||||
To be imported, an .obj must use triangulated meshes, so make sure to enable that option if exporting from a 3D modeling program. This renderer makes each triangle a solid color based on its average depth, so it will cause anomalies if your .obj has large triangles. In Blender, the Remesh modifier can be helpful to subdivide a mesh into small pieces that work well given these limitations.
|
||||
|
||||
**Node Link:** https://github.com/dwringer/depth-from-obj-node
|
||||
|
||||
**Example Usage:**
|
||||

|
||||
|
||||
--------------------------------
|
||||
### Generative Grammar-Based Prompt Nodes
|
||||
|
||||
**Description:** This set of 3 nodes generates prompts from simple user-defined grammar rules (loaded from custom files - examples provided below). The prompts are made by recursively expanding a special template string, replacing nonterminal "parts-of-speech" until no more nonterminal terms remain in the string.
|
||||
|
||||
This includes 3 Nodes:
|
||||
- *Lookup Table from File* - loads a YAML file "prompt" section (or of a whole folder of YAML's) into a JSON-ified dictionary (Lookups output)
|
||||
- *Lookups Entry from Prompt* - places a single entry in a new Lookups output under the specified heading
|
||||
- *Prompt from Lookup Table* - uses a Collection of Lookups as grammar rules from which to randomly generate prompts.
|
||||
|
||||
**Node Link:** https://github.com/dwringer/generative-grammar-prompt-nodes
|
||||
|
||||
**Example Usage:**
|
||||

|
||||
**Node Link:** https://github.com/JPPhoto/ideal-size-node
|
||||
|
||||
--------------------------------
|
||||
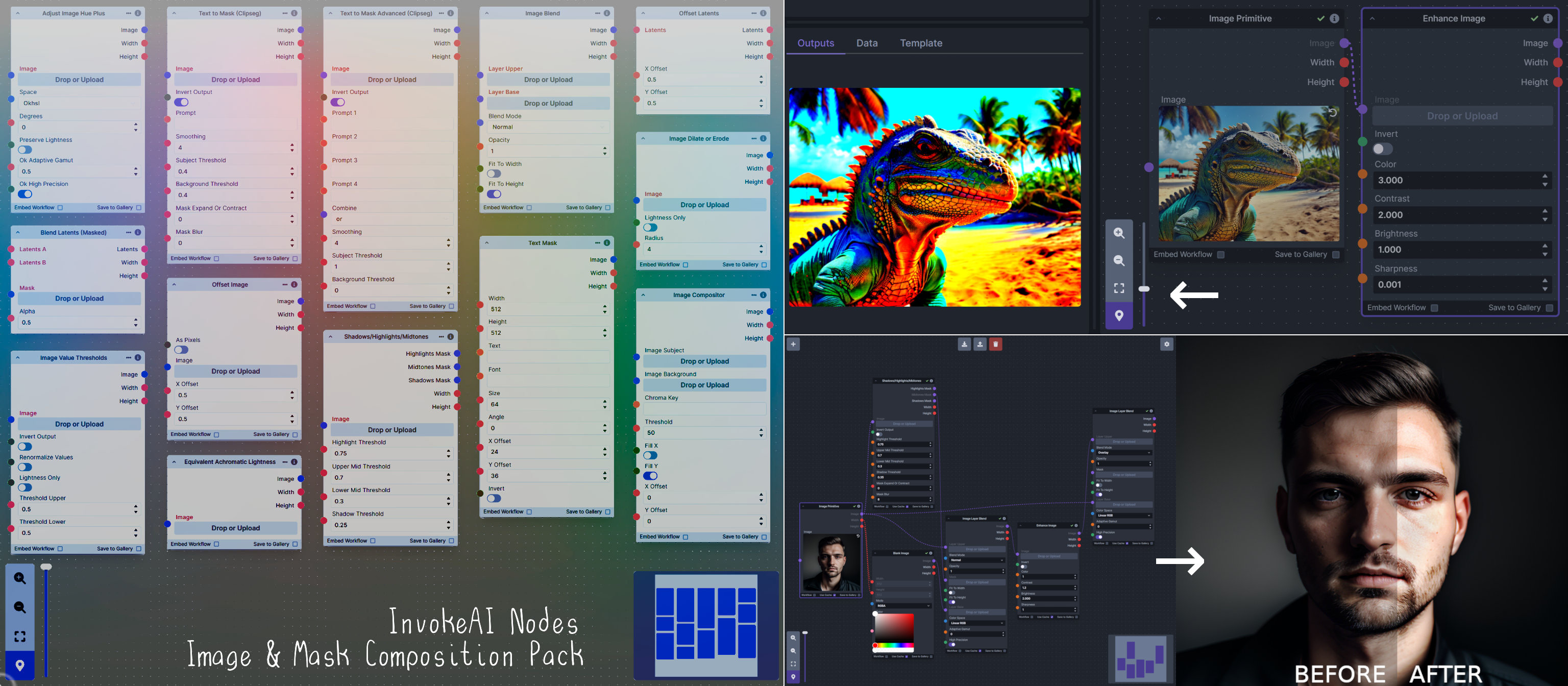
### Image and Mask Composition Pack
|
||||
@ -209,44 +147,87 @@ This includes 15 Nodes:
|
||||
|
||||
**Node Link:** https://github.com/dwringer/composition-nodes
|
||||
|
||||
**Nodes and Output Examples:**
|
||||

|
||||
</br><img src="https://raw.githubusercontent.com/dwringer/composition-nodes/main/composition_pack_overview.jpg" width="500" />
|
||||
|
||||
--------------------------------
|
||||
### Size Stepper Nodes
|
||||
### Image to Character Art Image Nodes
|
||||
|
||||
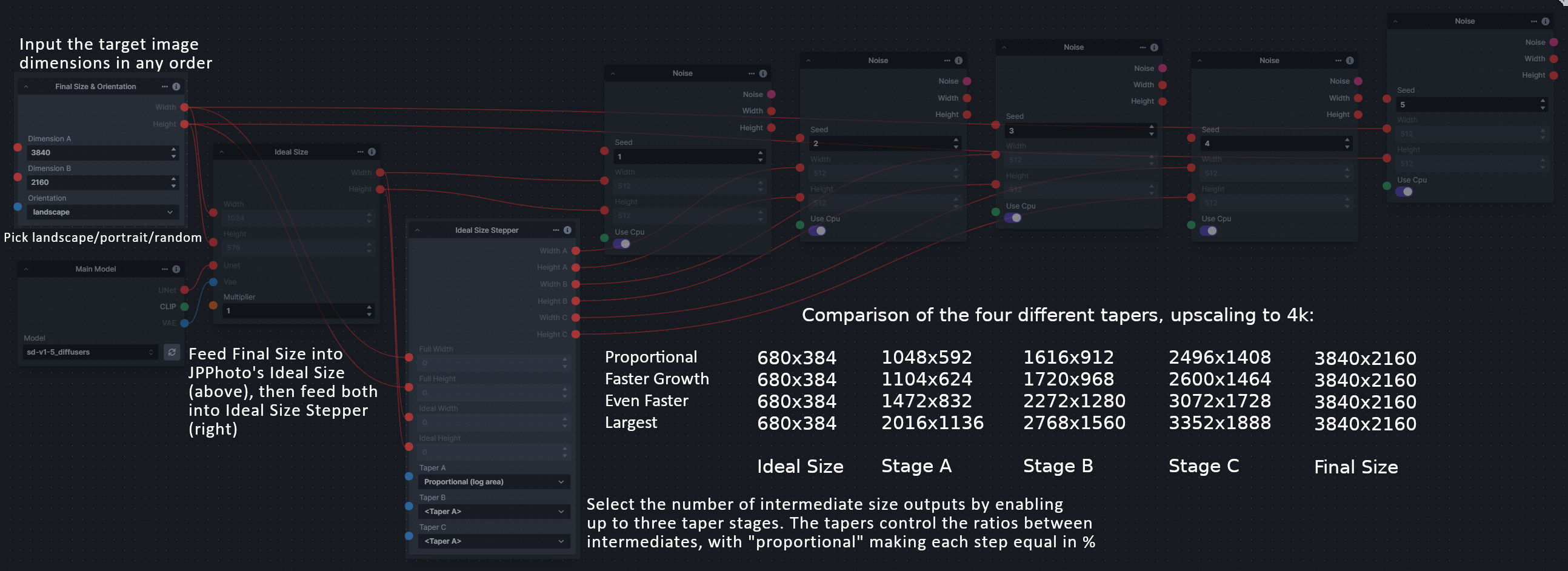
**Description:** This is a set of nodes for calculating the necessary size increments for doing upscaling workflows. Use the *Final Size & Orientation* node to enter your full size dimensions and orientation (portrait/landscape/random), then plug that and your initial generation dimensions into the *Ideal Size Stepper* and get 1, 2, or 3 intermediate pairs of dimensions for upscaling. Note this does not output the initial size or full size dimensions: the 1, 2, or 3 outputs of this node are only the intermediate sizes.
|
||||
**Description:** Group of nodes to convert an input image into ascii/unicode art Image
|
||||
|
||||
A third node is included, *Random Switch (Integers)*, which is just a generic version of Final Size with no orientation selection.
|
||||
|
||||
**Node Link:** https://github.com/dwringer/size-stepper-nodes
|
||||
|
||||
**Example Usage:**
|
||||

|
||||
|
||||
--------------------------------
|
||||
|
||||
### Text font to Image
|
||||
|
||||
**Description:** text font to text image node for InvokeAI, download a font to use (or if in font cache uses it from there), the text is always resized to the image size, but can control that with padding, optional 2nd line
|
||||
|
||||
**Node Link:** https://github.com/mickr777/textfontimage
|
||||
**Node Link:** https://github.com/mickr777/imagetoasciiimage
|
||||
|
||||
**Output Examples**
|
||||
|
||||

|
||||
|
||||
Results after using the depth controlnet
|
||||
|
||||

|
||||

|
||||

|
||||
<img src="https://user-images.githubusercontent.com/115216705/271817646-8e061fcc-9a2c-4fa9-bcc7-c0f7b01e9056.png" width="300" /><img src="https://github.com/mickr777/imagetoasciiimage/assets/115216705/3c4990eb-2f42-46b9-90f9-0088b939dc6a" width="300" /></br>
|
||||
<img src="https://github.com/mickr777/imagetoasciiimage/assets/115216705/fee7f800-a4a8-41e2-a66b-c66e4343307e" width="300" />
|
||||
<img src="https://github.com/mickr777/imagetoasciiimage/assets/115216705/1d9c1003-a45f-45c2-aac7-46470bb89330" width="300" />
|
||||
|
||||
--------------------------------
|
||||
|
||||
### Image Picker
|
||||
|
||||
**Description:** This InvokeAI node takes in a collection of images and randomly chooses one. This can be useful when you have a number of poses to choose from for a ControlNet node, or a number of input images for another purpose.
|
||||
|
||||
**Node Link:** https://github.com/JPPhoto/image-picker-node
|
||||
|
||||
--------------------------------
|
||||
### Load Video Frame
|
||||
|
||||
**Description:** This is a video frame image provider + indexer/video creation nodes for hooking up to iterators and ranges and ControlNets and such for invokeAI node experimentation. Think animation + ControlNet outputs.
|
||||
|
||||
**Node Link:** https://github.com/helix4u/load_video_frame
|
||||
|
||||
**Example Node Graph:** https://github.com/helix4u/load_video_frame/blob/main/Example_Workflow.json
|
||||
|
||||
**Output Example:**
|
||||
|
||||
<img src="https://github.com/helix4u/load_video_frame/blob/main/testmp4_embed_converted.gif" width="500" />
|
||||
[Full mp4 of Example Output test.mp4](https://github.com/helix4u/load_video_frame/blob/main/test.mp4)
|
||||
|
||||
--------------------------------
|
||||
### Make 3D
|
||||
|
||||
**Description:** Create compelling 3D stereo images from 2D originals.
|
||||
|
||||
**Node Link:** [https://gitlab.com/srcrr/shift3d/-/raw/main/make3d.py](https://gitlab.com/srcrr/shift3d)
|
||||
|
||||
**Example Node Graph:** https://gitlab.com/srcrr/shift3d/-/raw/main/example-workflow.json?ref_type=heads&inline=false
|
||||
|
||||
**Output Examples**
|
||||
|
||||
<img src="https://gitlab.com/srcrr/shift3d/-/raw/main/example-1.png" width="300" />
|
||||
<img src="https://gitlab.com/srcrr/shift3d/-/raw/main/example-2.png" width="300" />
|
||||
|
||||
--------------------------------
|
||||
### Oobabooga
|
||||
|
||||
**Description:** asks a local LLM running in Oobabooga's Text-Generation-Webui to write a prompt based on the user input.
|
||||
|
||||
**Link:** https://github.com/sammyf/oobabooga-node
|
||||
|
||||
**Example:**
|
||||
|
||||
"describe a new mystical creature in its natural environment"
|
||||
|
||||
*can return*
|
||||
|
||||
"The mystical creature I am describing to you is called the "Glimmerwing". It is a majestic, iridescent being that inhabits the depths of the most enchanted forests and glimmering lakes. Its body is covered in shimmering scales that reflect every color of the rainbow, and it has delicate, translucent wings that sparkle like diamonds in the sunlight. The Glimmerwing's home is a crystal-clear lake, surrounded by towering trees with leaves that shimmer like jewels. In this serene environment, the Glimmerwing spends its days swimming gracefully through the water, chasing schools of glittering fish and playing with the gentle ripples of the lake's surface.
|
||||
As the sun sets, the Glimmerwing perches on a branch of one of the trees, spreading its wings to catch the last rays of light. The creature's scales glow softly, casting a rainbow of colors across the forest floor. The Glimmerwing sings a haunting melody, its voice echoing through the stillness of the night air. Its song is said to have the power to heal the sick and bring peace to troubled souls. Those who are lucky enough to hear the Glimmerwing's song are forever changed by its beauty and grace."
|
||||
|
||||
<img src="https://github.com/sammyf/oobabooga-node/assets/42468608/cecdd820-93dd-4c35-abbf-607e001fb2ed" width="300" />
|
||||
|
||||
**Requirement**
|
||||
|
||||
a Text-Generation-Webui instance (might work remotely too, but I never tried it) and obviously InvokeAI 3.x
|
||||
|
||||
**Note**
|
||||
|
||||
This node works best with SDXL models, especially as the style can be described independently of the LLM's output.
|
||||
|
||||
--------------------------------
|
||||
### Prompt Tools
|
||||
|
||||
**Description:** A set of InvokeAI nodes that add general prompt manipulation tools. These where written to accompany the PromptsFromFile node and other prompt generation nodes.
|
||||
**Description:** A set of InvokeAI nodes that add general prompt manipulation tools. These were written to accompany the PromptsFromFile node and other prompt generation nodes.
|
||||
|
||||
1. PromptJoin - Joins to prompts into one.
|
||||
2. PromptReplace - performs a search and replace on a prompt. With the option of using regex.
|
||||
@ -263,51 +244,83 @@ See full docs here: https://github.com/skunkworxdark/Prompt-tools-nodes/edit/mai
|
||||
**Node Link:** https://github.com/skunkworxdark/Prompt-tools-nodes
|
||||
|
||||
--------------------------------
|
||||
### Retroize
|
||||
|
||||
**Description:** Retroize is a collection of nodes for InvokeAI to "Retroize" images. Any image can be given a fresh coat of retro paint with these nodes, either from your gallery or from within the graph itself. It includes nodes to pixelize, quantize, palettize, and ditherize images; as well as to retrieve palettes from existing images.
|
||||
|
||||
**Node Link:** https://github.com/Ar7ific1al/invokeai-retroizeinode/
|
||||
|
||||
**Retroize Output Examples**
|
||||
|
||||
<img src="https://github.com/Ar7ific1al/InvokeAI_nodes_retroize/assets/2306586/de8b4fa6-324c-4c2d-b36c-297600c73974" width="500" />
|
||||
|
||||
--------------------------------
|
||||
### Size Stepper Nodes
|
||||
|
||||
**Description:** This is a set of nodes for calculating the necessary size increments for doing upscaling workflows. Use the *Final Size & Orientation* node to enter your full size dimensions and orientation (portrait/landscape/random), then plug that and your initial generation dimensions into the *Ideal Size Stepper* and get 1, 2, or 3 intermediate pairs of dimensions for upscaling. Note this does not output the initial size or full size dimensions: the 1, 2, or 3 outputs of this node are only the intermediate sizes.
|
||||
|
||||
A third node is included, *Random Switch (Integers)*, which is just a generic version of Final Size with no orientation selection.
|
||||
|
||||
**Node Link:** https://github.com/dwringer/size-stepper-nodes
|
||||
|
||||
**Example Usage:**
|
||||
</br><img src="https://raw.githubusercontent.com/dwringer/size-stepper-nodes/main/size_nodes_usage.jpg" width="500" />
|
||||
|
||||
--------------------------------
|
||||
### Text font to Image
|
||||
|
||||
**Description:** text font to text image node for InvokeAI, download a font to use (or if in font cache uses it from there), the text is always resized to the image size, but can control that with padding, optional 2nd line
|
||||
|
||||
**Node Link:** https://github.com/mickr777/textfontimage
|
||||
|
||||
**Output Examples**
|
||||
|
||||
<img src="https://github.com/mickr777/InvokeAI/assets/115216705/c21b0af3-d9c6-4c16-9152-846a23effd36" width="300" />
|
||||
|
||||
Results after using the depth controlnet
|
||||
|
||||
<img src="https://github.com/mickr777/InvokeAI/assets/115216705/915f1a53-968e-43eb-aa61-07cd8f1a733a" width="300" />
|
||||
<img src="https://github.com/mickr777/InvokeAI/assets/115216705/821ef89e-8a60-44f5-b94e-471a9d8690cc" width="300" />
|
||||
<img src="https://github.com/mickr777/InvokeAI/assets/115216705/2befcb6d-49f4-4bfd-b5fc-1fee19274f89" width="300" />
|
||||
|
||||
--------------------------------
|
||||
### Thresholding
|
||||
|
||||
**Description:** This node generates masks for highlights, midtones, and shadows given an input image. You can optionally specify a blur for the lookup table used in making those masks from the source image.
|
||||
|
||||
**Node Link:** https://github.com/JPPhoto/thresholding-node
|
||||
|
||||
**Examples**
|
||||
|
||||
Input:
|
||||
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/c88ada13-fb3d-484c-a4fe-947b44712632" width="300" />
|
||||
|
||||
Highlights/Midtones/Shadows:
|
||||
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/727021c1-36ff-4ec8-90c8-105e00de986d" width="300" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/0b721bfc-f051-404e-b905-2f16b824ddfe" width="300" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/04c1297f-1c88-42b6-a7df-dd090b976286" width="300" />
|
||||
|
||||
Highlights/Midtones/Shadows (with LUT blur enabled):
|
||||
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/19aa718a-70c1-4668-8169-d68f4bd13771" width="300" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/0a440e43-697f-4d17-82ee-f287467df0a5" width="300" />
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/34005131/0701fd0f-2ca7-4fe2-8613-2b52547bafce" width="300" />
|
||||
|
||||
--------------------------------
|
||||
### XY Image to Grid and Images to Grids nodes
|
||||
|
||||
**Description:** Image to grid nodes and supporting tools.
|
||||
|
||||
1. "Images To Grids" node - Takes a collection of images and creates a grid(s) of images. If there are more images than the size of a single grid then mutilple grids will be created until it runs out of images.
|
||||
2. "XYImage To Grid" node - Converts a collection of XYImages into a labeled Grid of images. The XYImages collection has to be built using the supporoting nodes. See example node setups for more details.
|
||||
|
||||
1. "Images To Grids" node - Takes a collection of images and creates a grid(s) of images. If there are more images than the size of a single grid then multiple grids will be created until it runs out of images.
|
||||
2. "XYImage To Grid" node - Converts a collection of XYImages into a labeled Grid of images. The XYImages collection has to be built using the supporting nodes. See example node setups for more details.
|
||||
|
||||
See full docs here: https://github.com/skunkworxdark/XYGrid_nodes/edit/main/README.md
|
||||
|
||||
**Node Link:** https://github.com/skunkworxdark/XYGrid_nodes
|
||||
|
||||
--------------------------------
|
||||
|
||||
### Image to Character Art Image Node's
|
||||
|
||||
**Description:** Group of nodes to convert an input image into ascii/unicode art Image
|
||||
|
||||
**Node Link:** https://github.com/mickr777/imagetoasciiimage
|
||||
|
||||
**Output Examples**
|
||||
|
||||
<img src="https://github.com/invoke-ai/InvokeAI/assets/115216705/8e061fcc-9a2c-4fa9-bcc7-c0f7b01e9056" width="300" />
|
||||
<img src="https://github.com/mickr777/imagetoasciiimage/assets/115216705/3c4990eb-2f42-46b9-90f9-0088b939dc6a" width="300" /></br>
|
||||
<img src="https://github.com/mickr777/imagetoasciiimage/assets/115216705/fee7f800-a4a8-41e2-a66b-c66e4343307e" width="300" />
|
||||
<img src="https://github.com/mickr777/imagetoasciiimage/assets/115216705/1d9c1003-a45f-45c2-aac7-46470bb89330" width="300" />
|
||||
|
||||
--------------------------------
|
||||
|
||||
### Grid to Gif
|
||||
|
||||
**Description:** One node that turns a grid image into an image colletion, one node that turns an image collection into a gif
|
||||
|
||||
**Node Link:** https://github.com/mildmisery/invokeai-GridToGifNode/blob/main/GridToGif.py
|
||||
|
||||
**Example Node Graph:** https://github.com/mildmisery/invokeai-GridToGifNode/blob/main/Grid%20to%20Gif%20Example%20Workflow.json
|
||||
|
||||
**Output Examples**
|
||||
|
||||
<img src="https://raw.githubusercontent.com/mildmisery/invokeai-GridToGifNode/main/input.png" width="300" />
|
||||
<img src="https://raw.githubusercontent.com/mildmisery/invokeai-GridToGifNode/main/output.gif" width="300" />
|
||||
|
||||
--------------------------------
|
||||
|
||||
### Example Node Template
|
||||
|
||||
**Description:** This node allows you to do super cool things with InvokeAI.
|
||||
@ -318,7 +331,7 @@ See full docs here: https://github.com/skunkworxdark/XYGrid_nodes/edit/main/READ
|
||||
|
||||
**Output Examples**
|
||||
|
||||
{: style="height:115px;width:240px"}
|
||||
</br><img src="https://invoke-ai.github.io/InvokeAI/assets/invoke_ai_banner.png" width="500" />
|
||||
|
||||
|
||||
## Disclaimer
|
||||
|
||||
@ -152,6 +152,7 @@ async def import_model(
|
||||
) -> ImportModelResponse:
|
||||
"""Add a model using its local path, repo_id, or remote URL. Model characteristics will be probed and configured automatically"""
|
||||
|
||||
location = location.strip("\"' ")
|
||||
items_to_import = {location}
|
||||
prediction_types = {x.value: x for x in SchedulerPredictionType}
|
||||
logger = ApiDependencies.invoker.services.logger
|
||||
|
||||
@ -30,8 +30,8 @@ class SocketIO:
|
||||
|
||||
async def _handle_sub_queue(self, sid, data, *args, **kwargs):
|
||||
if "queue_id" in data:
|
||||
self.__sio.enter_room(sid, data["queue_id"])
|
||||
await self.__sio.enter_room(sid, data["queue_id"])
|
||||
|
||||
async def _handle_unsub_queue(self, sid, data, *args, **kwargs):
|
||||
if "queue_id" in data:
|
||||
self.__sio.enter_room(sid, data["queue_id"])
|
||||
await self.__sio.enter_room(sid, data["queue_id"])
|
||||
|
||||
@ -46,6 +46,8 @@ class FaceResultData(TypedDict):
|
||||
y_center: float
|
||||
mesh_width: int
|
||||
mesh_height: int
|
||||
chunk_x_offset: int
|
||||
chunk_y_offset: int
|
||||
|
||||
|
||||
class FaceResultDataWithId(FaceResultData):
|
||||
@ -78,6 +80,48 @@ FONT_SIZE = 32
|
||||
FONT_STROKE_WIDTH = 4
|
||||
|
||||
|
||||
def coalesce_faces(face1: FaceResultData, face2: FaceResultData) -> FaceResultData:
|
||||
face1_x_offset = face1["chunk_x_offset"] - min(face1["chunk_x_offset"], face2["chunk_x_offset"])
|
||||
face2_x_offset = face2["chunk_x_offset"] - min(face1["chunk_x_offset"], face2["chunk_x_offset"])
|
||||
face1_y_offset = face1["chunk_y_offset"] - min(face1["chunk_y_offset"], face2["chunk_y_offset"])
|
||||
face2_y_offset = face2["chunk_y_offset"] - min(face1["chunk_y_offset"], face2["chunk_y_offset"])
|
||||
|
||||
new_im_width = (
|
||||
max(face1["image"].width, face2["image"].width)
|
||||
+ max(face1["chunk_x_offset"], face2["chunk_x_offset"])
|
||||
- min(face1["chunk_x_offset"], face2["chunk_x_offset"])
|
||||
)
|
||||
new_im_height = (
|
||||
max(face1["image"].height, face2["image"].height)
|
||||
+ max(face1["chunk_y_offset"], face2["chunk_y_offset"])
|
||||
- min(face1["chunk_y_offset"], face2["chunk_y_offset"])
|
||||
)
|
||||
pil_image = Image.new(mode=face1["image"].mode, size=(new_im_width, new_im_height))
|
||||
pil_image.paste(face1["image"], (face1_x_offset, face1_y_offset))
|
||||
pil_image.paste(face2["image"], (face2_x_offset, face2_y_offset))
|
||||
|
||||
# Mask images are always from the origin
|
||||
new_mask_im_width = max(face1["mask"].width, face2["mask"].width)
|
||||
new_mask_im_height = max(face1["mask"].height, face2["mask"].height)
|
||||
mask_pil = create_white_image(new_mask_im_width, new_mask_im_height)
|
||||
black_image = create_black_image(face1["mask"].width, face1["mask"].height)
|
||||
mask_pil.paste(black_image, (0, 0), ImageOps.invert(face1["mask"]))
|
||||
black_image = create_black_image(face2["mask"].width, face2["mask"].height)
|
||||
mask_pil.paste(black_image, (0, 0), ImageOps.invert(face2["mask"]))
|
||||
|
||||
new_face = FaceResultData(
|
||||
image=pil_image,
|
||||
mask=mask_pil,
|
||||
x_center=max(face1["x_center"], face2["x_center"]),
|
||||
y_center=max(face1["y_center"], face2["y_center"]),
|
||||
mesh_width=max(face1["mesh_width"], face2["mesh_width"]),
|
||||
mesh_height=max(face1["mesh_height"], face2["mesh_height"]),
|
||||
chunk_x_offset=max(face1["chunk_x_offset"], face2["chunk_x_offset"]),
|
||||
chunk_y_offset=max(face2["chunk_y_offset"], face2["chunk_y_offset"]),
|
||||
)
|
||||
return new_face
|
||||
|
||||
|
||||
def prepare_faces_list(
|
||||
face_result_list: list[FaceResultData],
|
||||
) -> list[FaceResultDataWithId]:
|
||||
@ -91,7 +135,7 @@ def prepare_faces_list(
|
||||
should_add = True
|
||||
candidate_x_center = candidate["x_center"]
|
||||
candidate_y_center = candidate["y_center"]
|
||||
for face in deduped_faces:
|
||||
for idx, face in enumerate(deduped_faces):
|
||||
face_center_x = face["x_center"]
|
||||
face_center_y = face["y_center"]
|
||||
face_radius_w = face["mesh_width"] / 2
|
||||
@ -105,6 +149,7 @@ def prepare_faces_list(
|
||||
)
|
||||
|
||||
if p < 1: # Inside of the already-added face's radius
|
||||
deduped_faces[idx] = coalesce_faces(face, candidate)
|
||||
should_add = False
|
||||
break
|
||||
|
||||
@ -138,7 +183,6 @@ def generate_face_box_mask(
|
||||
chunk_x_offset: int = 0,
|
||||
chunk_y_offset: int = 0,
|
||||
draw_mesh: bool = True,
|
||||
check_bounds: bool = True,
|
||||
) -> list[FaceResultData]:
|
||||
result = []
|
||||
mask_pil = None
|
||||
@ -211,33 +255,20 @@ def generate_face_box_mask(
|
||||
mask_pil = create_white_image(w + chunk_x_offset, h + chunk_y_offset)
|
||||
mask_pil.paste(init_mask_pil, (chunk_x_offset, chunk_y_offset))
|
||||
|
||||
left_side = x_center - mesh_width
|
||||
right_side = x_center + mesh_width
|
||||
top_side = y_center - mesh_height
|
||||
bottom_side = y_center + mesh_height
|
||||
im_width, im_height = pil_image.size
|
||||
over_w = im_width * 0.1
|
||||
over_h = im_height * 0.1
|
||||
if not check_bounds or (
|
||||
(left_side >= -over_w)
|
||||
and (right_side < im_width + over_w)
|
||||
and (top_side >= -over_h)
|
||||
and (bottom_side < im_height + over_h)
|
||||
):
|
||||
x_center = float(x_center)
|
||||
y_center = float(y_center)
|
||||
face = FaceResultData(
|
||||
image=pil_image,
|
||||
mask=mask_pil or create_white_image(*pil_image.size),
|
||||
x_center=x_center + chunk_x_offset,
|
||||
y_center=y_center + chunk_y_offset,
|
||||
mesh_width=mesh_width,
|
||||
mesh_height=mesh_height,
|
||||
)
|
||||
x_center = float(x_center)
|
||||
y_center = float(y_center)
|
||||
face = FaceResultData(
|
||||
image=pil_image,
|
||||
mask=mask_pil or create_white_image(*pil_image.size),
|
||||
x_center=x_center + chunk_x_offset,
|
||||
y_center=y_center + chunk_y_offset,
|
||||
mesh_width=mesh_width,
|
||||
mesh_height=mesh_height,
|
||||
chunk_x_offset=chunk_x_offset,
|
||||
chunk_y_offset=chunk_y_offset,
|
||||
)
|
||||
|
||||
result.append(face)
|
||||
else:
|
||||
context.services.logger.info("FaceTools --> Face out of bounds, ignoring.")
|
||||
result.append(face)
|
||||
|
||||
return result
|
||||
|
||||
@ -346,7 +377,6 @@ def get_faces_list(
|
||||
chunk_x_offset=0,
|
||||
chunk_y_offset=0,
|
||||
draw_mesh=draw_mesh,
|
||||
check_bounds=False,
|
||||
)
|
||||
if should_chunk or len(result) == 0:
|
||||
context.services.logger.info("FaceTools --> Chunking image (chunk toggled on, or no face found in full image).")
|
||||
@ -360,24 +390,26 @@ def get_faces_list(
|
||||
if width > height:
|
||||
# Landscape - slice the image horizontally
|
||||
fx = 0.0
|
||||
steps = int(width * 2 / height)
|
||||
steps = int(width * 2 / height) + 1
|
||||
increment = (width - height) / (steps - 1)
|
||||
while fx <= (width - height):
|
||||
x = int(fx)
|
||||
image_chunks.append(image.crop((x, 0, x + height - 1, height - 1)))
|
||||
image_chunks.append(image.crop((x, 0, x + height, height)))
|
||||
x_offsets.append(x)
|
||||
y_offsets.append(0)
|
||||
fx += (width - height) / steps
|
||||
fx += increment
|
||||
context.services.logger.info(f"FaceTools --> Chunk starting at x = {x}")
|
||||
elif height > width:
|
||||
# Portrait - slice the image vertically
|
||||
fy = 0.0
|
||||
steps = int(height * 2 / width)
|
||||
steps = int(height * 2 / width) + 1
|
||||
increment = (height - width) / (steps - 1)
|
||||
while fy <= (height - width):
|
||||
y = int(fy)
|
||||
image_chunks.append(image.crop((0, y, width - 1, y + width - 1)))
|
||||
image_chunks.append(image.crop((0, y, width, y + width)))
|
||||
x_offsets.append(0)
|
||||
y_offsets.append(y)
|
||||
fy += (height - width) / steps
|
||||
fy += increment
|
||||
context.services.logger.info(f"FaceTools --> Chunk starting at y = {y}")
|
||||
|
||||
for idx in range(len(image_chunks)):
|
||||
@ -404,7 +436,7 @@ def get_faces_list(
|
||||
return all_faces
|
||||
|
||||
|
||||
@invocation("face_off", title="FaceOff", tags=["image", "faceoff", "face", "mask"], category="image", version="1.0.1")
|
||||
@invocation("face_off", title="FaceOff", tags=["image", "faceoff", "face", "mask"], category="image", version="1.0.2")
|
||||
class FaceOffInvocation(BaseInvocation):
|
||||
"""Bound, extract, and mask a face from an image using MediaPipe detection"""
|
||||
|
||||
@ -498,7 +530,7 @@ class FaceOffInvocation(BaseInvocation):
|
||||
return output
|
||||
|
||||
|
||||
@invocation("face_mask_detection", title="FaceMask", tags=["image", "face", "mask"], category="image", version="1.0.1")
|
||||
@invocation("face_mask_detection", title="FaceMask", tags=["image", "face", "mask"], category="image", version="1.0.2")
|
||||
class FaceMaskInvocation(BaseInvocation):
|
||||
"""Face mask creation using mediapipe face detection"""
|
||||
|
||||
@ -616,7 +648,7 @@ class FaceMaskInvocation(BaseInvocation):
|
||||
|
||||
|
||||
@invocation(
|
||||
"face_identifier", title="FaceIdentifier", tags=["image", "face", "identifier"], category="image", version="1.0.1"
|
||||
"face_identifier", title="FaceIdentifier", tags=["image", "face", "identifier"], category="image", version="1.0.2"
|
||||
)
|
||||
class FaceIdentifierInvocation(BaseInvocation):
|
||||
"""Outputs an image with detected face IDs printed on each face. For use with other FaceTools."""
|
||||
|
||||
@ -44,28 +44,31 @@ class CoreMetadata(BaseModelExcludeNull):
|
||||
"""Core generation metadata for an image generated in InvokeAI."""
|
||||
|
||||
app_version: str = Field(default=__version__, description="The version of InvokeAI used to generate this image")
|
||||
generation_mode: str = Field(
|
||||
generation_mode: Optional[str] = Field(
|
||||
default=None,
|
||||
description="The generation mode that output this image",
|
||||
)
|
||||
created_by: Optional[str] = Field(description="The name of the creator of the image")
|
||||
positive_prompt: str = Field(description="The positive prompt parameter")
|
||||
negative_prompt: str = Field(description="The negative prompt parameter")
|
||||
width: int = Field(description="The width parameter")
|
||||
height: int = Field(description="The height parameter")
|
||||
seed: int = Field(description="The seed used for noise generation")
|
||||
rand_device: str = Field(description="The device used for random number generation")
|
||||
cfg_scale: float = Field(description="The classifier-free guidance scale parameter")
|
||||
steps: int = Field(description="The number of steps used for inference")
|
||||
scheduler: str = Field(description="The scheduler used for inference")
|
||||
positive_prompt: Optional[str] = Field(default=None, description="The positive prompt parameter")
|
||||
negative_prompt: Optional[str] = Field(default=None, description="The negative prompt parameter")
|
||||
width: Optional[int] = Field(default=None, description="The width parameter")
|
||||
height: Optional[int] = Field(default=None, description="The height parameter")
|
||||
seed: Optional[int] = Field(default=None, description="The seed used for noise generation")
|
||||
rand_device: Optional[str] = Field(default=None, description="The device used for random number generation")
|
||||
cfg_scale: Optional[float] = Field(default=None, description="The classifier-free guidance scale parameter")
|
||||
steps: Optional[int] = Field(default=None, description="The number of steps used for inference")
|
||||
scheduler: Optional[str] = Field(default=None, description="The scheduler used for inference")
|
||||
clip_skip: Optional[int] = Field(
|
||||
default=None,
|
||||
description="The number of skipped CLIP layers",
|
||||
)
|
||||
model: MainModelField = Field(description="The main model used for inference")
|
||||
controlnets: list[ControlField] = Field(description="The ControlNets used for inference")
|
||||
ipAdapters: list[IPAdapterMetadataField] = Field(description="The IP Adapters used for inference")
|
||||
t2iAdapters: list[T2IAdapterField] = Field(description="The IP Adapters used for inference")
|
||||
loras: list[LoRAMetadataField] = Field(description="The LoRAs used for inference")
|
||||
model: Optional[MainModelField] = Field(default=None, description="The main model used for inference")
|
||||
controlnets: Optional[list[ControlField]] = Field(default=None, description="The ControlNets used for inference")
|
||||
ipAdapters: Optional[list[IPAdapterMetadataField]] = Field(
|
||||
default=None, description="The IP Adapters used for inference"
|
||||
)
|
||||
t2iAdapters: Optional[list[T2IAdapterField]] = Field(default=None, description="The IP Adapters used for inference")
|
||||
loras: Optional[list[LoRAMetadataField]] = Field(default=None, description="The LoRAs used for inference")
|
||||
vae: Optional[VAEModelField] = Field(
|
||||
default=None,
|
||||
description="The VAE used for decoding, if the main model's default was not used",
|
||||
@ -122,27 +125,34 @@ class MetadataAccumulatorOutput(BaseInvocationOutput):
|
||||
class MetadataAccumulatorInvocation(BaseInvocation):
|
||||
"""Outputs a Core Metadata Object"""
|
||||
|
||||
generation_mode: str = InputField(
|
||||
generation_mode: Optional[str] = InputField(
|
||||
default=None,
|
||||
description="The generation mode that output this image",
|
||||
)
|
||||
positive_prompt: str = InputField(description="The positive prompt parameter")
|
||||
negative_prompt: str = InputField(description="The negative prompt parameter")
|
||||
width: int = InputField(description="The width parameter")
|
||||
height: int = InputField(description="The height parameter")
|
||||
seed: int = InputField(description="The seed used for noise generation")
|
||||
rand_device: str = InputField(description="The device used for random number generation")
|
||||
cfg_scale: float = InputField(description="The classifier-free guidance scale parameter")
|
||||
steps: int = InputField(description="The number of steps used for inference")
|
||||
scheduler: str = InputField(description="The scheduler used for inference")
|
||||
clip_skip: Optional[int] = Field(
|
||||
positive_prompt: Optional[str] = InputField(default=None, description="The positive prompt parameter")
|
||||
negative_prompt: Optional[str] = InputField(default=None, description="The negative prompt parameter")
|
||||
width: Optional[int] = InputField(default=None, description="The width parameter")
|
||||
height: Optional[int] = InputField(default=None, description="The height parameter")
|
||||
seed: Optional[int] = InputField(default=None, description="The seed used for noise generation")
|
||||
rand_device: Optional[str] = InputField(default=None, description="The device used for random number generation")
|
||||
cfg_scale: Optional[float] = InputField(default=None, description="The classifier-free guidance scale parameter")
|
||||
steps: Optional[int] = InputField(default=None, description="The number of steps used for inference")
|
||||
scheduler: Optional[str] = InputField(default=None, description="The scheduler used for inference")
|
||||
clip_skip: Optional[int] = InputField(
|
||||
default=None,
|
||||
description="The number of skipped CLIP layers",
|
||||
)
|
||||
model: MainModelField = InputField(description="The main model used for inference")
|
||||
controlnets: list[ControlField] = InputField(description="The ControlNets used for inference")
|
||||
ipAdapters: list[IPAdapterMetadataField] = InputField(description="The IP Adapters used for inference")
|
||||
t2iAdapters: list[T2IAdapterField] = Field(description="The IP Adapters used for inference")
|
||||
loras: list[LoRAMetadataField] = InputField(description="The LoRAs used for inference")
|
||||
model: Optional[MainModelField] = InputField(default=None, description="The main model used for inference")
|
||||
controlnets: Optional[list[ControlField]] = InputField(
|
||||
default=None, description="The ControlNets used for inference"
|
||||
)
|
||||
ipAdapters: Optional[list[IPAdapterMetadataField]] = InputField(
|
||||
default=None, description="The IP Adapters used for inference"
|
||||
)
|
||||
t2iAdapters: Optional[list[T2IAdapterField]] = InputField(
|
||||
default=None, description="The IP Adapters used for inference"
|
||||
)
|
||||
loras: Optional[list[LoRAMetadataField]] = InputField(default=None, description="The LoRAs used for inference")
|
||||
strength: Optional[float] = InputField(
|
||||
default=None,
|
||||
description="The strength used for latents-to-latents",
|
||||
@ -156,6 +166,20 @@ class MetadataAccumulatorInvocation(BaseInvocation):
|
||||
description="The VAE used for decoding, if the main model's default was not used",
|
||||
)
|
||||
|
||||
# High resolution fix metadata.
|
||||
hrf_width: Optional[int] = InputField(
|
||||
default=None,
|
||||
description="The high resolution fix height and width multipler.",
|
||||
)
|
||||
hrf_height: Optional[int] = InputField(
|
||||
default=None,
|
||||
description="The high resolution fix height and width multipler.",
|
||||
)
|
||||
hrf_strength: Optional[float] = InputField(
|
||||
default=None,
|
||||
description="The high resolution fix img2img strength used in the upscale pass.",
|
||||
)
|
||||
|
||||
# SDXL
|
||||
positive_style_prompt: Optional[str] = InputField(
|
||||
default=None,
|
||||
|
||||
@ -12,7 +12,7 @@ from .board_image_records_base import BoardImageRecordStorageBase
|
||||
class SqliteBoardImageRecordStorage(BoardImageRecordStorageBase):
|
||||
_conn: sqlite3.Connection
|
||||
_cursor: sqlite3.Cursor
|
||||
_lock: threading.Lock
|
||||
_lock: threading.RLock
|
||||
|
||||
def __init__(self, db: SqliteDatabase) -> None:
|
||||
super().__init__()
|
||||
|
||||
@ -20,7 +20,7 @@ from .board_records_common import (
|
||||
class SqliteBoardRecordStorage(BoardRecordStorageBase):
|
||||
_conn: sqlite3.Connection
|
||||
_cursor: sqlite3.Cursor
|
||||
_lock: threading.Lock
|
||||
_lock: threading.RLock
|
||||
|
||||
def __init__(self, db: SqliteDatabase) -> None:
|
||||
super().__init__()
|
||||
|
||||
@ -24,7 +24,7 @@ from .image_records_common import (
|
||||
class SqliteImageRecordStorage(ImageRecordStorageBase):
|
||||
_conn: sqlite3.Connection
|
||||
_cursor: sqlite3.Cursor
|
||||
_lock: threading.Lock
|
||||
_lock: threading.RLock
|
||||
|
||||
def __init__(self, db: SqliteDatabase) -> None:
|
||||
super().__init__()
|
||||
|
||||
@ -17,7 +17,7 @@ class SqliteItemStorage(ItemStorageABC, Generic[T]):
|
||||
_conn: sqlite3.Connection
|
||||
_cursor: sqlite3.Cursor
|
||||
_id_field: str
|
||||
_lock: threading.Lock
|
||||
_lock: threading.RLock
|
||||
|
||||
def __init__(self, db: SqliteDatabase, table_name: str, id_field: str = "id"):
|
||||
super().__init__()
|
||||
|
||||
@ -37,7 +37,7 @@ class SqliteSessionQueue(SessionQueueBase):
|
||||
__invoker: Invoker
|
||||
__conn: sqlite3.Connection
|
||||
__cursor: sqlite3.Cursor
|
||||
__lock: threading.Lock
|
||||
__lock: threading.RLock
|
||||
|
||||
def start(self, invoker: Invoker) -> None:
|
||||
self.__invoker = invoker
|
||||
|
||||
@ -9,7 +9,7 @@ sqlite_memory = ":memory:"
|
||||
|
||||
class SqliteDatabase:
|
||||
conn: sqlite3.Connection
|
||||
lock: threading.Lock
|
||||
lock: threading.RLock
|
||||
_logger: Logger
|
||||
_config: InvokeAIAppConfig
|
||||
|
||||
@ -27,7 +27,7 @@ class SqliteDatabase:
|
||||
self._logger.info(f"Using database at {location}")
|
||||
|
||||
self.conn = sqlite3.connect(location, check_same_thread=False)
|
||||
self.lock = threading.Lock()
|
||||
self.lock = threading.RLock()
|
||||
self.conn.row_factory = sqlite3.Row
|
||||
|
||||
if self._config.log_sql:
|
||||
|
||||
@ -236,9 +236,16 @@ class ModelInstall(object):
|
||||
if not models_installed:
|
||||
models_installed = dict()
|
||||
|
||||
model_path_id_or_url = str(model_path_id_or_url).strip("\"' ")
|
||||
|
||||
# A little hack to allow nested routines to retrieve info on the requested ID
|
||||
self.current_id = model_path_id_or_url
|
||||
path = Path(model_path_id_or_url)
|
||||
|
||||
# fix relative paths
|
||||
if path.exists() and not path.is_absolute():
|
||||
path = path.absolute() # make relative to current WD
|
||||
|
||||
# checkpoint file, or similar
|
||||
if path.is_file():
|
||||
models_installed.update({str(path): self._install_path(path)})
|
||||
|
||||
@ -55,8 +55,10 @@ class MemorySnapshot:
|
||||
|
||||
try:
|
||||
malloc_info = LibcUtil().mallinfo2()
|
||||
except OSError:
|
||||
# This is expected in environments that do not have the 'libc.so.6' shared library.
|
||||
except (OSError, AttributeError):
|
||||
# OSError: This is expected in environments that do not have the 'libc.so.6' shared library.
|
||||
# AttributeError: This is expected in environments that have `libc.so.6` but do not have the `mallinfo2` (e.g. glibc < 2.33)
|
||||
# TODO: Does `mallinfo` work?
|
||||
malloc_info = None
|
||||
|
||||
return cls(process_ram, vram, malloc_info)
|
||||
|
||||
@ -986,6 +986,8 @@ class ModelManager(object):
|
||||
|
||||
for model_path in models_dir.iterdir():
|
||||
if model_path not in loaded_files: # TODO: check
|
||||
if model_path.name.startswith("."):
|
||||
continue
|
||||
model_name = model_path.name if model_path.is_dir() else model_path.stem
|
||||
model_key = self.create_key(model_name, cur_base_model, cur_model_type)
|
||||
|
||||
|
||||
@ -54,42 +54,42 @@
|
||||
]
|
||||
},
|
||||
"dependencies": {
|
||||
"@chakra-ui/anatomy": "^2.2.0",
|
||||
"@chakra-ui/icons": "^2.1.0",
|
||||
"@chakra-ui/react": "^2.8.0",
|
||||
"@chakra-ui/anatomy": "^2.2.1",
|
||||
"@chakra-ui/icons": "^2.1.1",
|
||||
"@chakra-ui/react": "^2.8.1",
|
||||
"@chakra-ui/styled-system": "^2.9.1",
|
||||
"@chakra-ui/theme-tools": "^2.1.0",
|
||||
"@chakra-ui/theme-tools": "^2.1.1",
|
||||
"@dagrejs/graphlib": "^2.1.13",
|
||||
"@dnd-kit/core": "^6.0.8",
|
||||
"@dnd-kit/modifiers": "^6.0.1",
|
||||
"@dnd-kit/utilities": "^3.2.1",
|
||||
"@emotion/react": "^11.11.1",
|
||||
"@emotion/styled": "^11.11.0",
|
||||
"@floating-ui/react-dom": "^2.0.1",
|
||||
"@fontsource-variable/inter": "^5.0.8",
|
||||
"@fontsource/inter": "^5.0.8",
|
||||
"@floating-ui/react-dom": "^2.0.2",
|
||||
"@fontsource-variable/inter": "^5.0.13",
|
||||
"@fontsource/inter": "^5.0.13",
|
||||
"@mantine/core": "^6.0.19",
|
||||
"@mantine/form": "^6.0.19",
|
||||
"@mantine/hooks": "^6.0.19",
|
||||
"@nanostores/react": "^0.7.1",
|
||||
"@reduxjs/toolkit": "^1.9.5",
|
||||
"@roarr/browser-log-writer": "^1.1.5",
|
||||
"@reduxjs/toolkit": "^1.9.7",
|
||||
"@roarr/browser-log-writer": "^1.3.0",
|
||||
"@stevebel/png": "^1.5.1",
|
||||
"compare-versions": "^6.1.0",
|
||||
"dateformat": "^5.0.3",
|
||||
"formik": "^2.4.3",
|
||||
"framer-motion": "^10.16.1",
|
||||
"formik": "^2.4.5",
|
||||
"framer-motion": "^10.16.4",
|
||||
"fuse.js": "^6.6.2",
|
||||
"i18next": "^23.4.4",
|
||||
"i18next": "^23.5.1",
|
||||
"i18next-browser-languagedetector": "^7.0.2",
|
||||
"i18next-http-backend": "^2.2.1",
|
||||
"konva": "^9.2.0",
|
||||
"i18next-http-backend": "^2.2.2",
|
||||
"konva": "^9.2.2",
|
||||
"lodash-es": "^4.17.21",
|
||||
"nanostores": "^0.9.2",
|
||||
"new-github-issue-url": "^1.0.0",
|
||||
"openapi-fetch": "^0.7.4",
|
||||
"overlayscrollbars": "^2.2.0",
|
||||
"overlayscrollbars-react": "^0.5.0",
|
||||
"openapi-fetch": "^0.7.10",
|
||||
"overlayscrollbars": "^2.3.2",
|
||||
"overlayscrollbars-react": "^0.5.2",
|
||||
"patch-package": "^8.0.0",
|
||||
"query-string": "^8.1.0",
|
||||
"react": "^18.2.0",
|
||||
@ -98,25 +98,25 @@
|
||||
"react-dropzone": "^14.2.3",
|
||||
"react-error-boundary": "^4.0.11",
|
||||
"react-hotkeys-hook": "4.4.1",
|
||||
"react-i18next": "^13.1.2",
|
||||
"react-icons": "^4.10.1",
|
||||
"react-i18next": "^13.3.0",
|
||||
"react-icons": "^4.11.0",
|
||||
"react-konva": "^18.2.10",
|
||||
"react-redux": "^8.1.2",
|
||||
"react-redux": "^8.1.3",
|
||||
"react-resizable-panels": "^0.0.55",
|
||||
"react-use": "^17.4.0",
|
||||
"react-virtuoso": "^4.5.0",
|
||||
"react-zoom-pan-pinch": "^3.0.8",
|
||||
"reactflow": "^11.8.3",
|
||||
"react-virtuoso": "^4.6.1",
|
||||
"react-zoom-pan-pinch": "^3.2.0",
|
||||
"reactflow": "^11.9.3",
|
||||
"redux-dynamic-middlewares": "^2.2.0",
|
||||
"redux-remember": "^4.0.1",
|
||||
"redux-remember": "^4.0.4",
|
||||
"roarr": "^7.15.1",
|
||||
"serialize-error": "^11.0.1",
|
||||
"serialize-error": "^11.0.2",
|
||||
"socket.io-client": "^4.7.2",
|
||||
"type-fest": "^4.2.0",
|
||||
"type-fest": "^4.4.0",
|
||||
"use-debounce": "^9.0.4",
|
||||
"use-image": "^1.1.1",
|
||||
"uuid": "^9.0.0",
|
||||
"zod": "^3.22.2",
|
||||
"uuid": "^9.0.1",
|
||||
"zod": "^3.22.4",
|
||||
"zod-validation-error": "^1.5.0"
|
||||
},
|
||||
"peerDependencies": {
|
||||
@ -129,40 +129,40 @@
|
||||
"devDependencies": {
|
||||
"@chakra-ui/cli": "^2.4.1",
|
||||
"@types/dateformat": "^5.0.0",
|
||||
"@types/lodash-es": "^4.14.194",
|
||||
"@types/node": "^20.5.1",
|
||||
"@types/react": "^18.2.20",
|
||||
"@types/react-dom": "^18.2.6",
|
||||
"@types/react-redux": "^7.1.25",
|
||||
"@types/react-transition-group": "^4.4.6",
|
||||
"@types/uuid": "^9.0.2",
|
||||
"@typescript-eslint/eslint-plugin": "^6.4.1",
|
||||
"@typescript-eslint/parser": "^6.4.1",
|
||||
"@vitejs/plugin-react-swc": "^3.3.2",
|
||||
"axios": "^1.4.0",
|
||||
"@types/lodash-es": "^4.17.9",
|
||||
"@types/node": "^20.8.6",
|
||||
"@types/react": "^18.2.28",
|
||||
"@types/react-dom": "^18.2.13",
|
||||
"@types/react-redux": "^7.1.27",
|
||||
"@types/react-transition-group": "^4.4.7",
|
||||
"@types/uuid": "^9.0.5",
|
||||
"@typescript-eslint/eslint-plugin": "^6.7.5",
|
||||
"@typescript-eslint/parser": "^6.7.5",
|
||||
"@vitejs/plugin-react-swc": "^3.4.0",
|
||||
"axios": "^1.5.1",
|
||||
"babel-plugin-transform-imports": "^2.0.0",
|
||||
"concurrently": "^8.2.0",
|
||||
"eslint": "^8.47.0",
|
||||
"concurrently": "^8.2.1",
|
||||
"eslint": "^8.51.0",
|
||||
"eslint-config-prettier": "^9.0.0",
|
||||
"eslint-plugin-prettier": "^5.0.0",
|
||||
"eslint-plugin-prettier": "^5.0.1",
|
||||
"eslint-plugin-react": "^7.33.2",
|
||||
"eslint-plugin-react-hooks": "^4.6.0",
|
||||
"form-data": "^4.0.0",
|
||||
"husky": "^8.0.3",
|
||||
"lint-staged": "^14.0.1",
|
||||
"lint-staged": "^15.0.1",
|
||||
"madge": "^6.1.0",
|
||||
"openapi-types": "^12.1.3",
|
||||
"openapi-typescript": "^6.5.2",
|
||||
"openapi-typescript": "^6.7.0",
|
||||
"postinstall-postinstall": "^2.1.0",
|
||||
"prettier": "^3.0.2",
|
||||
"prettier": "^3.0.3",
|
||||
"rollup-plugin-visualizer": "^5.9.2",
|
||||
"ts-toolbelt": "^9.6.0",
|
||||
"typescript": "^5.2.2",
|
||||
"vite": "^4.4.9",
|
||||
"vite": "^4.4.11",
|
||||
"vite-plugin-css-injected-by-js": "^3.3.0",
|
||||
"vite-plugin-dts": "^3.5.2",
|
||||
"vite-plugin-dts": "^3.6.0",
|
||||
"vite-plugin-eslint": "^1.8.1",
|
||||
"vite-tsconfig-paths": "^4.2.0",
|
||||
"vite-tsconfig-paths": "^4.2.1",
|
||||
"yarn": "^1.22.19"
|
||||
}
|
||||
}
|
||||
|
||||
@ -137,9 +137,9 @@
|
||||
"controlnet": {
|
||||
"controlAdapter_one": "Control Adapter",
|
||||
"controlAdapter_other": "Control Adapters",
|
||||
"controlnet": "$t(controlnet.controlAdapter) #{{number}} ($t(common.controlNet))",
|
||||
"ip_adapter": "$t(controlnet.controlAdapter) #{{number}} ($t(common.ipAdapter))",
|
||||
"t2i_adapter": "$t(controlnet.controlAdapter) #{{number}} ($t(common.t2iAdapter))",
|
||||
"controlnet": "$t(controlnet.controlAdapter_one) #{{number}} ($t(common.controlNet))",
|
||||
"ip_adapter": "$t(controlnet.controlAdapter_one) #{{number}} ($t(common.ipAdapter))",
|
||||
"t2i_adapter": "$t(controlnet.controlAdapter_one) #{{number}} ($t(common.t2iAdapter))",
|
||||
"addControlNet": "Add $t(common.controlNet)",
|
||||
"addIPAdapter": "Add $t(common.ipAdapter)",
|
||||
"addT2IAdapter": "Add $t(common.t2iAdapter)",
|
||||
@ -559,8 +559,10 @@
|
||||
"negativePrompt": "Negative Prompt",
|
||||
"noImageDetails": "No image details found",
|
||||
"noMetaData": "No metadata found",
|
||||
"noRecallParameters": "No parameters to recall found",
|
||||
"perlin": "Perlin Noise",
|
||||
"positivePrompt": "Positive Prompt",
|
||||
"recallParameters": "Recall Parameters",
|
||||
"scheduler": "Scheduler",
|
||||
"seamless": "Seamless",
|
||||
"seed": "Seed",
|
||||
@ -1113,6 +1115,7 @@
|
||||
"showProgressInViewer": "Show Progress Images in Viewer",
|
||||
"ui": "User Interface",
|
||||
"useSlidersForAll": "Use Sliders For All Options",
|
||||
"clearIntermediatesDisabled": "Queue must be empty to clear intermediates",
|
||||
"clearIntermediatesDesc1": "Clearing intermediates will reset your Canvas and ControlNet state.",
|
||||
"clearIntermediatesDesc2": "Intermediate images are byproducts of generation, different from the result images in the gallery. Clearing intermediates will free disk space.",
|
||||
"clearIntermediatesDesc3": "Your gallery images will not be deleted.",
|
||||
|
||||
@ -87,7 +87,9 @@
|
||||
"learnMore": "Per saperne di più",
|
||||
"ipAdapter": "Adattatore IP",
|
||||
"t2iAdapter": "Adattatore T2I",
|
||||
"controlAdapter": "Adattatore di Controllo"
|
||||
"controlAdapter": "Adattatore di Controllo",
|
||||
"controlNet": "ControlNet",
|
||||
"auto": "Automatico"
|
||||
},
|
||||
"gallery": {
|
||||
"generations": "Generazioni",
|
||||
@ -115,7 +117,10 @@
|
||||
"currentlyInUse": "Questa immagine è attualmente utilizzata nelle seguenti funzionalità:",
|
||||
"copy": "Copia",
|
||||
"download": "Scarica",
|
||||
"setCurrentImage": "Imposta come immagine corrente"
|
||||
"setCurrentImage": "Imposta come immagine corrente",
|
||||
"preparingDownload": "Preparazione del download",
|
||||
"preparingDownloadFailed": "Problema durante la preparazione del download",
|
||||
"downloadSelection": "Scarica gli elementi selezionati"
|
||||
},
|
||||
"hotkeys": {
|
||||
"keyboardShortcuts": "Tasti rapidi",
|
||||
@ -468,7 +473,8 @@
|
||||
"useCustomConfig": "Utilizza configurazione personalizzata",
|
||||
"closeAdvanced": "Chiudi Avanzate",
|
||||
"modelType": "Tipo di modello",
|
||||
"customConfigFileLocation": "Posizione del file di configurazione personalizzato"
|
||||
"customConfigFileLocation": "Posizione del file di configurazione personalizzato",
|
||||
"vaePrecision": "Precisione VAE"
|
||||
},
|
||||
"parameters": {
|
||||
"images": "Immagini",
|
||||
@ -570,9 +576,12 @@
|
||||
"systemBusy": "Sistema occupato",
|
||||
"unableToInvoke": "Impossibile invocare",
|
||||
"systemDisconnected": "Sistema disconnesso",
|
||||
"noControlImageForControlAdapter": "L'adattatore di controllo {{number}} non ha un'immagine di controllo",
|
||||
"noModelForControlAdapter": "Nessun modello selezionato per l'adattatore di controllo {{number}}.",
|
||||
"incompatibleBaseModelForControlAdapter": "Il modello dell'adattatore di controllo {{number}} non è compatibile con il modello principale."
|
||||
"noControlImageForControlAdapter": "L'adattatore di controllo #{{number}} non ha un'immagine di controllo",
|
||||
"noModelForControlAdapter": "Nessun modello selezionato per l'adattatore di controllo #{{number}}.",
|
||||
"incompatibleBaseModelForControlAdapter": "Il modello dell'adattatore di controllo #{{number}} non è compatibile con il modello principale.",
|
||||
"missingNodeTemplate": "Modello di nodo mancante",
|
||||
"missingInputForField": "{{nodeLabel}} -> {{fieldLabel}} ingresso mancante",
|
||||
"missingFieldTemplate": "Modello di campo mancante"
|
||||
},
|
||||
"enableNoiseSettings": "Abilita le impostazioni del rumore",
|
||||
"cpuNoise": "Rumore CPU",
|
||||
@ -583,7 +592,7 @@
|
||||
"iterations": "Iterazioni",
|
||||
"iterationsWithCount_one": "{{count}} Iterazione",
|
||||
"iterationsWithCount_many": "{{count}} Iterazioni",
|
||||
"iterationsWithCount_other": "",
|
||||
"iterationsWithCount_other": "{{count}} Iterazioni",
|
||||
"seamlessX&Y": "Senza cuciture X & Y",
|
||||
"isAllowedToUpscale": {
|
||||
"useX2Model": "L'immagine è troppo grande per l'ampliamento con il modello x4, utilizza il modello x2",
|
||||
@ -591,7 +600,8 @@
|
||||
},
|
||||
"seamlessX": "Senza cuciture X",
|
||||
"seamlessY": "Senza cuciture Y",
|
||||
"imageActions": "Azioni Immagine"
|
||||
"imageActions": "Azioni Immagine",
|
||||
"aspectRatioFree": "Libere"
|
||||
},
|
||||
"settings": {
|
||||
"models": "Modelli",
|
||||
@ -620,7 +630,19 @@
|
||||
"beta": "Beta",
|
||||
"enableNodesEditor": "Abilita l'editor dei nodi",
|
||||
"experimental": "Sperimentale",
|
||||
"autoChangeDimensions": "Aggiorna L/A alle impostazioni predefinite del modello in caso di modifica"
|
||||
"autoChangeDimensions": "Aggiorna L/A alle impostazioni predefinite del modello in caso di modifica",
|
||||
"clearIntermediates": "Cancella le immagini intermedie",
|
||||
"clearIntermediatesDesc3": "Le immagini della galleria non verranno eliminate.",
|
||||
"clearIntermediatesDesc2": "Le immagini intermedie sono sottoprodotti della generazione, diversi dalle immagini risultanti nella galleria. La cancellazione degli intermedi libererà spazio su disco.",
|
||||
"intermediatesCleared_one": "Cancellata {{count}} immagine intermedia",
|
||||
"intermediatesCleared_many": "Cancellate {{count}} immagini intermedie",
|
||||
"intermediatesCleared_other": "Cancellate {{count}} immagini intermedie",
|
||||
"clearIntermediatesDesc1": "La cancellazione delle immagini intermedie ripristinerà lo stato di Tela Unificata e ControlNet.",
|
||||
"intermediatesClearedFailed": "Problema con la cancellazione delle immagini intermedie",
|
||||
"clearIntermediatesWithCount_one": "Cancella {{count}} immagine intermedia",
|
||||
"clearIntermediatesWithCount_many": "Cancella {{count}} immagini intermedie",
|
||||
"clearIntermediatesWithCount_other": "Cancella {{count}} immagini intermedie",
|
||||
"clearIntermediatesDisabled": "La coda deve essere vuota per cancellare le immagini intermedie"
|
||||
},
|
||||
"toast": {
|
||||
"tempFoldersEmptied": "Cartella temporanea svuotata",
|
||||
@ -670,9 +692,9 @@
|
||||
"nodesUnrecognizedTypes": "Impossibile caricare. Il grafico ha tipi di dati non riconosciuti",
|
||||
"nodesNotValidJSON": "JSON non valido",
|
||||
"nodesBrokenConnections": "Impossibile caricare. Alcune connessioni sono interrotte.",
|
||||
"baseModelChangedCleared_one": "Il modello base è stato modificato, cancellato o disabilitato {{number}} sotto-modello incompatibile",
|
||||
"baseModelChangedCleared_many": "",
|
||||
"baseModelChangedCleared_other": "",
|
||||
"baseModelChangedCleared_one": "Il modello base è stato modificato, cancellato o disabilitato {{count}} sotto-modello incompatibile",
|
||||
"baseModelChangedCleared_many": "Il modello base è stato modificato, cancellato o disabilitato {{count}} sotto-modelli incompatibili",
|
||||
"baseModelChangedCleared_other": "Il modello base è stato modificato, cancellato o disabilitato {{count}} sotto-modelli incompatibili",
|
||||
"imageSavingFailed": "Salvataggio dell'immagine non riuscito",
|
||||
"canvasSentControlnetAssets": "Tela inviata a ControlNet & Risorse",
|
||||
"problemCopyingCanvasDesc": "Impossibile copiare la tela",
|
||||
@ -866,7 +888,144 @@
|
||||
"workflowValidation": "Errore di convalida del flusso di lavoro",
|
||||
"workflowAuthor": "Autore",
|
||||
"workflowName": "Nome",
|
||||
"workflowNotes": "Note"
|
||||
"workflowNotes": "Note",
|
||||
"unhandledInputProperty": "Proprietà di input non gestita",
|
||||
"versionUnknown": " Versione sconosciuta",
|
||||
"unableToValidateWorkflow": "Impossibile convalidare il flusso di lavoro",
|
||||
"updateApp": "Aggiorna App",
|
||||
"problemReadingWorkflow": "Problema durante la lettura del flusso di lavoro dall'immagine",
|
||||
"unableToLoadWorkflow": "Impossibile caricare il flusso di lavoro",
|
||||
"updateNode": "Aggiorna nodo",
|
||||
"version": "Versione",
|
||||
"notes": "Note",
|
||||
"problemSettingTitle": "Problema nell'impostazione del titolo",
|
||||
"unkownInvocation": "Tipo di invocazione sconosciuta",
|
||||
"unknownTemplate": "Modello sconosciuto",
|
||||
"nodeType": "Tipo di nodo",
|
||||
"vaeField": "VAE",
|
||||
"unhandledOutputProperty": "Proprietà di output non gestita",
|
||||
"notesDescription": "Aggiunge note sul tuo flusso di lavoro",
|
||||
"unknownField": "Campo sconosciuto",
|
||||
"unknownNode": "Nodo sconosciuto",
|
||||
"vaeFieldDescription": "Sotto modello VAE.",
|
||||
"booleanPolymorphicDescription": "Una raccolta di booleani.",
|
||||
"missingTemplate": "Modello mancante",
|
||||
"outputSchemaNotFound": "Schema di output non trovato",
|
||||
"colorFieldDescription": "Un colore RGBA.",
|
||||
"maybeIncompatible": "Potrebbe essere incompatibile con quello installato",
|
||||
"noNodeSelected": "Nessun nodo selezionato",
|
||||
"colorPolymorphic": "Colore polimorfico",
|
||||
"booleanCollectionDescription": "Una raccolta di booleani.",
|
||||
"colorField": "Colore",
|
||||
"nodeTemplate": "Modello di nodo",
|
||||
"nodeOpacity": "Opacità del nodo",
|
||||
"pickOne": "Sceglierne uno",
|
||||
"outputField": "Campo di output",
|
||||
"nodeSearch": "Cerca nodi",
|
||||
"nodeOutputs": "Uscite del nodo",
|
||||
"collectionItem": "Oggetto della raccolta",
|
||||
"noConnectionInProgress": "Nessuna connessione in corso",
|
||||
"noConnectionData": "Nessun dato di connessione",
|
||||
"outputFields": "Campi di output",
|
||||
"cannotDuplicateConnection": "Impossibile creare connessioni duplicate",
|
||||
"booleanPolymorphic": "Polimorfico booleano",
|
||||
"colorPolymorphicDescription": "Una collezione di colori polimorfici.",
|
||||
"missingCanvaInitImage": "Immagine iniziale della tela mancante",
|
||||
"clipFieldDescription": "Sottomodelli di tokenizzatore e codificatore di testo.",
|
||||
"noImageFoundState": "Nessuna immagine iniziale trovata nello stato",
|
||||
"clipField": "CLIP",
|
||||
"noMatchingNodes": "Nessun nodo corrispondente",
|
||||
"noFieldType": "Nessun tipo di campo",
|
||||
"colorCollection": "Una collezione di colori.",
|
||||
"noOutputSchemaName": "Nessun nome dello schema di output trovato nell'oggetto di riferimento",
|
||||
"boolean": "Booleani",
|
||||
"missingCanvaInitMaskImages": "Immagini di inizializzazione e maschera della tela mancanti",
|
||||
"oNNXModelField": "Modello ONNX",
|
||||
"node": "Nodo",
|
||||
"booleanDescription": "I booleani sono veri o falsi.",
|
||||
"collection": "Raccolta",
|
||||
"cannotConnectInputToInput": "Impossibile collegare Input a Input",
|
||||
"cannotConnectOutputToOutput": "Impossibile collegare Output ad Output",
|
||||
"booleanCollection": "Raccolta booleana",
|
||||
"cannotConnectToSelf": "Impossibile connettersi a se stesso",
|
||||
"mismatchedVersion": "Ha una versione non corrispondente",
|
||||
"outputNode": "Nodo di Output",
|
||||
"loadingNodes": "Caricamento nodi...",
|
||||
"oNNXModelFieldDescription": "Campo del modello ONNX.",
|
||||
"denoiseMaskFieldDescription": "La maschera di riduzione del rumore può essere passata tra i nodi",
|
||||
"floatCollectionDescription": "Una raccolta di numeri virgola mobile.",
|
||||
"enum": "Enumeratore",
|
||||
"float": "In virgola mobile",
|
||||
"doesNotExist": "non esiste",
|
||||
"currentImageDescription": "Visualizza l'immagine corrente nell'editor dei nodi",
|
||||
"fieldTypesMustMatch": "I tipi di campo devono corrispondere",
|
||||
"edge": "Bordo",
|
||||
"enumDescription": "Gli enumeratori sono valori che possono essere una delle diverse opzioni.",
|
||||
"denoiseMaskField": "Maschera riduzione rumore",
|
||||
"currentImage": "Immagine corrente",
|
||||
"floatCollection": "Raccolta in virgola mobile",
|
||||
"inputField": "Campo di Input",
|
||||
"controlFieldDescription": "Informazioni di controllo passate tra i nodi.",
|
||||
"skippingUnknownOutputType": "Tipo di campo di output sconosciuto saltato",
|
||||
"latentsFieldDescription": "Le immagini latenti possono essere passate tra i nodi.",
|
||||
"ipAdapterPolymorphicDescription": "Una raccolta di adattatori IP.",
|
||||
"latentsPolymorphicDescription": "Le immagini latenti possono essere passate tra i nodi.",
|
||||
"ipAdapterCollection": "Raccolta Adattatori IP",
|
||||
"conditioningCollection": "Raccolta condizionamenti",
|
||||
"ipAdapterPolymorphic": "Adattatore IP Polimorfico",
|
||||
"integerPolymorphicDescription": "Una raccolta di numeri interi.",
|
||||
"conditioningCollectionDescription": "Il condizionamento può essere passato tra i nodi.",
|
||||
"skippingReservedFieldType": "Tipo di campo riservato saltato",
|
||||
"conditioningPolymorphic": "Condizionamento Polimorfico",
|
||||
"integer": "Numero Intero",
|
||||
"latentsCollection": "Raccolta Latenti",
|
||||
"sourceNode": "Nodo di origine",
|
||||
"integerDescription": "Gli interi sono numeri senza punto decimale.",
|
||||
"stringPolymorphic": "Stringa polimorfica",
|
||||
"conditioningPolymorphicDescription": "Il condizionamento può essere passato tra i nodi.",
|
||||
"skipped": "Saltato",
|
||||
"imagePolymorphic": "Immagine Polimorfica",
|
||||
"imagePolymorphicDescription": "Una raccolta di immagini.",
|
||||
"floatPolymorphic": "Numeri in virgola mobile Polimorfici",
|
||||
"ipAdapterCollectionDescription": "Una raccolta di adattatori IP.",
|
||||
"stringCollectionDescription": "Una raccolta di stringhe.",
|
||||
"unableToParseNode": "Impossibile analizzare il nodo",
|
||||
"controlCollection": "Raccolta di Controllo",
|
||||
"stringCollection": "Raccolta di stringhe",
|
||||
"inputMayOnlyHaveOneConnection": "L'ingresso può avere solo una connessione",
|
||||
"ipAdapter": "Adattatore IP",
|
||||
"integerCollection": "Raccolta di numeri interi",
|
||||
"controlCollectionDescription": "Informazioni di controllo passate tra i nodi.",
|
||||
"skippedReservedInput": "Campo di input riservato saltato",
|
||||
"inputNode": "Nodo di Input",
|
||||
"imageField": "Immagine",
|
||||
"skippedReservedOutput": "Campo di output riservato saltato",
|
||||
"integerCollectionDescription": "Una raccolta di numeri interi.",
|
||||
"conditioningFieldDescription": "Il condizionamento può essere passato tra i nodi.",
|
||||
"stringDescription": "Le stringhe sono testo.",
|
||||
"integerPolymorphic": "Numero intero Polimorfico",
|
||||
"ipAdapterModel": "Modello Adattatore IP",
|
||||
"latentsPolymorphic": "Latenti polimorfici",
|
||||
"skippingInputNoTemplate": "Campo di input senza modello saltato",
|
||||
"ipAdapterDescription": "Un adattatore di prompt di immagini (Adattatore IP).",
|
||||
"stringPolymorphicDescription": "Una raccolta di stringhe.",
|
||||
"skippingUnknownInputType": "Tipo di campo di input sconosciuto saltato",
|
||||
"controlField": "Controllo",
|
||||
"ipAdapterModelDescription": "Campo Modello adattatore IP",
|
||||
"invalidOutputSchema": "Schema di output non valido",
|
||||
"floatDescription": "I numeri in virgola mobile sono numeri con un punto decimale.",
|
||||
"floatPolymorphicDescription": "Una raccolta di numeri in virgola mobile.",
|
||||
"conditioningField": "Condizionamento",
|
||||
"string": "Stringa",
|
||||
"latentsField": "Latenti",
|
||||
"connectionWouldCreateCycle": "La connessione creerebbe un ciclo",
|
||||
"inputFields": "Campi di Input",
|
||||
"uNetFieldDescription": "Sub-modello UNet.",
|
||||
"imageCollectionDescription": "Una raccolta di immagini.",
|
||||
"imageFieldDescription": "Le immagini possono essere passate tra i nodi.",
|
||||
"unableToParseEdge": "Impossibile analizzare il bordo",
|
||||
"latentsCollectionDescription": "Le immagini latenti possono essere passate tra i nodi.",
|
||||
"imageCollection": "Raccolta Immagini"
|
||||
},
|
||||
"boards": {
|
||||
"autoAddBoard": "Aggiungi automaticamente bacheca",
|
||||
@ -883,7 +1042,8 @@
|
||||
"searchBoard": "Cerca bacheche ...",
|
||||
"noMatching": "Nessuna bacheca corrispondente",
|
||||
"selectBoard": "Seleziona una Bacheca",
|
||||
"uncategorized": "Non categorizzato"
|
||||
"uncategorized": "Non categorizzato",
|
||||
"downloadBoard": "Scarica la bacheca"
|
||||
},
|
||||
"controlnet": {
|
||||
"contentShuffleDescription": "Rimescola il contenuto di un'immagine",
|
||||
@ -951,8 +1111,12 @@
|
||||
"addControlNet": "Aggiungi $t(common.controlNet)",
|
||||
"controlNetT2IMutexDesc": "$t(common.controlNet) e $t(common.t2iAdapter) contemporaneamente non sono attualmente supportati.",
|
||||
"addIPAdapter": "Aggiungi $t(common.ipAdapter)",
|
||||
"controlAdapter": "Adattatore di Controllo",
|
||||
"megaControl": "Mega ControlNet"
|
||||
"controlAdapter_one": "Adattatore di Controllo",
|
||||
"controlAdapter_many": "Adattatori di Controllo",
|
||||
"controlAdapter_other": "Adattatori di Controllo",
|
||||
"megaControl": "Mega ControlNet",
|
||||
"minConfidence": "Confidenza minima",
|
||||
"scribble": "Scribble"
|
||||
},
|
||||
"queue": {
|
||||
"queueFront": "Aggiungi all'inizio della coda",
|
||||
@ -979,7 +1143,9 @@
|
||||
"pause": "Sospendi",
|
||||
"pruneTooltip": "Rimuovi {{item_count}} elementi completati",
|
||||
"cancelSucceeded": "Elemento annullato",
|
||||
"batchQueuedDesc": "Aggiunte {{item_count}} sessioni a {{direction}} della coda",
|
||||
"batchQueuedDesc_one": "Aggiunta {{count}} sessione a {{direction}} della coda",
|
||||
"batchQueuedDesc_many": "Aggiunte {{count}} sessioni a {{direction}} della coda",
|
||||
"batchQueuedDesc_other": "Aggiunte {{count}} sessioni a {{direction}} della coda",
|
||||
"graphQueued": "Grafico in coda",
|
||||
"batch": "Lotto",
|
||||
"clearQueueAlertDialog": "Lo svuotamento della coda annulla immediatamente tutti gli elementi in elaborazione e cancella completamente la coda.",
|
||||
@ -1056,7 +1222,7 @@
|
||||
"maxPrompts": "Numero massimo di prompt",
|
||||
"promptsWithCount_one": "{{count}} Prompt",
|
||||
"promptsWithCount_many": "{{count}} Prompt",
|
||||
"promptsWithCount_other": "",
|
||||
"promptsWithCount_other": "{{count}} Prompt",
|
||||
"dynamicPrompts": "Prompt dinamici"
|
||||
},
|
||||
"popovers": {
|
||||
@ -1268,7 +1434,8 @@
|
||||
"controlNet": {
|
||||
"paragraphs": [
|
||||
"ControlNet fornisce una guida al processo di generazione, aiutando a creare immagini con composizione, struttura o stile controllati, a seconda del modello selezionato."
|
||||
]
|
||||
],
|
||||
"heading": "ControlNet"
|
||||
}
|
||||
},
|
||||
"sdxl": {
|
||||
@ -1313,6 +1480,8 @@
|
||||
"createdBy": "Creato da",
|
||||
"workflow": "Flusso di lavoro",
|
||||
"steps": "Passi",
|
||||
"scheduler": "Campionatore"
|
||||
"scheduler": "Campionatore",
|
||||
"recallParameters": "Richiama i parametri",
|
||||
"noRecallParameters": "Nessun parametro da richiamare trovato"
|
||||
}
|
||||
}
|
||||
|
||||
@ -79,7 +79,18 @@
|
||||
"modelManager": "Modelbeheer",
|
||||
"darkMode": "Donkere modus",
|
||||
"lightMode": "Lichte modus",
|
||||
"communityLabel": "Gemeenschap"
|
||||
"communityLabel": "Gemeenschap",
|
||||
"t2iAdapter": "T2I-adapter",
|
||||
"on": "Aan",
|
||||
"nodeEditor": "Knooppunteditor",
|
||||
"ipAdapter": "IP-adapter",
|
||||
"controlAdapter": "Control-adapter",
|
||||
"auto": "Autom.",
|
||||
"controlNet": "ControlNet",
|
||||
"statusProcessing": "Bezig met verwerken",
|
||||
"imageFailedToLoad": "Kan afbeelding niet laden",
|
||||
"learnMore": "Meer informatie",
|
||||
"advanced": "Uitgebreid"
|
||||
},
|
||||
"gallery": {
|
||||
"generations": "Gegenereerde afbeeldingen",
|
||||
@ -100,7 +111,17 @@
|
||||
"deleteImagePermanent": "Gewiste afbeeldingen kunnen niet worden hersteld.",
|
||||
"assets": "Eigen onderdelen",
|
||||
"images": "Afbeeldingen",
|
||||
"autoAssignBoardOnClick": "Ken automatisch bord toe bij klikken"
|
||||
"autoAssignBoardOnClick": "Ken automatisch bord toe bij klikken",
|
||||
"featuresWillReset": "Als je deze afbeelding verwijdert, dan worden deze functies onmiddellijk teruggezet.",
|
||||
"loading": "Bezig met laden",
|
||||
"unableToLoad": "Kan galerij niet laden",
|
||||
"preparingDownload": "Bezig met voorbereiden van download",
|
||||
"preparingDownloadFailed": "Fout bij voorbereiden van download",
|
||||
"downloadSelection": "Download selectie",
|
||||
"currentlyInUse": "Deze afbeelding is momenteel in gebruik door de volgende functies:",
|
||||
"copy": "Kopieer",
|
||||
"download": "Download",
|
||||
"setCurrentImage": "Stel in als huidige afbeelding"
|
||||
},
|
||||
"hotkeys": {
|
||||
"keyboardShortcuts": "Sneltoetsen",
|
||||
@ -332,7 +353,7 @@
|
||||
"config": "Configuratie",
|
||||
"configValidationMsg": "Pad naar het configuratiebestand van je model.",
|
||||
"modelLocation": "Locatie model",
|
||||
"modelLocationValidationMsg": "Pad naar waar je model zich bevindt.",
|
||||
"modelLocationValidationMsg": "Geef het pad naar een lokale map waar je Diffusers-model wordt bewaard",
|
||||
"vaeLocation": "Locatie VAE",
|
||||
"vaeLocationValidationMsg": "Pad naar waar je VAE zich bevindt.",
|
||||
"width": "Breedte",
|
||||
@ -444,7 +465,17 @@
|
||||
"syncModelsDesc": "Als je modellen niet meer synchroon zijn met de backend, kan je ze met deze optie verversen. Dit wordt typisch gebruikt in het geval je het models.yaml bestand met de hand bewerkt of als je modellen aan de InvokeAI root map toevoegt nadat de applicatie gestart werd.",
|
||||
"loraModels": "LoRA's",
|
||||
"onnxModels": "Onnx",
|
||||
"oliveModels": "Olives"
|
||||
"oliveModels": "Olives",
|
||||
"noModels": "Geen modellen gevonden",
|
||||
"predictionType": "Soort voorspelling (voor Stable Diffusion 2.x-modellen en incidentele Stable Diffusion 1.x-modellen)",
|
||||
"quickAdd": "Voeg snel toe",
|
||||
"simpleModelDesc": "Geef een pad naar een lokaal Diffusers-model, lokale-checkpoint- / safetensors-model, een HuggingFace-repo-ID of een url naar een checkpoint- / Diffusers-model.",
|
||||
"advanced": "Uitgebreid",
|
||||
"useCustomConfig": "Gebruik eigen configuratie",
|
||||
"closeAdvanced": "Sluit uitgebreid",
|
||||
"modelType": "Soort model",
|
||||
"customConfigFileLocation": "Locatie eigen configuratiebestand",
|
||||
"vaePrecision": "Nauwkeurigheid VAE"
|
||||
},
|
||||
"parameters": {
|
||||
"images": "Afbeeldingen",
|
||||
@ -465,7 +496,7 @@
|
||||
"type": "Soort",
|
||||
"strength": "Sterkte",
|
||||
"upscaling": "Opschalen",
|
||||
"upscale": "Schaal op",
|
||||
"upscale": "Vergroot (Shift + U)",
|
||||
"upscaleImage": "Schaal afbeelding op",
|
||||
"scale": "Schaal",
|
||||
"otherOptions": "Andere opties",
|
||||
@ -496,7 +527,7 @@
|
||||
"useInitImg": "Gebruik initiële afbeelding",
|
||||
"info": "Info",
|
||||
"initialImage": "Initiële afbeelding",
|
||||
"showOptionsPanel": "Toon deelscherm Opties",
|
||||
"showOptionsPanel": "Toon deelscherm Opties (O of T)",
|
||||
"symmetry": "Symmetrie",
|
||||
"hSymmetryStep": "Stap horiz. symmetrie",
|
||||
"vSymmetryStep": "Stap vert. symmetrie",
|
||||
@ -504,7 +535,8 @@
|
||||
"immediate": "Annuleer direct",
|
||||
"isScheduled": "Annuleren",
|
||||
"setType": "Stel annuleervorm in",
|
||||
"schedule": "Annuleer na huidige iteratie"
|
||||
"schedule": "Annuleer na huidige iteratie",
|
||||
"cancel": "Annuleer"
|
||||
},
|
||||
"general": "Algemeen",
|
||||
"copyImage": "Kopieer afbeelding",
|
||||
@ -520,7 +552,7 @@
|
||||
"boundingBoxWidth": "Tekenvak breedte",
|
||||
"boundingBoxHeight": "Tekenvak hoogte",
|
||||
"clipSkip": "Overslaan CLIP",
|
||||
"aspectRatio": "Verhouding",
|
||||
"aspectRatio": "Beeldverhouding",
|
||||
"negativePromptPlaceholder": "Negatieve prompt",
|
||||
"controlNetControlMode": "Aansturingsmodus",
|
||||
"positivePromptPlaceholder": "Positieve prompt",
|
||||
@ -532,7 +564,46 @@
|
||||
"coherenceSteps": "Stappen",
|
||||
"coherenceStrength": "Sterkte",
|
||||
"seamHighThreshold": "Hoog",
|
||||
"seamLowThreshold": "Laag"
|
||||
"seamLowThreshold": "Laag",
|
||||
"invoke": {
|
||||
"noNodesInGraph": "Geen knooppunten in graaf",
|
||||
"noModelSelected": "Geen model ingesteld",
|
||||
"invoke": "Start",
|
||||
"noPrompts": "Geen prompts gegenereerd",
|
||||
"systemBusy": "Systeem is bezig",
|
||||
"noInitialImageSelected": "Geen initiële afbeelding gekozen",
|
||||
"missingInputForField": "{{nodeLabel}} -> {{fieldLabel}} invoer ontbreekt",
|
||||
"noControlImageForControlAdapter": "Controle-adapter #{{number}} heeft geen controle-afbeelding",
|
||||
"noModelForControlAdapter": "Control-adapter #{{number}} heeft geen model ingesteld staan.",
|
||||
"unableToInvoke": "Kan niet starten",
|
||||
"incompatibleBaseModelForControlAdapter": "Model van controle-adapter #{{number}} is ongeldig in combinatie met het hoofdmodel.",
|
||||
"systemDisconnected": "Systeem is niet verbonden",
|
||||
"missingNodeTemplate": "Knooppuntsjabloon ontbreekt",
|
||||
"readyToInvoke": "Klaar om te starten",
|
||||
"missingFieldTemplate": "Veldsjabloon ontbreekt",
|
||||
"addingImagesTo": "Bezig met toevoegen van afbeeldingen aan"
|
||||
},
|
||||
"seamlessX&Y": "Naadloos X en Y",
|
||||
"isAllowedToUpscale": {
|
||||
"useX2Model": "Afbeelding is te groot om te vergroten met het x4-model. Gebruik hiervoor het x2-model",
|
||||
"tooLarge": "Afbeelding is te groot om te vergoten. Kies een kleinere afbeelding"
|
||||
},
|
||||
"aspectRatioFree": "Vrij",
|
||||
"cpuNoise": "CPU-ruis",
|
||||
"patchmatchDownScaleSize": "Verklein",
|
||||
"gpuNoise": "GPU-ruis",
|
||||
"seamlessX": "Naadloos X",
|
||||
"useCpuNoise": "Gebruik CPU-ruis",
|
||||
"clipSkipWithLayerCount": "Overslaan CLIP {{layerCount}}",
|
||||
"seamlessY": "Naadloos Y",
|
||||
"manualSeed": "Handmatige seedwaarde",
|
||||
"imageActions": "Afbeeldingshandeling",
|
||||
"randomSeed": "Willekeurige seedwaarde",
|
||||
"iterations": "Iteraties",
|
||||
"iterationsWithCount_one": "{{count}} iteratie",
|
||||
"iterationsWithCount_other": "{{count}} iteraties",
|
||||
"enableNoiseSettings": "Schakel ruisinstellingen in",
|
||||
"coherenceMode": "Modus"
|
||||
},
|
||||
"settings": {
|
||||
"models": "Modellen",
|
||||
@ -561,7 +632,16 @@
|
||||
"experimental": "Experimenteel",
|
||||
"alternateCanvasLayout": "Omwisselen Canvas Layout",
|
||||
"enableNodesEditor": "Knopen Editor Inschakelen",
|
||||
"autoChangeDimensions": "Werk bij wijziging afmetingen bij naar modelstandaard"
|
||||
"autoChangeDimensions": "Werk bij wijziging afmetingen bij naar modelstandaard",
|
||||
"clearIntermediates": "Wis tussentijdse afbeeldingen",
|
||||
"clearIntermediatesDesc3": "Je galerijafbeeldingen zullen niet worden verwijderd.",
|
||||
"clearIntermediatesWithCount_one": "Wis {{count}} tussentijdse afbeelding",
|
||||
"clearIntermediatesWithCount_other": "Wis {{count}} tussentijdse afbeeldingen",
|
||||
"clearIntermediatesDesc2": "Tussentijdse afbeeldingen zijn nevenproducten bij een generatie, die afwijken van de uitvoerafbeeldingen in de galerij. Het wissen van tussentijdse afbeeldingen zal schijfruimte vrijmaken.",
|
||||
"intermediatesCleared_one": "{{count}} tussentijdse afbeelding gewist",
|
||||
"intermediatesCleared_other": "{{count}} tussentijdse afbeeldingen gewist",
|
||||
"clearIntermediatesDesc1": "Het wissen van tussentijdse onderdelen zet de staat van je canvas en ControlNet terug.",
|
||||
"intermediatesClearedFailed": "Fout bij wissen van tussentijdse afbeeldingen"
|
||||
},
|
||||
"toast": {
|
||||
"tempFoldersEmptied": "Tijdelijke map geleegd",
|
||||
@ -610,7 +690,42 @@
|
||||
"nodesCorruptedGraph": "Kan niet laden. Graph lijkt corrupt.",
|
||||
"nodesUnrecognizedTypes": "Laden mislukt. Graph heeft onherkenbare types",
|
||||
"nodesBrokenConnections": "Laden mislukt. Sommige verbindingen zijn verbroken.",
|
||||
"nodesNotValidGraph": "Geen geldige knooppunten graph"
|
||||
"nodesNotValidGraph": "Geen geldige knooppunten graph",
|
||||
"baseModelChangedCleared_one": "Basismodel is gewijzigd: {{count}} niet-compatibel submodel weggehaald of uitgeschakeld",
|
||||
"baseModelChangedCleared_other": "Basismodel is gewijzigd: {{count}} niet-compatibele submodellen weggehaald of uitgeschakeld",
|
||||
"imageSavingFailed": "Fout bij bewaren afbeelding",
|
||||
"canvasSentControlnetAssets": "Canvas gestuurd naar ControlNet en Assets",
|
||||
"problemCopyingCanvasDesc": "Kan basislaag niet exporteren",
|
||||
"loadedWithWarnings": "Werkstroom geladen met waarschuwingen",
|
||||
"setInitialImage": "Ingesteld als initiële afbeelding",
|
||||
"canvasCopiedClipboard": "Canvas gekopieerd naar klembord",
|
||||
"setControlImage": "Ingesteld als controle-afbeelding",
|
||||
"setNodeField": "Ingesteld als knooppuntveld",
|
||||
"problemSavingMask": "Fout bij bewaren masker",
|
||||
"problemSavingCanvasDesc": "Kan basislaag niet exporteren",
|
||||
"maskSavedAssets": "Masker bewaard in Assets",
|
||||
"modelAddFailed": "Fout bij toevoegen model",
|
||||
"problemDownloadingCanvas": "Fout bij downloaden van canvas",
|
||||
"problemMergingCanvas": "Fout bij samenvoegen canvas",
|
||||
"setCanvasInitialImage": "Ingesteld als initiële canvasafbeelding",
|
||||
"imageUploaded": "Afbeelding geüpload",
|
||||
"addedToBoard": "Toegevoegd aan bord",
|
||||
"workflowLoaded": "Werkstroom geladen",
|
||||
"modelAddedSimple": "Model toegevoegd",
|
||||
"problemImportingMaskDesc": "Kan masker niet exporteren",
|
||||
"problemCopyingCanvas": "Fout bij kopiëren canvas",
|
||||
"problemSavingCanvas": "Fout bij bewaren canvas",
|
||||
"canvasDownloaded": "Canvas gedownload",
|
||||
"setIPAdapterImage": "Ingesteld als IP-adapterafbeelding",
|
||||
"problemMergingCanvasDesc": "Kan basislaag niet exporteren",
|
||||
"problemDownloadingCanvasDesc": "Kan basislaag niet exporteren",
|
||||
"problemSavingMaskDesc": "Kan masker niet exporteren",
|
||||
"imageSaved": "Afbeelding bewaard",
|
||||
"maskSentControlnetAssets": "Masker gestuurd naar ControlNet en Assets",
|
||||
"canvasSavedGallery": "Canvas bewaard in galerij",
|
||||
"imageUploadFailed": "Fout bij uploaden afbeelding",
|
||||
"modelAdded": "Model toegevoegd: {{modelName}}",
|
||||
"problemImportingMask": "Fout bij importeren masker"
|
||||
},
|
||||
"tooltip": {
|
||||
"feature": {
|
||||
@ -685,7 +800,9 @@
|
||||
"betaDarkenOutside": "Verduister buiten tekenvak",
|
||||
"betaLimitToBox": "Beperk tot tekenvak",
|
||||
"betaPreserveMasked": "Behoud masker",
|
||||
"antialiasing": "Anti-aliasing"
|
||||
"antialiasing": "Anti-aliasing",
|
||||
"showResultsOn": "Toon resultaten (aan)",
|
||||
"showResultsOff": "Toon resultaten (uit)"
|
||||
},
|
||||
"accessibility": {
|
||||
"exitViewer": "Stop viewer",
|
||||
@ -707,7 +824,9 @@
|
||||
"toggleAutoscroll": "Autom. scrollen aan/uit",
|
||||
"toggleLogViewer": "Logboekviewer aan/uit",
|
||||
"showOptionsPanel": "Toon zijscherm",
|
||||
"menu": "Menu"
|
||||
"menu": "Menu",
|
||||
"showGalleryPanel": "Toon deelscherm Galerij",
|
||||
"loadMore": "Laad meer"
|
||||
},
|
||||
"ui": {
|
||||
"showProgressImages": "Toon voortgangsafbeeldingen",
|
||||
@ -730,6 +849,661 @@
|
||||
"resetWorkflow": "Herstel werkstroom",
|
||||
"resetWorkflowDesc": "Weet je zeker dat je deze werkstroom wilt herstellen?",
|
||||
"resetWorkflowDesc2": "Herstel van een werkstroom haalt alle knooppunten, randen en werkstroomdetails weg.",
|
||||
"downloadWorkflow": "Download JSON van werkstroom"
|
||||
"downloadWorkflow": "Download JSON van werkstroom",
|
||||
"booleanPolymorphicDescription": "Een verzameling Booleanse waarden.",
|
||||
"scheduler": "Planner",
|
||||
"inputField": "Invoerveld",
|
||||
"controlFieldDescription": "Controlegegevens doorgegeven tussen knooppunten.",
|
||||
"skippingUnknownOutputType": "Overslaan van onbekend soort uitvoerveld",
|
||||
"latentsFieldDescription": "Latents kunnen worden doorgegeven tussen knooppunten.",
|
||||
"denoiseMaskFieldDescription": "Ontruisingsmasker kan worden doorgegeven tussen knooppunten",
|
||||
"floatCollectionDescription": "Een verzameling zwevende-kommagetallen.",
|
||||
"missingTemplate": "Ontbrekende sjabloon",
|
||||
"outputSchemaNotFound": "Uitvoerschema niet gevonden",
|
||||
"ipAdapterPolymorphicDescription": "Een verzameling IP-adapters.",
|
||||
"workflowDescription": "Korte beschrijving",
|
||||
"latentsPolymorphicDescription": "Latents kunnen worden doorgegeven tussen knooppunten.",
|
||||
"colorFieldDescription": "Een RGBA-kleur.",
|
||||
"mainModelField": "Model",
|
||||
"unhandledInputProperty": "Onverwerkt invoerkenmerk",
|
||||
"versionUnknown": " Versie onbekend",
|
||||
"ipAdapterCollection": "Verzameling IP-adapters",
|
||||
"conditioningCollection": "Verzameling conditionering",
|
||||
"maybeIncompatible": "Is mogelijk niet compatibel met geïnstalleerde knooppunten",
|
||||
"ipAdapterPolymorphic": "Polymorfisme IP-adapter",
|
||||
"noNodeSelected": "Geen knooppunt gekozen",
|
||||
"addNode": "Voeg knooppunt toe",
|
||||
"unableToValidateWorkflow": "Kan werkstroom niet valideren",
|
||||
"enum": "Enumeratie",
|
||||
"integerPolymorphicDescription": "Een verzameling gehele getallen.",
|
||||
"noOutputRecorded": "Geen uitvoer opgenomen",
|
||||
"updateApp": "Werk app bij",
|
||||
"conditioningCollectionDescription": "Conditionering kan worden doorgegeven tussen knooppunten.",
|
||||
"colorPolymorphic": "Polymorfisme kleur",
|
||||
"colorCodeEdgesHelp": "Kleurgecodeerde randen op basis van hun verbonden velden",
|
||||
"collectionDescription": "Beschrijving",
|
||||
"float": "Zwevende-kommagetal",
|
||||
"workflowContact": "Contactpersoon",
|
||||
"skippingReservedFieldType": "Overslaan van gereserveerd veldsoort",
|
||||
"animatedEdges": "Geanimeerde randen",
|
||||
"booleanCollectionDescription": "Een verzameling van Booleanse waarden.",
|
||||
"sDXLMainModelFieldDescription": "SDXL-modelveld.",
|
||||
"conditioningPolymorphic": "Polymorfisme conditionering",
|
||||
"integer": "Geheel getal",
|
||||
"colorField": "Kleur",
|
||||
"boardField": "Bord",
|
||||
"nodeTemplate": "Sjabloon knooppunt",
|
||||
"latentsCollection": "Verzameling latents",
|
||||
"problemReadingWorkflow": "Fout bij lezen van werkstroom uit afbeelding",
|
||||
"sourceNode": "Bronknooppunt",
|
||||
"nodeOpacity": "Dekking knooppunt",
|
||||
"pickOne": "Kies er een",
|
||||
"collectionItemDescription": "Beschrijving",
|
||||
"integerDescription": "Gehele getallen zijn getallen zonder een decimaalteken.",
|
||||
"outputField": "Uitvoerveld",
|
||||
"unableToLoadWorkflow": "Kan werkstroom niet valideren",
|
||||
"snapToGrid": "Lijn uit op raster",
|
||||
"stringPolymorphic": "Polymorfisme tekenreeks",
|
||||
"conditioningPolymorphicDescription": "Conditionering kan worden doorgegeven tussen knooppunten.",
|
||||
"noFieldsLinearview": "Geen velden toegevoegd aan lineaire weergave",
|
||||
"skipped": "Overgeslagen",
|
||||
"imagePolymorphic": "Polymorfisme afbeelding",
|
||||
"nodeSearch": "Zoek naar knooppunten",
|
||||
"updateNode": "Werk knooppunt bij",
|
||||
"sDXLRefinerModelFieldDescription": "Beschrijving",
|
||||
"imagePolymorphicDescription": "Een verzameling afbeeldingen.",
|
||||
"floatPolymorphic": "Polymorfisme zwevende-kommagetal",
|
||||
"version": "Versie",
|
||||
"doesNotExist": "bestaat niet",
|
||||
"ipAdapterCollectionDescription": "Een verzameling van IP-adapters.",
|
||||
"stringCollectionDescription": "Een verzameling tekenreeksen.",
|
||||
"unableToParseNode": "Kan knooppunt niet inlezen",
|
||||
"controlCollection": "Controle-verzameling",
|
||||
"validateConnections": "Valideer verbindingen en graaf",
|
||||
"stringCollection": "Verzameling tekenreeksen",
|
||||
"inputMayOnlyHaveOneConnection": "Invoer mag slechts een enkele verbinding hebben",
|
||||
"notes": "Opmerkingen",
|
||||
"uNetField": "UNet",
|
||||
"nodeOutputs": "Uitvoer knooppunt",
|
||||
"currentImageDescription": "Toont de huidige afbeelding in de knooppunteditor",
|
||||
"validateConnectionsHelp": "Voorkom dat er ongeldige verbindingen worden gelegd en dat er ongeldige grafen worden aangeroepen",
|
||||
"problemSettingTitle": "Fout bij instellen titel",
|
||||
"ipAdapter": "IP-adapter",
|
||||
"integerCollection": "Verzameling gehele getallen",
|
||||
"collectionItem": "Verzamelingsonderdeel",
|
||||
"noConnectionInProgress": "Geen verbinding bezig te maken",
|
||||
"vaeModelField": "VAE",
|
||||
"controlCollectionDescription": "Controlegegevens doorgegeven tussen knooppunten.",
|
||||
"skippedReservedInput": "Overgeslagen gereserveerd invoerveld",
|
||||
"workflowVersion": "Versie",
|
||||
"noConnectionData": "Geen verbindingsgegevens",
|
||||
"outputFields": "Uitvoervelden",
|
||||
"fieldTypesMustMatch": "Veldsoorten moeten overeenkomen",
|
||||
"workflow": "Werkstroom",
|
||||
"edge": "Rand",
|
||||
"inputNode": "Invoerknooppunt",
|
||||
"enumDescription": "Enumeraties zijn waarden die uit een aantal opties moeten worden gekozen.",
|
||||
"unkownInvocation": "Onbekende aanroepsoort",
|
||||
"loRAModelFieldDescription": "Beschrijving",
|
||||
"imageField": "Afbeelding",
|
||||
"skippedReservedOutput": "Overgeslagen gereserveerd uitvoerveld",
|
||||
"animatedEdgesHelp": "Animeer gekozen randen en randen verbonden met de gekozen knooppunten",
|
||||
"cannotDuplicateConnection": "Kan geen dubbele verbindingen maken",
|
||||
"booleanPolymorphic": "Polymorfisme Booleaanse waarden",
|
||||
"unknownTemplate": "Onbekend sjabloon",
|
||||
"noWorkflow": "Geen werkstroom",
|
||||
"removeLinearView": "Verwijder uit lineaire weergave",
|
||||
"colorCollectionDescription": "Beschrijving",
|
||||
"integerCollectionDescription": "Een verzameling gehele getallen.",
|
||||
"colorPolymorphicDescription": "Een verzameling kleuren.",
|
||||
"sDXLMainModelField": "SDXL-model",
|
||||
"workflowTags": "Labels",
|
||||
"denoiseMaskField": "Ontruisingsmasker",
|
||||
"schedulerDescription": "Beschrijving",
|
||||
"missingCanvaInitImage": "Ontbrekende initialisatie-afbeelding voor canvas",
|
||||
"conditioningFieldDescription": "Conditionering kan worden doorgegeven tussen knooppunten.",
|
||||
"clipFieldDescription": "Submodellen voor tokenizer en text_encoder.",
|
||||
"fullyContainNodesHelp": "Knooppunten moeten zich volledig binnen het keuzevak bevinden om te worden gekozen",
|
||||
"noImageFoundState": "Geen initiële afbeelding gevonden in de staat",
|
||||
"workflowValidation": "Validatiefout werkstroom",
|
||||
"clipField": "Clip",
|
||||
"stringDescription": "Tekenreeksen zijn tekst.",
|
||||
"nodeType": "Soort knooppunt",
|
||||
"noMatchingNodes": "Geen overeenkomende knooppunten",
|
||||
"fullyContainNodes": "Omvat knooppunten volledig om ze te kiezen",
|
||||
"integerPolymorphic": "Polymorfisme geheel getal",
|
||||
"executionStateInProgress": "Bezig",
|
||||
"noFieldType": "Geen soort veld",
|
||||
"colorCollection": "Een verzameling kleuren.",
|
||||
"executionStateError": "Fout",
|
||||
"noOutputSchemaName": "Geen naam voor uitvoerschema gevonden in referentieobject",
|
||||
"ipAdapterModel": "Model IP-adapter",
|
||||
"latentsPolymorphic": "Polymorfisme latents",
|
||||
"vaeModelFieldDescription": "Beschrijving",
|
||||
"skippingInputNoTemplate": "Overslaan van invoerveld zonder sjabloon",
|
||||
"ipAdapterDescription": "Een Afbeeldingsprompt-adapter (IP-adapter).",
|
||||
"boolean": "Booleaanse waarden",
|
||||
"missingCanvaInitMaskImages": "Ontbrekende initialisatie- en maskerafbeeldingen voor canvas",
|
||||
"problemReadingMetadata": "Fout bij lezen van metagegevens uit afbeelding",
|
||||
"stringPolymorphicDescription": "Een verzameling tekenreeksen.",
|
||||
"oNNXModelField": "ONNX-model",
|
||||
"executionStateCompleted": "Voltooid",
|
||||
"node": "Knooppunt",
|
||||
"skippingUnknownInputType": "Overslaan van onbekend soort invoerveld",
|
||||
"workflowAuthor": "Auteur",
|
||||
"currentImage": "Huidige afbeelding",
|
||||
"controlField": "Controle",
|
||||
"workflowName": "Naam",
|
||||
"booleanDescription": "Booleanse waarden zijn waar en onwaar.",
|
||||
"collection": "Verzameling",
|
||||
"ipAdapterModelDescription": "Modelveld IP-adapter",
|
||||
"cannotConnectInputToInput": "Kan invoer niet aan invoer verbinden",
|
||||
"invalidOutputSchema": "Ongeldig uitvoerschema",
|
||||
"boardFieldDescription": "Een galerijbord",
|
||||
"floatDescription": "Zwevende-kommagetallen zijn getallen met een decimaalteken.",
|
||||
"floatPolymorphicDescription": "Een verzameling zwevende-kommagetallen.",
|
||||
"vaeField": "Vae",
|
||||
"conditioningField": "Conditionering",
|
||||
"unhandledOutputProperty": "Onverwerkt uitvoerkenmerk",
|
||||
"workflowNotes": "Opmerkingen",
|
||||
"string": "Tekenreeks",
|
||||
"floatCollection": "Verzameling zwevende-kommagetallen",
|
||||
"latentsField": "Latents",
|
||||
"cannotConnectOutputToOutput": "Kan uitvoer niet aan uitvoer verbinden",
|
||||
"booleanCollection": "Verzameling Booleaanse waarden",
|
||||
"connectionWouldCreateCycle": "Verbinding zou cyclisch worden",
|
||||
"cannotConnectToSelf": "Kan niet aan zichzelf verbinden",
|
||||
"notesDescription": "Voeg opmerkingen toe aan je werkstroom",
|
||||
"unknownField": "Onbekend veld",
|
||||
"inputFields": "Invoervelden",
|
||||
"colorCodeEdges": "Kleurgecodeerde randen",
|
||||
"uNetFieldDescription": "UNet-submodel.",
|
||||
"unknownNode": "Onbekend knooppunt",
|
||||
"imageCollectionDescription": "Een verzameling afbeeldingen.",
|
||||
"mismatchedVersion": "Heeft niet-overeenkomende versie",
|
||||
"vaeFieldDescription": "Vae-submodel.",
|
||||
"imageFieldDescription": "Afbeeldingen kunnen worden doorgegeven tussen knooppunten.",
|
||||
"outputNode": "Uitvoerknooppunt",
|
||||
"addNodeToolTip": "Voeg knooppunt toe (Shift+A, spatie)",
|
||||
"loadingNodes": "Bezig met laden van knooppunten...",
|
||||
"snapToGridHelp": "Lijn knooppunten uit op raster bij verplaatsing",
|
||||
"workflowSettings": "Instellingen werkstroomeditor",
|
||||
"mainModelFieldDescription": "Beschrijving",
|
||||
"sDXLRefinerModelField": "Verfijningsmodel",
|
||||
"loRAModelField": "LoRA",
|
||||
"unableToParseEdge": "Kan rand niet inlezen",
|
||||
"latentsCollectionDescription": "Latents kunnen worden doorgegeven tussen knooppunten.",
|
||||
"oNNXModelFieldDescription": "ONNX-modelveld.",
|
||||
"imageCollection": "Afbeeldingsverzameling"
|
||||
},
|
||||
"controlnet": {
|
||||
"amult": "a_mult",
|
||||
"resize": "Schaal",
|
||||
"showAdvanced": "Toon uitgebreid",
|
||||
"contentShuffleDescription": "Verschuift het materiaal in de afbeelding",
|
||||
"bgth": "bg_th",
|
||||
"addT2IAdapter": "Voeg $t(common.t2iAdapter) toe",
|
||||
"pidi": "PIDI",
|
||||
"importImageFromCanvas": "Importeer afbeelding uit canvas",
|
||||
"lineartDescription": "Zet afbeelding om naar lineart",
|
||||
"normalBae": "Normale BAE",
|
||||
"importMaskFromCanvas": "Importeer masker uit canvas",
|
||||
"hed": "HED",
|
||||
"hideAdvanced": "Verberg uitgebreid",
|
||||
"contentShuffle": "Verschuif materiaal",
|
||||
"controlNetEnabledT2IDisabled": "$t(common.controlNet) ingeschakeld, $t(common.t2iAdapter)s uitgeschakeld",
|
||||
"ipAdapterModel": "Adaptermodel",
|
||||
"resetControlImage": "Zet controle-afbeelding terug",
|
||||
"beginEndStepPercent": "Percentage begin-/eindstap",
|
||||
"mlsdDescription": "Minimalistische herkenning lijnsegmenten",
|
||||
"duplicate": "Maak kopie",
|
||||
"balanced": "Gebalanceerd",
|
||||
"f": "F",
|
||||
"h": "H",
|
||||
"prompt": "Prompt",
|
||||
"depthMidasDescription": "Generatie van diepteblad via Midas",
|
||||
"controlnet": "$t(controlnet.controlAdapter) #{{number}} ($t(common.controlNet))",
|
||||
"openPoseDescription": "Menselijke pose-benadering via Openpose",
|
||||
"control": "Controle",
|
||||
"resizeMode": "Modus schaling",
|
||||
"t2iEnabledControlNetDisabled": "$t(common.t2iAdapter) ingeschakeld, $t(common.controlNet)s uitgeschakeld",
|
||||
"coarse": "Grof",
|
||||
"weight": "Gewicht",
|
||||
"selectModel": "Kies een model",
|
||||
"crop": "Snij bij",
|
||||
"depthMidas": "Diepte (Midas)",
|
||||
"w": "B",
|
||||
"processor": "Verwerker",
|
||||
"addControlNet": "Voeg $t(common.controlNet) toe",
|
||||
"none": "Geen",
|
||||
"incompatibleBaseModel": "Niet-compatibel basismodel:",
|
||||
"enableControlnet": "Schakel ControlNet in",
|
||||
"detectResolution": "Herken resolutie",
|
||||
"controlNetT2IMutexDesc": "Gelijktijdig gebruik van $t(common.controlNet) en $t(common.t2iAdapter) wordt op dit moment niet ondersteund.",
|
||||
"ip_adapter": "$t(controlnet.controlAdapter) #{{number}} ($t(common.ipAdapter))",
|
||||
"pidiDescription": "PIDI-afbeeldingsverwerking",
|
||||
"mediapipeFace": "Mediapipe - Gezicht",
|
||||
"mlsd": "M-LSD",
|
||||
"controlMode": "Controlemodus",
|
||||
"fill": "Vul",
|
||||
"cannyDescription": "Herkenning Canny-rand",
|
||||
"addIPAdapter": "Voeg $t(common.ipAdapter) toe",
|
||||
"lineart": "Lineart",
|
||||
"colorMapDescription": "Genereert een kleurenblad van de afbeelding",
|
||||
"lineartAnimeDescription": "Lineartverwerking in anime-stijl",
|
||||
"t2i_adapter": "$t(controlnet.controlAdapter) #{{number}} ($t(common.t2iAdapter))",
|
||||
"minConfidence": "Min. vertrouwensniveau",
|
||||
"imageResolution": "Resolutie afbeelding",
|
||||
"megaControl": "Zeer veel controle",
|
||||
"depthZoe": "Diepte (Zoe)",
|
||||
"colorMap": "Kleur",
|
||||
"lowThreshold": "Lage drempelwaarde",
|
||||
"autoConfigure": "Configureer verwerker automatisch",
|
||||
"highThreshold": "Hoge drempelwaarde",
|
||||
"normalBaeDescription": "Normale BAE-verwerking",
|
||||
"noneDescription": "Geen verwerking toegepast",
|
||||
"saveControlImage": "Bewaar controle-afbeelding",
|
||||
"openPose": "Openpose",
|
||||
"toggleControlNet": "Zet deze ControlNet aan/uit",
|
||||
"delete": "Verwijder",
|
||||
"controlAdapter_one": "Control-adapter",
|
||||
"controlAdapter_other": "Control-adapters",
|
||||
"safe": "Veilig",
|
||||
"colorMapTileSize": "Grootte tegel",
|
||||
"lineartAnime": "Lineart-anime",
|
||||
"ipAdapterImageFallback": "Geen IP-adapterafbeelding gekozen",
|
||||
"mediapipeFaceDescription": "Gezichtsherkenning met Mediapipe",
|
||||
"canny": "Canny",
|
||||
"depthZoeDescription": "Generatie van diepteblad via Zoe",
|
||||
"hedDescription": "Herkenning van holistisch-geneste randen",
|
||||
"setControlImageDimensions": "Stel afmetingen controle-afbeelding in op B/H",
|
||||
"scribble": "Krabbel",
|
||||
"resetIPAdapterImage": "Zet IP-adapterafbeelding terug",
|
||||
"handAndFace": "Hand en gezicht",
|
||||
"enableIPAdapter": "Schakel IP-adapter in",
|
||||
"maxFaces": "Max. gezichten"
|
||||
},
|
||||
"dynamicPrompts": {
|
||||
"seedBehaviour": {
|
||||
"perPromptDesc": "Gebruik een verschillende seedwaarde per afbeelding",
|
||||
"perIterationLabel": "Seedwaarde per iteratie",
|
||||
"perIterationDesc": "Gebruik een verschillende seedwaarde per iteratie",
|
||||
"perPromptLabel": "Seedwaarde per afbeelding",
|
||||
"label": "Gedrag seedwaarde"
|
||||
},
|
||||
"enableDynamicPrompts": "Schakel dynamische prompts in",
|
||||
"combinatorial": "Combinatorische generatie",
|
||||
"maxPrompts": "Max. prompts",
|
||||
"promptsWithCount_one": "{{count}} prompt",
|
||||
"promptsWithCount_other": "{{count}} prompts",
|
||||
"dynamicPrompts": "Dynamische prompts"
|
||||
},
|
||||
"popovers": {
|
||||
"noiseUseCPU": {
|
||||
"paragraphs": [
|
||||
"Bestuurt of ruis wordt gegenereerd op de CPU of de GPU.",
|
||||
"Met CPU-ruis ingeschakeld zal een bepaalde seedwaarde dezelfde afbeelding opleveren op welke machine dan ook.",
|
||||
"Er is geen prestatieverschil bij het inschakelen van CPU-ruis."
|
||||
],
|
||||
"heading": "Gebruik CPU-ruis"
|
||||
},
|
||||
"paramScheduler": {
|
||||
"paragraphs": [
|
||||
"De planner bepaalt hoe per keer ruis wordt toegevoegd aan een afbeelding of hoe een monster wordt bijgewerkt op basis van de uitvoer van een model."
|
||||
],
|
||||
"heading": "Planner"
|
||||
},
|
||||
"scaleBeforeProcessing": {
|
||||
"paragraphs": [
|
||||
"Schaalt het gekozen gebied naar de grootte die het meest geschikt is voor het model, vooraf aan het proces van het afbeeldingen genereren."
|
||||
],
|
||||
"heading": "Schaal vooraf aan verwerking"
|
||||
},
|
||||
"compositingMaskAdjustments": {
|
||||
"heading": "Aanpassingen masker",
|
||||
"paragraphs": [
|
||||
"Pas het masker aan."
|
||||
]
|
||||
},
|
||||
"paramRatio": {
|
||||
"heading": "Beeldverhouding",
|
||||
"paragraphs": [
|
||||
"De beeldverhouding van de afmetingen van de afbeelding die wordt gegenereerd.",
|
||||
"Een afbeeldingsgrootte (in aantal pixels) equivalent aan 512x512 wordt aanbevolen voor SD1.5-modellen. Een grootte-equivalent van 1024x1024 wordt aanbevolen voor SDXL-modellen."
|
||||
]
|
||||
},
|
||||
"compositingCoherenceSteps": {
|
||||
"heading": "Stappen",
|
||||
"paragraphs": [
|
||||
"Het aantal te gebruiken ontruisingsstappen in de coherentiefase.",
|
||||
"Gelijk aan de hoofdparameter Stappen."
|
||||
]
|
||||
},
|
||||
"dynamicPrompts": {
|
||||
"paragraphs": [
|
||||
"Dynamische prompts vormt een enkele prompt om in vele.",
|
||||
"De basissyntax is \"a {red|green|blue} ball\". Dit zal de volgende drie prompts geven: \"a red ball\", \"a green ball\" en \"a blue ball\".",
|
||||
"Gebruik de syntax zo vaak als je wilt in een enkele prompt, maar zorg ervoor dat het aantal gegenereerde prompts in lijn ligt met de instelling Max. prompts."
|
||||
],
|
||||
"heading": "Dynamische prompts"
|
||||
},
|
||||
"paramVAE": {
|
||||
"paragraphs": [
|
||||
"Het model gebruikt voor het vertalen van AI-uitvoer naar de uiteindelijke afbeelding."
|
||||
],
|
||||
"heading": "VAE"
|
||||
},
|
||||
"compositingBlur": {
|
||||
"heading": "Vervaging",
|
||||
"paragraphs": [
|
||||
"De vervagingsstraal van het masker."
|
||||
]
|
||||
},
|
||||
"paramIterations": {
|
||||
"paragraphs": [
|
||||
"Het aantal te genereren afbeeldingen.",
|
||||
"Als dynamische prompts is ingeschakeld, dan zal elke prompt dit aantal keer gegenereerd worden."
|
||||
],
|
||||
"heading": "Iteraties"
|
||||
},
|
||||
"paramVAEPrecision": {
|
||||
"heading": "Nauwkeurigheid VAE",
|
||||
"paragraphs": [
|
||||
"De nauwkeurigheid gebruikt tijdens de VAE-codering en -decodering. FP16/halve nauwkeurig is efficiënter, ten koste van kleine afbeeldingsvariaties."
|
||||
]
|
||||
},
|
||||
"compositingCoherenceMode": {
|
||||
"heading": "Modus",
|
||||
"paragraphs": [
|
||||
"De modus van de coherentiefase."
|
||||
]
|
||||
},
|
||||
"paramSeed": {
|
||||
"paragraphs": [
|
||||
"Bestuurt de startruis die gebruikt wordt bij het genereren.",
|
||||
"Schakel \"Willekeurige seedwaarde\" uit om identieke resultaten te krijgen met dezelfde generatie-instellingen."
|
||||
],
|
||||
"heading": "Seedwaarde"
|
||||
},
|
||||
"controlNetResizeMode": {
|
||||
"heading": "Schaalmodus",
|
||||
"paragraphs": [
|
||||
"Hoe de ControlNet-afbeelding zal worden geschaald aan de uitvoergrootte van de afbeelding."
|
||||
]
|
||||
},
|
||||
"controlNetBeginEnd": {
|
||||
"paragraphs": [
|
||||
"Op welke stappen van het ontruisingsproces ControlNet worden toegepast.",
|
||||
"ControlNets die worden toegepast aan het begin begeleiden het compositieproces. ControlNets die worden toegepast aan het eind zorgen voor details."
|
||||
],
|
||||
"heading": "Percentage begin- / eindstap"
|
||||
},
|
||||
"dynamicPromptsSeedBehaviour": {
|
||||
"paragraphs": [
|
||||
"Bestuurt hoe de seedwaarde wordt gebruikt bij het genereren van prompts.",
|
||||
"Per iteratie zal een unieke seedwaarde worden gebruikt voor elke iteratie. Gebruik dit om de promptvariaties binnen een enkele seedwaarde te verkennen.",
|
||||
"Bijvoorbeeld: als je vijf prompts heb, dan zal voor elke afbeelding dezelfde seedwaarde gebruikt worden.",
|
||||
"De optie Per afbeelding zal een unieke seedwaarde voor elke afbeelding gebruiken. Dit biedt meer variatie."
|
||||
],
|
||||
"heading": "Gedrag seedwaarde"
|
||||
},
|
||||
"clipSkip": {
|
||||
"paragraphs": [
|
||||
"Kies hoeveel CLIP-modellagen je wilt overslaan.",
|
||||
"Bepaalde modellen werken beter met bepaalde Overslaan CLIP-instellingen.",
|
||||
"Een hogere waarde geeft meestal een minder gedetailleerde afbeelding."
|
||||
],
|
||||
"heading": "Overslaan CLIP"
|
||||
},
|
||||
"paramModel": {
|
||||
"heading": "Model",
|
||||
"paragraphs": [
|
||||
"Model gebruikt voor de ontruisingsstappen.",
|
||||
"Verschillende modellen zijn meestal getraind zich te specialiseren in het maken van bepaalde esthetische resultaten en materiaal."
|
||||
]
|
||||
},
|
||||
"compositingCoherencePass": {
|
||||
"heading": "Coherentiefase",
|
||||
"paragraphs": [
|
||||
"Een tweede ronde ontruising helpt bij het samenstellen van de erin- of eruitgetekende afbeelding."
|
||||
]
|
||||
},
|
||||
"paramDenoisingStrength": {
|
||||
"paragraphs": [
|
||||
"Hoeveel ruis wordt toegevoegd aan de invoerafbeelding.",
|
||||
"0 geeft een identieke afbeelding, waarbij 1 een volledig nieuwe afbeelding geeft."
|
||||
],
|
||||
"heading": "Ontruisingssterkte"
|
||||
},
|
||||
"compositingStrength": {
|
||||
"heading": "Sterkte",
|
||||
"paragraphs": [
|
||||
"Ontruisingssterkte voor de coherentiefase.",
|
||||
"Gelijk aan de parameter Ontruisingssterkte Afbeelding naar afbeelding."
|
||||
]
|
||||
},
|
||||
"paramNegativeConditioning": {
|
||||
"paragraphs": [
|
||||
"Het generatieproces voorkomt de gegeven begrippen in de negatieve prompt. Gebruik dit om bepaalde zaken of voorwerpen uit te sluiten van de uitvoerafbeelding.",
|
||||
"Ondersteunt Compel-syntax en -embeddingen."
|
||||
],
|
||||
"heading": "Negatieve prompt"
|
||||
},
|
||||
"compositingBlurMethod": {
|
||||
"heading": "Vervagingsmethode",
|
||||
"paragraphs": [
|
||||
"De methode van de vervaging die wordt toegepast op het gemaskeerd gebied."
|
||||
]
|
||||
},
|
||||
"dynamicPromptsMaxPrompts": {
|
||||
"heading": "Max. prompts",
|
||||
"paragraphs": [
|
||||
"Beperkt het aantal prompts die kunnen worden gegenereerd door dynamische prompts."
|
||||
]
|
||||
},
|
||||
"infillMethod": {
|
||||
"paragraphs": [
|
||||
"Methode om een gekozen gebied in te vullen."
|
||||
],
|
||||
"heading": "Invulmethode"
|
||||
},
|
||||
"controlNetWeight": {
|
||||
"heading": "Gewicht",
|
||||
"paragraphs": [
|
||||
"Hoe sterk ControlNet effect heeft op de gegeneerde afbeelding."
|
||||
]
|
||||
},
|
||||
"controlNet": {
|
||||
"heading": "ControlNet",
|
||||
"paragraphs": [
|
||||
"ControlNets biedt begeleiding aan het generatieproces, waarbij hulp wordt geboden bij het maken van afbeelding met aangestuurde compositie, structuur of stijl, afhankelijk van het gekozen model."
|
||||
]
|
||||
},
|
||||
"paramCFGScale": {
|
||||
"heading": "CFG-schaal",
|
||||
"paragraphs": [
|
||||
"Bestuurt hoeveel je prompt invloed heeft op het generatieproces."
|
||||
]
|
||||
},
|
||||
"controlNetControlMode": {
|
||||
"paragraphs": [
|
||||
"Geeft meer gewicht aan ofwel de prompt danwel ControlNet."
|
||||
],
|
||||
"heading": "Controlemodus"
|
||||
},
|
||||
"paramSteps": {
|
||||
"heading": "Stappen",
|
||||
"paragraphs": [
|
||||
"Het aantal uit te voeren stappen tijdens elke generatie.",
|
||||
"Hogere stappenaantallen geven meestal betere afbeeldingen ten koste van een grotere benodigde generatietijd."
|
||||
]
|
||||
},
|
||||
"paramPositiveConditioning": {
|
||||
"heading": "Positieve prompt",
|
||||
"paragraphs": [
|
||||
"Begeleidt het generartieproces. Gebruik een woord of frase naar keuze.",
|
||||
"Syntaxes en embeddings voor Compel en dynamische prompts."
|
||||
]
|
||||
},
|
||||
"lora": {
|
||||
"heading": "Gewicht LoRA",
|
||||
"paragraphs": [
|
||||
"Een hogere LoRA-gewicht zal leiden tot een groter effect op de uiteindelijke afbeelding."
|
||||
]
|
||||
}
|
||||
},
|
||||
"metadata": {
|
||||
"seamless": "Naadloos",
|
||||
"positivePrompt": "Positieve prompt",
|
||||
"negativePrompt": "Negatieve prompt",
|
||||
"generationMode": "Generatiemodus",
|
||||
"Threshold": "Drempelwaarde ruis",
|
||||
"metadata": "Metagegevens",
|
||||
"strength": "Sterkte Afbeelding naar afbeelding",
|
||||
"seed": "Seedwaarde",
|
||||
"imageDetails": "Afbeeldingsdetails",
|
||||
"perlin": "Perlin-ruis",
|
||||
"model": "Model",
|
||||
"noImageDetails": "Geen afbeeldingsdetails gevonden",
|
||||
"hiresFix": "Optimalisatie voor hoge resolutie",
|
||||
"cfgScale": "CFG-schaal",
|
||||
"fit": "Schaal aanpassen in Afbeelding naar afbeelding",
|
||||
"initImage": "Initiële afbeelding",
|
||||
"recallParameters": "Opnieuw aan te roepen parameters",
|
||||
"height": "Hoogte",
|
||||
"variations": "Paren seedwaarde-gewicht",
|
||||
"noMetaData": "Geen metagegevens gevonden",
|
||||
"width": "Breedte",
|
||||
"createdBy": "Gemaakt door",
|
||||
"workflow": "Werkstroom",
|
||||
"steps": "Stappen",
|
||||
"scheduler": "Planner",
|
||||
"noRecallParameters": "Geen opnieuw uit te voeren parameters gevonden"
|
||||
},
|
||||
"queue": {
|
||||
"status": "Status",
|
||||
"pruneSucceeded": "{{item_count}} voltooide onderdelen uit wachtrij gesnoeid",
|
||||
"cancelTooltip": "Annuleer huidig onderdeel",
|
||||
"queueEmpty": "Wachtrij leeg",
|
||||
"pauseSucceeded": "Verwerker onderbroken",
|
||||
"in_progress": "Bezig",
|
||||
"queueFront": "Voeg toe aan voorkant van wachtrij",
|
||||
"notReady": "Kan niet in wachtrij plaatsen",
|
||||
"batchFailedToQueue": "Fout bij reeks in wachtrij plaatsen",
|
||||
"completed": "Voltooid",
|
||||
"queueBack": "Voeg toe aan wachtrij",
|
||||
"batchValues": "Reekswaarden",
|
||||
"cancelFailed": "Fout bij annuleren onderdeel",
|
||||
"queueCountPrediction": "Voeg {{predicted}} toe aan wachtrij",
|
||||
"batchQueued": "Reeks in wachtrij geplaatst",
|
||||
"pauseFailed": "Fout bij onderbreken verwerker",
|
||||
"clearFailed": "Fout bij wissen van wachtrij",
|
||||
"queuedCount": "{{pending}} wachtend",
|
||||
"front": "begin",
|
||||
"clearSucceeded": "Wachtrij gewist",
|
||||
"pause": "Onderbreek",
|
||||
"pruneTooltip": "Snoei {{item_count}} voltooide onderdelen",
|
||||
"cancelSucceeded": "Onderdeel geannuleerd",
|
||||
"batchQueuedDesc_one": "Voeg {{count}} sessie toe aan het {{direction}} van de wachtrij",
|
||||
"batchQueuedDesc_other": "Voeg {{count}} sessies toe aan het {{direction}} van de wachtrij",
|
||||
"graphQueued": "Graaf in wachtrij geplaatst",
|
||||
"queue": "Wachtrij",
|
||||
"batch": "Reeks",
|
||||
"clearQueueAlertDialog": "Als je de wachtrij onmiddellijk wist, dan worden alle onderdelen die bezig zijn geannuleerd en wordt de gehele wachtrij gewist.",
|
||||
"pending": "Wachtend",
|
||||
"completedIn": "Voltooid na",
|
||||
"resumeFailed": "Fout bij hervatten verwerker",
|
||||
"clear": "Wis",
|
||||
"prune": "Snoei",
|
||||
"total": "Totaal",
|
||||
"canceled": "Geannuleerd",
|
||||
"pruneFailed": "Fout bij snoeien van wachtrij",
|
||||
"cancelBatchSucceeded": "Reeks geannuleerd",
|
||||
"clearTooltip": "Annuleer en wis alle onderdelen",
|
||||
"current": "Huidig",
|
||||
"pauseTooltip": "Onderbreek verwerker",
|
||||
"failed": "Mislukt",
|
||||
"cancelItem": "Annuleer onderdeel",
|
||||
"next": "Volgende",
|
||||
"cancelBatch": "Annuleer reeks",
|
||||
"back": "eind",
|
||||
"cancel": "Annuleer",
|
||||
"session": "Sessie",
|
||||
"queueTotal": "Totaal {{total}}",
|
||||
"resumeSucceeded": "Verwerker hervat",
|
||||
"enqueueing": "Toevoegen van reeks aan wachtrij",
|
||||
"resumeTooltip": "Hervat verwerker",
|
||||
"queueMaxExceeded": "Max. aantal van {{max_queue_size}} overschreden, {{skip}} worden overgeslagen",
|
||||
"resume": "Hervat",
|
||||
"cancelBatchFailed": "Fout bij annuleren van reeks",
|
||||
"clearQueueAlertDialog2": "Weet je zeker dat je de wachtrij wilt wissen?",
|
||||
"item": "Onderdeel",
|
||||
"graphFailedToQueue": "Fout bij toevoegen graaf aan wachtrij"
|
||||
},
|
||||
"sdxl": {
|
||||
"refinerStart": "Startwaarde verfijner",
|
||||
"selectAModel": "Kies een model",
|
||||
"scheduler": "Planner",
|
||||
"cfgScale": "CFG-schaal",
|
||||
"negStylePrompt": "Negatieve-stijlprompt",
|
||||
"noModelsAvailable": "Geen modellen beschikbaar",
|
||||
"refiner": "Verfijner",
|
||||
"negAestheticScore": "Negatieve aantrekkelijkheidsscore",
|
||||
"useRefiner": "Gebruik verfijner",
|
||||
"denoisingStrength": "Sterkte ontruising",
|
||||
"refinermodel": "Verfijnermodel",
|
||||
"posAestheticScore": "Positieve aantrekkelijkheidsscore",
|
||||
"concatPromptStyle": "Plak prompt- en stijltekst aan elkaar",
|
||||
"loading": "Bezig met laden...",
|
||||
"steps": "Stappen",
|
||||
"posStylePrompt": "Positieve-stijlprompt"
|
||||
},
|
||||
"models": {
|
||||
"noMatchingModels": "Geen overeenkomend modellen",
|
||||
"loading": "bezig met laden",
|
||||
"noMatchingLoRAs": "Geen overeenkomende LoRA's",
|
||||
"noLoRAsAvailable": "Geen LoRA's beschikbaar",
|
||||
"noModelsAvailable": "Geen modellen beschikbaar",
|
||||
"selectModel": "Kies een model",
|
||||
"selectLoRA": "Kies een LoRA"
|
||||
},
|
||||
"boards": {
|
||||
"autoAddBoard": "Voeg automatisch bord toe",
|
||||
"topMessage": "Dit bord bevat afbeeldingen die in gebruik zijn door de volgende functies:",
|
||||
"move": "Verplaats",
|
||||
"menuItemAutoAdd": "Voeg dit automatisch toe aan bord",
|
||||
"myBoard": "Mijn bord",
|
||||
"searchBoard": "Zoek borden...",
|
||||
"noMatching": "Geen overeenkomende borden",
|
||||
"selectBoard": "Kies een bord",
|
||||
"cancel": "Annuleer",
|
||||
"addBoard": "Voeg bord toe",
|
||||
"bottomMessage": "Als je dit bord en alle afbeeldingen erop verwijdert, dan worden alle functies teruggezet die ervan gebruik maken.",
|
||||
"uncategorized": "Zonder categorie",
|
||||
"downloadBoard": "Download bord",
|
||||
"changeBoard": "Wijzig bord",
|
||||
"loading": "Bezig met laden...",
|
||||
"clearSearch": "Maak zoekopdracht leeg"
|
||||
},
|
||||
"invocationCache": {
|
||||
"disable": "Schakel uit",
|
||||
"misses": "Mislukt cacheverzoek",
|
||||
"enableFailed": "Fout bij inschakelen aanroepcache",
|
||||
"invocationCache": "Aanroepcache",
|
||||
"clearSucceeded": "Aanroepcache gewist",
|
||||
"enableSucceeded": "Aanroepcache ingeschakeld",
|
||||
"clearFailed": "Fout bij wissen aanroepcache",
|
||||
"hits": "Gelukt cacheverzoek",
|
||||
"disableSucceeded": "Aanroepcache uitgeschakeld",
|
||||
"disableFailed": "Fout bij uitschakelen aanroepcache",
|
||||
"enable": "Schakel in",
|
||||
"clear": "Wis",
|
||||
"maxCacheSize": "Max. grootte cache",
|
||||
"cacheSize": "Grootte cache"
|
||||
},
|
||||
"embedding": {
|
||||
"noMatchingEmbedding": "Geen overeenkomende embeddings",
|
||||
"addEmbedding": "Voeg embedding toe",
|
||||
"incompatibleModel": "Niet-compatibel basismodel:"
|
||||
}
|
||||
}
|
||||
|
||||
@ -88,7 +88,9 @@
|
||||
"t2iAdapter": "T2I Adapter",
|
||||
"ipAdapter": "IP Adapter",
|
||||
"controlAdapter": "Control Adapter",
|
||||
"controlNet": "ControlNet"
|
||||
"controlNet": "ControlNet",
|
||||
"on": "开",
|
||||
"auto": "自动"
|
||||
},
|
||||
"gallery": {
|
||||
"generations": "生成的图像",
|
||||
@ -472,7 +474,8 @@
|
||||
"vae": "VAE",
|
||||
"oliveModels": "Olive",
|
||||
"loraModels": "LoRA",
|
||||
"alpha": "Alpha"
|
||||
"alpha": "Alpha",
|
||||
"vaePrecision": "VAE 精度"
|
||||
},
|
||||
"parameters": {
|
||||
"images": "图像",
|
||||
@ -595,7 +598,11 @@
|
||||
"useX2Model": "图像太大,无法使用 x4 模型,使用 x2 模型作为替代",
|
||||
"tooLarge": "图像太大无法进行放大,请选择更小的图像"
|
||||
},
|
||||
"iterationsWithCount_other": "{{count}} 次迭代生成"
|
||||
"iterationsWithCount_other": "{{count}} 次迭代生成",
|
||||
"seamlessX&Y": "无缝 X & Y",
|
||||
"aspectRatioFree": "自由",
|
||||
"seamlessX": "无缝 X",
|
||||
"seamlessY": "无缝 Y"
|
||||
},
|
||||
"settings": {
|
||||
"models": "模型",
|
||||
@ -628,10 +635,11 @@
|
||||
"clearIntermediates": "清除中间产物",
|
||||
"clearIntermediatesDesc3": "您图库中的图像不会被删除。",
|
||||
"clearIntermediatesDesc2": "中间产物图像是生成过程中产生的副产品,与图库中的结果图像不同。清除中间产物可释放磁盘空间。",
|
||||
"intermediatesCleared_other": "已清除 {{number}} 个中间产物",
|
||||
"intermediatesCleared_other": "已清除 {{count}} 个中间产物",
|
||||
"clearIntermediatesDesc1": "清除中间产物会重置您的画布和 ControlNet 状态。",
|
||||
"intermediatesClearedFailed": "清除中间产物时出现问题",
|
||||
"noIntermediates": "没有可清除的中间产物"
|
||||
"clearIntermediatesWithCount_other": "清除 {{count}} 个中间产物",
|
||||
"clearIntermediatesDisabled": "队列为空才能清理中间产物"
|
||||
},
|
||||
"toast": {
|
||||
"tempFoldersEmptied": "临时文件夹已清空",
|
||||
@ -714,7 +722,7 @@
|
||||
"canvasSavedGallery": "画布已保存到图库",
|
||||
"imageUploadFailed": "图像上传失败",
|
||||
"problemImportingMask": "导入遮罩时出现问题",
|
||||
"baseModelChangedCleared_other": "基础模型已更改, 已清除或禁用 {{number}} 个不兼容的子模型"
|
||||
"baseModelChangedCleared_other": "基础模型已更改, 已清除或禁用 {{count}} 个不兼容的子模型"
|
||||
},
|
||||
"unifiedCanvas": {
|
||||
"layer": "图层",
|
||||
@ -1003,7 +1011,27 @@
|
||||
"booleanCollection": "布尔值合集",
|
||||
"imageCollectionDescription": "一个图像合集。",
|
||||
"loRAModelField": "LoRA",
|
||||
"imageCollection": "图像合集"
|
||||
"imageCollection": "图像合集",
|
||||
"ipAdapterPolymorphicDescription": "一个 IP-Adapters Collection 合集。",
|
||||
"ipAdapterCollection": "IP-Adapters 合集",
|
||||
"conditioningCollection": "条件合集",
|
||||
"ipAdapterPolymorphic": "IP-Adapters 多态",
|
||||
"conditioningCollectionDescription": "条件可以在节点间传递。",
|
||||
"colorPolymorphic": "颜色多态",
|
||||
"conditioningPolymorphic": "条件多态",
|
||||
"latentsCollection": "Latents 合集",
|
||||
"stringPolymorphic": "字符多态",
|
||||
"conditioningPolymorphicDescription": "条件可以在节点间传递。",
|
||||
"imagePolymorphic": "图像多态",
|
||||
"floatPolymorphic": "浮点多态",
|
||||
"ipAdapterCollectionDescription": "一个 IP-Adapters Collection 合集。",
|
||||
"ipAdapter": "IP-Adapter",
|
||||
"booleanPolymorphic": "布尔多态",
|
||||
"conditioningFieldDescription": "条件可以在节点间传递。",
|
||||
"integerPolymorphic": "整数多态",
|
||||
"latentsPolymorphic": "Latents 多态",
|
||||
"conditioningField": "条件",
|
||||
"latentsField": "Latents"
|
||||
},
|
||||
"controlnet": {
|
||||
"resize": "直接缩放",
|
||||
@ -1087,7 +1115,7 @@
|
||||
"depthZoe": "Depth (Zoe)",
|
||||
"colorMap": "Color",
|
||||
"openPose": "Openpose",
|
||||
"controlAdapter": "Control Adapter",
|
||||
"controlAdapter_other": "Control Adapters",
|
||||
"lineartAnime": "Lineart Anime",
|
||||
"canny": "Canny"
|
||||
},
|
||||
@ -1141,7 +1169,7 @@
|
||||
"queuedCount": "{{pending}} 待处理",
|
||||
"front": "前",
|
||||
"pruneTooltip": "修剪 {{item_count}} 个已完成的项目",
|
||||
"batchQueuedDesc": "在队列的 {{direction}} 中添加了 {{item_count}} 个会话",
|
||||
"batchQueuedDesc_other": "在队列的 {{direction}} 中添加了 {{count}} 个会话",
|
||||
"graphQueued": "节点图已加入队列",
|
||||
"back": "后",
|
||||
"session": "会话",
|
||||
@ -1192,7 +1220,9 @@
|
||||
"steps": "步数",
|
||||
"scheduler": "调度器",
|
||||
"seamless": "无缝",
|
||||
"fit": "图生图适应"
|
||||
"fit": "图生图匹配",
|
||||
"recallParameters": "召回参数",
|
||||
"noRecallParameters": "未找到要召回的参数"
|
||||
},
|
||||
"models": {
|
||||
"noMatchingModels": "无相匹配的模型",
|
||||
|
||||
@ -44,7 +44,7 @@ export const addCanvasMergedListener = () => {
|
||||
}
|
||||
|
||||
const baseLayerRect = canvasBaseLayer.getClientRect({
|
||||
relativeTo: canvasBaseLayer.getParent(),
|
||||
relativeTo: canvasBaseLayer.getParent() ?? undefined,
|
||||
});
|
||||
|
||||
const imageDTO = await dispatch(
|
||||
|
||||
@ -39,7 +39,8 @@ export type SDFeature =
|
||||
| 'hires'
|
||||
| 'lora'
|
||||
| 'embedding'
|
||||
| 'vae';
|
||||
| 'vae'
|
||||
| 'hrf';
|
||||
|
||||
/**
|
||||
* Configuration options for the InvokeAI UI.
|
||||
@ -110,6 +111,14 @@ export type AppConfig = {
|
||||
fineStep: number;
|
||||
coarseStep: number;
|
||||
};
|
||||
hrfStrength: {
|
||||
initial: number;
|
||||
min: number;
|
||||
sliderMax: number;
|
||||
inputMax: number;
|
||||
fineStep: number;
|
||||
coarseStep: number;
|
||||
};
|
||||
dynamicPrompts: {
|
||||
maxPrompts: {
|
||||
initial: number;
|
||||
|
||||
@ -2,6 +2,7 @@ import { PopoverProps } from '@chakra-ui/react';
|
||||
|
||||
export type Feature =
|
||||
| 'clipSkip'
|
||||
| 'hrf'
|
||||
| 'paramNegativeConditioning'
|
||||
| 'paramPositiveConditioning'
|
||||
| 'paramScheduler'
|
||||
|
||||
@ -30,6 +30,7 @@ import {
|
||||
isCanvasMaskLine,
|
||||
} from './canvasTypes';
|
||||
import { appSocketQueueItemStatusChanged } from 'services/events/actions';
|
||||
import { queueApi } from 'services/api/endpoints/queue';
|
||||
|
||||
export const initialLayerState: CanvasLayerState = {
|
||||
objects: [],
|
||||
@ -812,6 +813,20 @@ export const canvasSlice = createSlice({
|
||||
);
|
||||
}
|
||||
});
|
||||
builder.addMatcher(
|
||||
queueApi.endpoints.clearQueue.matchFulfilled,
|
||||
(state) => {
|
||||
state.batchIds = [];
|
||||
}
|
||||
);
|
||||
builder.addMatcher(
|
||||
queueApi.endpoints.cancelByBatchIds.matchFulfilled,
|
||||
(state, action) => {
|
||||
state.batchIds = state.batchIds.filter(
|
||||
(id) => !action.meta.arg.originalArgs.batch_ids.includes(id)
|
||||
);
|
||||
}
|
||||
);
|
||||
},
|
||||
});
|
||||
|
||||
|
||||
@ -90,9 +90,7 @@ const ControlAdaptersCollapse = () => {
|
||||
|
||||
return (
|
||||
<IAICollapse
|
||||
label={t('controlnet.controlAdapter', {
|
||||
count: controlAdapterIds.length,
|
||||
})}
|
||||
label={t('controlnet.controlAdapter_other')}
|
||||
activeLabel={activeLabel}
|
||||
>
|
||||
<Flex sx={{ flexDir: 'column', gap: 2 }}>
|
||||
|
||||
@ -18,6 +18,7 @@ import ImageMetadataActions from './ImageMetadataActions';
|
||||
import { useAppSelector } from '../../../../app/store/storeHooks';
|
||||
import { configSelector } from '../../../system/store/configSelectors';
|
||||
import { useTranslation } from 'react-i18next';
|
||||
import ScrollableContent from 'features/nodes/components/sidePanel/ScrollableContent';
|
||||
|
||||
type ImageMetadataViewerProps = {
|
||||
image: ImageDTO;
|
||||
@ -65,19 +66,32 @@ const ImageMetadataViewer = ({ image }: ImageMetadataViewerProps) => {
|
||||
</Link>
|
||||
</Flex>
|
||||
|
||||
<ImageMetadataActions metadata={metadata} />
|
||||
|
||||
<Tabs
|
||||
variant="line"
|
||||
sx={{ display: 'flex', flexDir: 'column', w: 'full', h: 'full' }}
|
||||
sx={{
|
||||
display: 'flex',
|
||||
flexDir: 'column',
|
||||
w: 'full',
|
||||
h: 'full',
|
||||
}}
|
||||
>
|
||||
<TabList>
|
||||
<Tab>{t('metadata.recallParameters')}</Tab>
|
||||
<Tab>{t('metadata.metadata')}</Tab>
|
||||
<Tab>{t('metadata.imageDetails')}</Tab>
|
||||
<Tab>{t('metadata.workflow')}</Tab>
|
||||
</TabList>
|
||||
|
||||
<TabPanels>
|
||||
<TabPanel>
|
||||
{metadata ? (
|
||||
<ScrollableContent>
|
||||
<ImageMetadataActions metadata={metadata} />
|
||||
</ScrollableContent>
|
||||
) : (
|
||||
<IAINoContentFallback label={t('metadata.noRecallParameters')} />
|
||||
)}
|
||||
</TabPanel>
|
||||
<TabPanel>
|
||||
{metadata ? (
|
||||
<DataViewer data={metadata} label={t('metadata.metadata')} />
|
||||
|
||||
@ -0,0 +1,247 @@
|
||||
import { RootState } from 'app/store/store';
|
||||
import { NonNullableGraph } from 'features/nodes/types/types';
|
||||
import {
|
||||
DenoiseLatentsInvocation,
|
||||
ResizeLatentsInvocation,
|
||||
NoiseInvocation,
|
||||
LatentsToImageInvocation,
|
||||
Edge,
|
||||
} from 'services/api/types';
|
||||
import {
|
||||
LATENTS_TO_IMAGE,
|
||||
DENOISE_LATENTS,
|
||||
NOISE,
|
||||
MAIN_MODEL_LOADER,
|
||||
METADATA_ACCUMULATOR,
|
||||
LATENTS_TO_IMAGE_HRF,
|
||||
DENOISE_LATENTS_HRF,
|
||||
RESCALE_LATENTS,
|
||||
NOISE_HRF,
|
||||
VAE_LOADER,
|
||||
} from './constants';
|
||||
import { logger } from 'app/logging/logger';
|
||||
|
||||
// Copy certain connections from previous DENOISE_LATENTS to new DENOISE_LATENTS_HRF.
|
||||
function copyConnectionsToDenoiseLatentsHrf(graph: NonNullableGraph): void {
|
||||
const destinationFields = [
|
||||
'vae',
|
||||
'control',
|
||||
'ip_adapter',
|
||||
'metadata',
|
||||
'unet',
|
||||
'positive_conditioning',
|
||||
'negative_conditioning',
|
||||
];
|
||||
const newEdges: Edge[] = [];
|
||||
|
||||
// Loop through the existing edges connected to DENOISE_LATENTS
|
||||
graph.edges.forEach((edge: Edge) => {
|
||||
if (
|
||||
edge.destination.node_id === DENOISE_LATENTS &&
|
||||
destinationFields.includes(edge.destination.field)
|
||||
) {
|
||||
// Add a similar connection to DENOISE_LATENTS_HRF
|
||||
newEdges.push({
|
||||
source: {
|
||||
node_id: edge.source.node_id,
|
||||
field: edge.source.field,
|
||||
},
|
||||
destination: {
|
||||
node_id: DENOISE_LATENTS_HRF,
|
||||
field: edge.destination.field,
|
||||
},
|
||||
});
|
||||
}
|
||||
});
|
||||
graph.edges = graph.edges.concat(newEdges);
|
||||
}
|
||||
|
||||
// Adds the high-res fix feature to the given graph.
|
||||
export const addHrfToGraph = (
|
||||
state: RootState,
|
||||
graph: NonNullableGraph
|
||||
): void => {
|
||||
// Double check hrf is enabled.
|
||||
if (
|
||||
!state.generation.hrfEnabled ||
|
||||
state.config.disabledSDFeatures.includes('hrf') ||
|
||||
state.generation.model?.model_type === 'onnx' // TODO: ONNX support
|
||||
) {
|
||||
return;
|
||||
}
|
||||
const log = logger('txt2img');
|
||||
|
||||
const { vae } = state.generation;
|
||||
const isAutoVae = !vae;
|
||||
const hrfWidth = state.generation.hrfWidth;
|
||||
const hrfHeight = state.generation.hrfHeight;
|
||||
|
||||
// Pre-existing (original) graph nodes.
|
||||
const originalDenoiseLatentsNode = graph.nodes[DENOISE_LATENTS] as
|
||||
| DenoiseLatentsInvocation
|
||||
| undefined;
|
||||
const originalNoiseNode = graph.nodes[NOISE] as NoiseInvocation | undefined;
|
||||
// Original latents to image should pick this up.
|
||||
const originalLatentsToImageNode = graph.nodes[LATENTS_TO_IMAGE] as
|
||||
| LatentsToImageInvocation
|
||||
| undefined;
|
||||
// Check if originalDenoiseLatentsNode is undefined and log an error
|
||||
if (!originalDenoiseLatentsNode) {
|
||||
log.error('originalDenoiseLatentsNode is undefined');
|
||||
return;
|
||||
}
|
||||
// Check if originalNoiseNode is undefined and log an error
|
||||
if (!originalNoiseNode) {
|
||||
log.error('originalNoiseNode is undefined');
|
||||
return;
|
||||
}
|
||||
|
||||
// Check if originalLatentsToImageNode is undefined and log an error
|
||||
if (!originalLatentsToImageNode) {
|
||||
log.error('originalLatentsToImageNode is undefined');
|
||||
return;
|
||||
}
|
||||
// Change height and width of original noise node to initial resolution.
|
||||
if (originalNoiseNode) {
|
||||
originalNoiseNode.width = hrfWidth;
|
||||
originalNoiseNode.height = hrfHeight;
|
||||
}
|
||||
|
||||
// Define new nodes.
|
||||
// Denoise latents node to be run on upscaled latents.
|
||||
const denoiseLatentsHrfNode: DenoiseLatentsInvocation = {
|
||||
type: 'denoise_latents',
|
||||
id: DENOISE_LATENTS_HRF,
|
||||
is_intermediate: originalDenoiseLatentsNode?.is_intermediate,
|
||||
cfg_scale: originalDenoiseLatentsNode?.cfg_scale,
|
||||
scheduler: originalDenoiseLatentsNode?.scheduler,
|
||||
steps: originalDenoiseLatentsNode?.steps,
|
||||
denoising_start: 1 - state.generation.hrfStrength,
|
||||
denoising_end: 1,
|
||||
};
|
||||
|
||||
// New base resolution noise node.
|
||||
const hrfNoiseNode: NoiseInvocation = {
|
||||
type: 'noise',
|
||||
id: NOISE_HRF,
|
||||
seed: originalNoiseNode?.seed,
|
||||
use_cpu: originalNoiseNode?.use_cpu,
|
||||
is_intermediate: originalNoiseNode?.is_intermediate,
|
||||
};
|
||||
|
||||
const rescaleLatentsNode: ResizeLatentsInvocation = {
|
||||
id: RESCALE_LATENTS,
|
||||
type: 'lresize',
|
||||
width: state.generation.width,
|
||||
height: state.generation.height,
|
||||
};
|
||||
|
||||
// New node to convert latents to image.
|
||||
const latentsToImageHrfNode: LatentsToImageInvocation | undefined =
|
||||
originalLatentsToImageNode
|
||||
? {
|
||||
type: 'l2i',
|
||||
id: LATENTS_TO_IMAGE_HRF,
|
||||
fp32: originalLatentsToImageNode?.fp32,
|
||||
is_intermediate: originalLatentsToImageNode?.is_intermediate,
|
||||
}
|
||||
: undefined;
|
||||
|
||||
// Add new nodes to graph.
|
||||
graph.nodes[LATENTS_TO_IMAGE_HRF] =
|
||||
latentsToImageHrfNode as LatentsToImageInvocation;
|
||||
graph.nodes[DENOISE_LATENTS_HRF] =
|
||||
denoiseLatentsHrfNode as DenoiseLatentsInvocation;
|
||||
graph.nodes[NOISE_HRF] = hrfNoiseNode as NoiseInvocation;
|
||||
graph.nodes[RESCALE_LATENTS] = rescaleLatentsNode as ResizeLatentsInvocation;
|
||||
|
||||
// Connect nodes.
|
||||
graph.edges.push(
|
||||
{
|
||||
// Set up rescale latents.
|
||||
source: {
|
||||
node_id: DENOISE_LATENTS,
|
||||
field: 'latents',
|
||||
},
|
||||
destination: {
|
||||
node_id: RESCALE_LATENTS,
|
||||
field: 'latents',
|
||||
},
|
||||
},
|
||||
// Set up new noise node
|
||||
{
|
||||
source: {
|
||||
node_id: RESCALE_LATENTS,
|
||||
field: 'height',
|
||||
},
|
||||
destination: {
|
||||
node_id: NOISE_HRF,
|
||||
field: 'height',
|
||||
},
|
||||
},
|
||||
{
|
||||
source: {
|
||||
node_id: RESCALE_LATENTS,
|
||||
field: 'width',
|
||||
},
|
||||
destination: {
|
||||
node_id: NOISE_HRF,
|
||||
field: 'width',
|
||||
},
|
||||
},
|
||||
// Set up new denoise node.
|
||||
{
|
||||
source: {
|
||||
node_id: RESCALE_LATENTS,
|
||||
field: 'latents',
|
||||
},
|
||||
destination: {
|
||||
node_id: DENOISE_LATENTS_HRF,
|
||||
field: 'latents',
|
||||
},
|
||||
},
|
||||
{
|
||||
source: {
|
||||
node_id: NOISE_HRF,
|
||||
field: 'noise',
|
||||
},
|
||||
destination: {
|
||||
node_id: DENOISE_LATENTS_HRF,
|
||||
field: 'noise',
|
||||
},
|
||||
},
|
||||
// Set up new latents to image node.
|
||||
{
|
||||
source: {
|
||||
node_id: DENOISE_LATENTS_HRF,
|
||||
field: 'latents',
|
||||
},
|
||||
destination: {
|
||||
node_id: LATENTS_TO_IMAGE_HRF,
|
||||
field: 'latents',
|
||||
},
|
||||
},
|
||||
{
|
||||
source: {
|
||||
node_id: METADATA_ACCUMULATOR,
|
||||
field: 'metadata',
|
||||
},
|
||||
destination: {
|
||||
node_id: LATENTS_TO_IMAGE_HRF,
|
||||
field: 'metadata',
|
||||
},
|
||||
},
|
||||
{
|
||||
source: {
|
||||
node_id: isAutoVae ? MAIN_MODEL_LOADER : VAE_LOADER,
|
||||
field: 'vae',
|
||||
},
|
||||
destination: {
|
||||
node_id: LATENTS_TO_IMAGE_HRF,
|
||||
field: 'vae',
|
||||
},
|
||||
}
|
||||
);
|
||||
|
||||
copyConnectionsToDenoiseLatentsHrf(graph);
|
||||
};
|
||||
@ -2,6 +2,7 @@ import { NonNullableGraph } from 'features/nodes/types/types';
|
||||
import {
|
||||
CANVAS_OUTPUT,
|
||||
LATENTS_TO_IMAGE,
|
||||
LATENTS_TO_IMAGE_HRF,
|
||||
METADATA_ACCUMULATOR,
|
||||
NSFW_CHECKER,
|
||||
SAVE_IMAGE,
|
||||
@ -82,6 +83,14 @@ export const addSaveImageNode = (
|
||||
},
|
||||
destination,
|
||||
});
|
||||
} else if (LATENTS_TO_IMAGE_HRF in graph.nodes) {
|
||||
graph.edges.push({
|
||||
source: {
|
||||
node_id: LATENTS_TO_IMAGE_HRF,
|
||||
field: 'image',
|
||||
},
|
||||
destination,
|
||||
});
|
||||
} else if (LATENTS_TO_IMAGE in graph.nodes) {
|
||||
graph.edges.push({
|
||||
source: {
|
||||
|
||||
@ -86,7 +86,7 @@ export const addT2IAdaptersToLinearGraph = (
|
||||
|
||||
graph.nodes[t2iAdapterNode.id] = t2iAdapterNode as T2IAdapterInvocation;
|
||||
|
||||
if (metadataAccumulator?.ipAdapters) {
|
||||
if (metadataAccumulator?.t2iAdapters) {
|
||||
// metadata accumulator only needs a control field - not the whole node
|
||||
// extract what we need and add to the accumulator
|
||||
const t2iAdapterField = omit(t2iAdapterNode, [
|
||||
|
||||
@ -6,6 +6,7 @@ import {
|
||||
ONNXTextToLatentsInvocation,
|
||||
} from 'services/api/types';
|
||||
import { addControlNetToLinearGraph } from './addControlNetToLinearGraph';
|
||||
import { addHrfToGraph } from './addHrfToGraph';
|
||||
import { addIPAdapterToLinearGraph } from './addIPAdapterToLinearGraph';
|
||||
import { addLoRAsToGraph } from './addLoRAsToGraph';
|
||||
import { addNSFWCheckerToGraph } from './addNSFWCheckerToGraph';
|
||||
@ -47,6 +48,10 @@ export const buildLinearTextToImageGraph = (
|
||||
seamlessXAxis,
|
||||
seamlessYAxis,
|
||||
seed,
|
||||
hrfWidth,
|
||||
hrfHeight,
|
||||
hrfStrength,
|
||||
hrfEnabled: hrfEnabled,
|
||||
} = state.generation;
|
||||
|
||||
const use_cpu = shouldUseCpuNoise;
|
||||
@ -254,6 +259,9 @@ export const buildLinearTextToImageGraph = (
|
||||
ipAdapters: [], // populated in addIPAdapterToLinearGraph
|
||||
t2iAdapters: [], // populated in addT2IAdapterToLinearGraph
|
||||
clip_skip: clipSkip,
|
||||
hrf_width: hrfEnabled ? hrfWidth : undefined,
|
||||
hrf_height: hrfEnabled ? hrfHeight : undefined,
|
||||
hrf_strength: hrfEnabled ? hrfStrength : undefined,
|
||||
};
|
||||
|
||||
graph.edges.push({
|
||||
@ -287,6 +295,12 @@ export const buildLinearTextToImageGraph = (
|
||||
|
||||
addT2IAdaptersToLinearGraph(state, graph, DENOISE_LATENTS);
|
||||
|
||||
// High resolution fix.
|
||||
// NOTE: Not supported for onnx models.
|
||||
if (state.generation.hrfEnabled && !isUsingOnnxModel) {
|
||||
addHrfToGraph(state, graph);
|
||||
}
|
||||
|
||||
// NSFW & watermark - must be last thing added to graph
|
||||
if (state.system.shouldUseNSFWChecker) {
|
||||
// must add before watermarker!
|
||||
|
||||
@ -2,11 +2,14 @@
|
||||
export const POSITIVE_CONDITIONING = 'positive_conditioning';
|
||||
export const NEGATIVE_CONDITIONING = 'negative_conditioning';
|
||||
export const DENOISE_LATENTS = 'denoise_latents';
|
||||
export const DENOISE_LATENTS_HRF = 'denoise_latents_hrf';
|
||||
export const LATENTS_TO_IMAGE = 'latents_to_image';
|
||||
export const LATENTS_TO_IMAGE_HRF = 'latents_to_image_hrf';
|
||||
export const SAVE_IMAGE = 'save_image';
|
||||
export const NSFW_CHECKER = 'nsfw_checker';
|
||||
export const WATERMARKER = 'invisible_watermark';
|
||||
export const NOISE = 'noise';
|
||||
export const NOISE_HRF = 'noise_hrf';
|
||||
export const RANDOM_INT = 'rand_int';
|
||||
export const RANGE_OF_SIZE = 'range_of_size';
|
||||
export const ITERATE = 'iterate';
|
||||
@ -18,6 +21,7 @@ export const CLIP_SKIP = 'clip_skip';
|
||||
export const IMAGE_TO_LATENTS = 'image_to_latents';
|
||||
export const LATENTS_TO_LATENTS = 'latents_to_latents';
|
||||
export const RESIZE = 'resize_image';
|
||||
export const RESCALE_LATENTS = 'rescale_latents';
|
||||
export const IMG2IMG_RESIZE = 'img2img_resize';
|
||||
export const CANVAS_OUTPUT = 'canvas_output';
|
||||
export const INPAINT_IMAGE = 'inpaint_image';
|
||||
|
||||
@ -0,0 +1,65 @@
|
||||
import { Flex } from '@chakra-ui/react';
|
||||
import { createSelector } from '@reduxjs/toolkit';
|
||||
import { RootState, stateSelector } from 'app/store/store';
|
||||
import { useAppSelector } from 'app/store/storeHooks';
|
||||
import { defaultSelectorOptions } from 'app/store/util/defaultMemoizeOptions';
|
||||
import IAICollapse from 'common/components/IAICollapse';
|
||||
import { useMemo } from 'react';
|
||||
import ParamHrfStrength from './ParamHrfStrength';
|
||||
import ParamHrfToggle from './ParamHrfToggle';
|
||||
import ParamHrfWidth from './ParamHrfWidth';
|
||||
import ParamHrfHeight from './ParamHrfHeight';
|
||||
import { useFeatureStatus } from 'features/system/hooks/useFeatureStatus';
|
||||
|
||||
const selector = createSelector(
|
||||
stateSelector,
|
||||
(state: RootState) => {
|
||||
const { hrfEnabled } = state.generation;
|
||||
|
||||
return { hrfEnabled };
|
||||
},
|
||||
defaultSelectorOptions
|
||||
);
|
||||
|
||||
export default function ParamHrfCollapse() {
|
||||
const isHRFFeatureEnabled = useFeatureStatus('hrf').isFeatureEnabled;
|
||||
const { hrfEnabled } = useAppSelector(selector);
|
||||
const activeLabel = useMemo(() => {
|
||||
if (hrfEnabled) {
|
||||
return 'On';
|
||||
} else {
|
||||
return 'Off';
|
||||
}
|
||||
}, [hrfEnabled]);
|
||||
|
||||
if (!isHRFFeatureEnabled) {
|
||||
return null;
|
||||
}
|
||||
|
||||
return (
|
||||
<IAICollapse label="High Resolution Fix" activeLabel={activeLabel}>
|
||||
<Flex sx={{ flexDir: 'column', gap: 2 }}>
|
||||
<ParamHrfToggle />
|
||||
{hrfEnabled && (
|
||||
<Flex
|
||||
sx={{
|
||||
gap: 2,
|
||||
p: 4,
|
||||
borderRadius: 4,
|
||||
flexDirection: 'column',
|
||||
w: 'full',
|
||||
bg: 'base.100',
|
||||
_dark: {
|
||||
bg: 'base.750',
|
||||
},
|
||||
}}
|
||||
>
|
||||
<ParamHrfWidth />
|
||||
<ParamHrfHeight />
|
||||
</Flex>
|
||||
)}
|
||||
{hrfEnabled && <ParamHrfStrength />}
|
||||
</Flex>
|
||||
</IAICollapse>
|
||||
);
|
||||
}
|
||||
@ -0,0 +1,87 @@
|
||||
import { createSelector } from '@reduxjs/toolkit';
|
||||
import { stateSelector } from 'app/store/store';
|
||||
import { useAppDispatch, useAppSelector } from 'app/store/storeHooks';
|
||||
import { defaultSelectorOptions } from 'app/store/util/defaultMemoizeOptions';
|
||||
import IAISlider, { IAIFullSliderProps } from 'common/components/IAISlider';
|
||||
import { roundToMultiple } from 'common/util/roundDownToMultiple';
|
||||
import {
|
||||
setHrfHeight,
|
||||
setHrfWidth,
|
||||
} from 'features/parameters/store/generationSlice';
|
||||
import { memo, useCallback } from 'react';
|
||||
|
||||
function findPrevMultipleOfEight(n: number): number {
|
||||
return Math.floor((n - 1) / 8) * 8;
|
||||
}
|
||||
|
||||
const selector = createSelector(
|
||||
[stateSelector],
|
||||
({ generation, hotkeys, config }) => {
|
||||
const { min, fineStep, coarseStep } = config.sd.height;
|
||||
const { model, height, hrfHeight, aspectRatio, hrfEnabled } = generation;
|
||||
|
||||
const step = hotkeys.shift ? fineStep : coarseStep;
|
||||
|
||||
return {
|
||||
model,
|
||||
height,
|
||||
hrfHeight,
|
||||
min,
|
||||
step,
|
||||
aspectRatio,
|
||||
hrfEnabled,
|
||||
};
|
||||
},
|
||||
defaultSelectorOptions
|
||||
);
|
||||
|
||||
type ParamHeightProps = Omit<
|
||||
IAIFullSliderProps,
|
||||
'label' | 'value' | 'onChange'
|
||||
>;
|
||||
|
||||
const ParamHrfHeight = (props: ParamHeightProps) => {
|
||||
const { height, hrfHeight, min, step, aspectRatio, hrfEnabled } =
|
||||
useAppSelector(selector);
|
||||
const dispatch = useAppDispatch();
|
||||
const maxHrfHeight = Math.max(findPrevMultipleOfEight(height), min);
|
||||
|
||||
const handleChange = useCallback(
|
||||
(v: number) => {
|
||||
dispatch(setHrfHeight(v));
|
||||
if (aspectRatio) {
|
||||
const newWidth = roundToMultiple(v * aspectRatio, 8);
|
||||
dispatch(setHrfWidth(newWidth));
|
||||
}
|
||||
},
|
||||
[dispatch, aspectRatio]
|
||||
);
|
||||
|
||||
const handleReset = useCallback(() => {
|
||||
dispatch(setHrfHeight(maxHrfHeight));
|
||||
if (aspectRatio) {
|
||||
const newWidth = roundToMultiple(maxHrfHeight * aspectRatio, 8);
|
||||
dispatch(setHrfWidth(newWidth));
|
||||
}
|
||||
}, [dispatch, maxHrfHeight, aspectRatio]);
|
||||
|
||||
return (
|
||||
<IAISlider
|
||||
label="Initial Height"
|
||||
value={hrfHeight}
|
||||
min={min}
|
||||
step={step}
|
||||
max={maxHrfHeight}
|
||||
onChange={handleChange}
|
||||
handleReset={handleReset}
|
||||
withInput
|
||||
withReset
|
||||
withSliderMarks
|
||||
sliderNumberInputProps={{ max: maxHrfHeight }}
|
||||
isDisabled={!hrfEnabled}
|
||||
{...props}
|
||||
/>
|
||||
);
|
||||
};
|
||||
|
||||
export default memo(ParamHrfHeight);
|
||||
@ -0,0 +1,64 @@
|
||||
import { createSelector } from '@reduxjs/toolkit';
|
||||
import { useAppSelector, useAppDispatch } from 'app/store/storeHooks';
|
||||
import { defaultSelectorOptions } from 'app/store/util/defaultMemoizeOptions';
|
||||
import { memo, useCallback } from 'react';
|
||||
import { stateSelector } from 'app/store/store';
|
||||
import { setHrfStrength } from 'features/parameters/store/generationSlice';
|
||||
import IAISlider from 'common/components/IAISlider';
|
||||
|
||||
const selector = createSelector(
|
||||
[stateSelector],
|
||||
({ generation, hotkeys, config }) => {
|
||||
const { initial, min, sliderMax, inputMax, fineStep, coarseStep } =
|
||||
config.sd.hrfStrength;
|
||||
const { hrfStrength, hrfEnabled } = generation;
|
||||
const step = hotkeys.shift ? fineStep : coarseStep;
|
||||
|
||||
return {
|
||||
hrfStrength,
|
||||
initial,
|
||||
min,
|
||||
sliderMax,
|
||||
inputMax,
|
||||
step,
|
||||
hrfEnabled,
|
||||
};
|
||||
},
|
||||
defaultSelectorOptions
|
||||
);
|
||||
|
||||
const ParamHrfStrength = () => {
|
||||
const { hrfStrength, initial, min, sliderMax, step, hrfEnabled } =
|
||||
useAppSelector(selector);
|
||||
const dispatch = useAppDispatch();
|
||||
|
||||
const handleHrfStrengthReset = useCallback(() => {
|
||||
dispatch(setHrfStrength(initial));
|
||||
}, [dispatch, initial]);
|
||||
|
||||
const handleHrfStrengthChange = useCallback(
|
||||
(v: number) => {
|
||||
dispatch(setHrfStrength(v));
|
||||
},
|
||||
[dispatch]
|
||||
);
|
||||
|
||||
return (
|
||||
<IAISlider
|
||||
label="Denoising Strength"
|
||||
aria-label="High Resolution Denoising Strength"
|
||||
min={min}
|
||||
max={sliderMax}
|
||||
step={step}
|
||||
value={hrfStrength}
|
||||
onChange={handleHrfStrengthChange}
|
||||
withSliderMarks
|
||||
withInput
|
||||
withReset
|
||||
handleReset={handleHrfStrengthReset}
|
||||
isDisabled={!hrfEnabled}
|
||||
/>
|
||||
);
|
||||
};
|
||||
|
||||
export default memo(ParamHrfStrength);
|
||||
@ -0,0 +1,27 @@
|
||||
import { RootState } from 'app/store/store';
|
||||
import { useAppDispatch, useAppSelector } from 'app/store/storeHooks';
|
||||
import IAISwitch from 'common/components/IAISwitch';
|
||||
import { setHrfEnabled } from 'features/parameters/store/generationSlice';
|
||||
import { ChangeEvent, useCallback } from 'react';
|
||||
|
||||
export default function ParamHrfToggle() {
|
||||
const dispatch = useAppDispatch();
|
||||
|
||||
const hrfEnabled = useAppSelector(
|
||||
(state: RootState) => state.generation.hrfEnabled
|
||||
);
|
||||
|
||||
const handleHrfEnabled = useCallback(
|
||||
(e: ChangeEvent<HTMLInputElement>) =>
|
||||
dispatch(setHrfEnabled(e.target.checked)),
|
||||
[dispatch]
|
||||
);
|
||||
|
||||
return (
|
||||
<IAISwitch
|
||||
label="Enable High Resolution Fix"
|
||||
isChecked={hrfEnabled}
|
||||
onChange={handleHrfEnabled}
|
||||
/>
|
||||
);
|
||||
}
|
||||
@ -0,0 +1,84 @@
|
||||
import { createSelector } from '@reduxjs/toolkit';
|
||||
import { stateSelector } from 'app/store/store';
|
||||
import { useAppDispatch, useAppSelector } from 'app/store/storeHooks';
|
||||
import { defaultSelectorOptions } from 'app/store/util/defaultMemoizeOptions';
|
||||
import IAISlider, { IAIFullSliderProps } from 'common/components/IAISlider';
|
||||
import { roundToMultiple } from 'common/util/roundDownToMultiple';
|
||||
import {
|
||||
setHrfHeight,
|
||||
setHrfWidth,
|
||||
} from 'features/parameters/store/generationSlice';
|
||||
import { memo, useCallback } from 'react';
|
||||
|
||||
function findPrevMultipleOfEight(n: number): number {
|
||||
return Math.floor((n - 1) / 8) * 8;
|
||||
}
|
||||
|
||||
const selector = createSelector(
|
||||
[stateSelector],
|
||||
({ generation, hotkeys, config }) => {
|
||||
const { min, fineStep, coarseStep } = config.sd.width;
|
||||
const { model, width, hrfWidth, aspectRatio, hrfEnabled } = generation;
|
||||
|
||||
const step = hotkeys.shift ? fineStep : coarseStep;
|
||||
|
||||
return {
|
||||
model,
|
||||
width,
|
||||
hrfWidth,
|
||||
min,
|
||||
step,
|
||||
aspectRatio,
|
||||
hrfEnabled,
|
||||
};
|
||||
},
|
||||
defaultSelectorOptions
|
||||
);
|
||||
|
||||
type ParamWidthProps = Omit<IAIFullSliderProps, 'label' | 'value' | 'onChange'>;
|
||||
|
||||
const ParamHrfWidth = (props: ParamWidthProps) => {
|
||||
const { width, hrfWidth, min, step, aspectRatio, hrfEnabled } =
|
||||
useAppSelector(selector);
|
||||
const dispatch = useAppDispatch();
|
||||
const maxHrfWidth = Math.max(findPrevMultipleOfEight(width), min);
|
||||
|
||||
const handleChange = useCallback(
|
||||
(v: number) => {
|
||||
dispatch(setHrfWidth(v));
|
||||
if (aspectRatio) {
|
||||
const newHeight = roundToMultiple(v / aspectRatio, 8);
|
||||
dispatch(setHrfHeight(newHeight));
|
||||
}
|
||||
},
|
||||
[dispatch, aspectRatio]
|
||||
);
|
||||
|
||||
const handleReset = useCallback(() => {
|
||||
dispatch(setHrfWidth(maxHrfWidth));
|
||||
if (aspectRatio) {
|
||||
const newHeight = roundToMultiple(maxHrfWidth / aspectRatio, 8);
|
||||
dispatch(setHrfHeight(newHeight));
|
||||
}
|
||||
}, [dispatch, maxHrfWidth, aspectRatio]);
|
||||
|
||||
return (
|
||||
<IAISlider
|
||||
label="Initial Width"
|
||||
value={hrfWidth}
|
||||
min={min}
|
||||
step={step}
|
||||
max={maxHrfWidth}
|
||||
onChange={handleChange}
|
||||
handleReset={handleReset}
|
||||
withInput
|
||||
withReset
|
||||
withSliderMarks
|
||||
sliderNumberInputProps={{ max: maxHrfWidth }}
|
||||
isDisabled={!hrfEnabled}
|
||||
{...props}
|
||||
/>
|
||||
);
|
||||
};
|
||||
|
||||
export default memo(ParamHrfWidth);
|
||||
@ -27,6 +27,10 @@ import {
|
||||
} from '../types/parameterSchemas';
|
||||
|
||||
export interface GenerationState {
|
||||
hrfHeight: HeightParam;
|
||||
hrfWidth: WidthParam;
|
||||
hrfEnabled: boolean;
|
||||
hrfStrength: StrengthParam;
|
||||
cfgScale: CfgScaleParam;
|
||||
height: HeightParam;
|
||||
img2imgStrength: StrengthParam;
|
||||
@ -69,6 +73,10 @@ export interface GenerationState {
|
||||
}
|
||||
|
||||
export const initialGenerationState: GenerationState = {
|
||||
hrfHeight: 64,
|
||||
hrfWidth: 64,
|
||||
hrfStrength: 0.75,
|
||||
hrfEnabled: false,
|
||||
cfgScale: 7.5,
|
||||
height: 512,
|
||||
img2imgStrength: 0.75,
|
||||
@ -271,6 +279,18 @@ export const generationSlice = createSlice({
|
||||
setClipSkip: (state, action: PayloadAction<number>) => {
|
||||
state.clipSkip = action.payload;
|
||||
},
|
||||
setHrfHeight: (state, action: PayloadAction<number>) => {
|
||||
state.hrfHeight = action.payload;
|
||||
},
|
||||
setHrfWidth: (state, action: PayloadAction<number>) => {
|
||||
state.hrfWidth = action.payload;
|
||||
},
|
||||
setHrfStrength: (state, action: PayloadAction<number>) => {
|
||||
state.hrfStrength = action.payload;
|
||||
},
|
||||
setHrfEnabled: (state, action: PayloadAction<boolean>) => {
|
||||
state.hrfEnabled = action.payload;
|
||||
},
|
||||
shouldUseCpuNoiseChanged: (state, action: PayloadAction<boolean>) => {
|
||||
state.shouldUseCpuNoise = action.payload;
|
||||
},
|
||||
@ -355,6 +375,10 @@ export const {
|
||||
setSeamlessXAxis,
|
||||
setSeamlessYAxis,
|
||||
setClipSkip,
|
||||
setHrfHeight,
|
||||
setHrfWidth,
|
||||
setHrfStrength,
|
||||
setHrfEnabled,
|
||||
shouldUseCpuNoiseChanged,
|
||||
setAspectRatio,
|
||||
setShouldLockAspectRatio,
|
||||
|
||||
@ -210,6 +210,15 @@ export type HeightParam = z.infer<typeof zHeight>;
|
||||
export const isValidHeight = (val: unknown): val is HeightParam =>
|
||||
zHeight.safeParse(val).success;
|
||||
|
||||
/**
|
||||
* Zod schema for resolution parameter
|
||||
*/
|
||||
export const zResolution = z.tuple([zWidth, zHeight]);
|
||||
/**
|
||||
* Type alias for resolution parameter, inferred from its zod schema
|
||||
*/
|
||||
export type ResolutionParam = z.infer<typeof zResolution>;
|
||||
|
||||
export const zBaseModel = z.enum([
|
||||
'any',
|
||||
'sd-1',
|
||||
|
||||
@ -3,6 +3,7 @@ import { useAppDispatch } from 'app/store/storeHooks';
|
||||
import { controlAdaptersReset } from 'features/controlAdapters/store/controlAdaptersSlice';
|
||||
import { useCallback, useEffect } from 'react';
|
||||
import { useTranslation } from 'react-i18next';
|
||||
import { useGetQueueStatusQuery } from 'services/api/endpoints/queue';
|
||||
import IAIButton from '../../../../common/components/IAIButton';
|
||||
import {
|
||||
useClearIntermediatesMutation,
|
||||
@ -22,7 +23,16 @@ export default function SettingsClearIntermediates() {
|
||||
const [clearIntermediates, { isLoading: isLoadingClearIntermediates }] =
|
||||
useClearIntermediatesMutation();
|
||||
|
||||
const { data: queueStatus } = useGetQueueStatusQuery();
|
||||
const hasPendingItems =
|
||||
queueStatus &&
|
||||
(queueStatus.queue.in_progress > 0 || queueStatus.queue.pending > 0);
|
||||
|
||||
const handleClickClearIntermediates = useCallback(() => {
|
||||
if (hasPendingItems) {
|
||||
return;
|
||||
}
|
||||
|
||||
clearIntermediates()
|
||||
.unwrap()
|
||||
.then((clearedCount) => {
|
||||
@ -43,7 +53,7 @@ export default function SettingsClearIntermediates() {
|
||||
})
|
||||
);
|
||||
});
|
||||
}, [t, clearIntermediates, dispatch]);
|
||||
}, [t, clearIntermediates, dispatch, hasPendingItems]);
|
||||
|
||||
useEffect(() => {
|
||||
// update the count on mount
|
||||
@ -54,10 +64,13 @@ export default function SettingsClearIntermediates() {
|
||||
<StyledFlex>
|
||||
<Heading size="sm">{t('settings.clearIntermediates')}</Heading>
|
||||
<IAIButton
|
||||
tooltip={
|
||||
hasPendingItems ? t('settings.clearIntermediatesDisabled') : undefined
|
||||
}
|
||||
colorScheme="warning"
|
||||
onClick={handleClickClearIntermediates}
|
||||
isLoading={isLoadingClearIntermediates}
|
||||
isDisabled={!intermediatesCount}
|
||||
isDisabled={!intermediatesCount || hasPendingItems}
|
||||
>
|
||||
{t('settings.clearIntermediatesWithCount', {
|
||||
count: intermediatesCount ?? 0,
|
||||
|
||||
@ -69,6 +69,14 @@ export const initialConfigState: AppConfig = {
|
||||
fineStep: 0.01,
|
||||
coarseStep: 0.05,
|
||||
},
|
||||
hrfStrength: {
|
||||
initial: 0.7,
|
||||
min: 0,
|
||||
sliderMax: 1,
|
||||
inputMax: 1,
|
||||
fineStep: 0.01,
|
||||
coarseStep: 0.05,
|
||||
},
|
||||
dynamicPrompts: {
|
||||
maxPrompts: {
|
||||
initial: 100,
|
||||
|
||||
@ -3,6 +3,7 @@ import ParamLoraCollapse from 'features/lora/components/ParamLoraCollapse';
|
||||
import ParamAdvancedCollapse from 'features/parameters/components/Parameters/Advanced/ParamAdvancedCollapse';
|
||||
import ControlAdaptersCollapse from 'features/controlAdapters/components/ControlAdaptersCollapse';
|
||||
import ParamSymmetryCollapse from 'features/parameters/components/Parameters/Symmetry/ParamSymmetryCollapse';
|
||||
import ParamHrfCollapse from 'features/parameters/components/Parameters/HighResFix/ParamHrfCollapse';
|
||||
import { memo } from 'react';
|
||||
import ParamPromptArea from '../../../../parameters/components/Parameters/Prompt/ParamPromptArea';
|
||||
import TextToImageTabCoreParameters from './TextToImageTabCoreParameters';
|
||||
@ -16,6 +17,7 @@ const TextToImageTabParameters = () => {
|
||||
<ParamLoraCollapse />
|
||||
<ParamDynamicPromptsCollapse />
|
||||
<ParamSymmetryCollapse />
|
||||
<ParamHrfCollapse />
|
||||
<ParamAdvancedCollapse />
|
||||
</>
|
||||
);
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -137,6 +137,7 @@ export type CompelInvocation = s['CompelInvocation'];
|
||||
export type DynamicPromptInvocation = s['DynamicPromptInvocation'];
|
||||
export type NoiseInvocation = s['NoiseInvocation'];
|
||||
export type DenoiseLatentsInvocation = s['DenoiseLatentsInvocation'];
|
||||
export type ResizeLatentsInvocation = s['ResizeLatentsInvocation'];
|
||||
export type ONNXTextToLatentsInvocation = s['ONNXTextToLatentsInvocation'];
|
||||
export type SDXLLoraLoaderInvocation = s['SDXLLoraLoaderInvocation'];
|
||||
export type ImageToLatentsInvocation = s['ImageToLatentsInvocation'];
|
||||
|
||||
File diff suppressed because it is too large
Load Diff
@ -11,7 +11,10 @@ def test_libc_util_mallinfo2():
|
||||
# TODO: Set the expected result preemptively based on the system properties.
|
||||
pytest.xfail("libc shared library is not available on this system.")
|
||||
|
||||
info = libc.mallinfo2()
|
||||
try:
|
||||
info = libc.mallinfo2()
|
||||
except AttributeError:
|
||||
pytest.xfail("`mallinfo2` is not available on this system, likely due to glibc < 2.33.")
|
||||
|
||||
assert info.arena > 0
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user