13 KiB
Community Nodes
These are nodes that have been developed by the community, for the community. If you're not sure what a node is, you can learn more about nodes here.
If you'd like to submit a node for the community, please refer to the node creation overview.
To download a node, simply download the .py node file from the link and add it to the invokeai/app/invocations folder in your Invoke AI install location. Along with the node, an example node graph should be provided to help you get started with the node.
To use a community node graph, download the the .json node graph file and load it into Invoke AI via the Load Nodes button on the Node Editor.
Community Nodes
FaceTools
Description: FaceTools is a collection of nodes created to manipulate faces as you would in Unified Canvas. It includes FaceMask, FaceOff, and FacePlace. FaceMask autodetects a face in the image using MediaPipe and creates a mask from it. FaceOff similarly detects a face, then takes the face off of the image by adding a square bounding box around it and cropping/scaling it. FacePlace puts the bounded face image from FaceOff back onto the original image. Using these nodes with other inpainting node(s), you can put new faces on existing things, put new things around existing faces, and work closer with a face as a bounded image. Additionally, you can supply X and Y offset values to scale/change the shape of the mask for finer control on FaceMask and FaceOff. See GitHub repository below for usage examples.
Node Link: https://github.com/ymgenesis/FaceTools/
FaceMask Output Examples
Ideal Size
Description: This node calculates an ideal image size for a first pass of a multi-pass upscaling. The aim is to avoid duplication that results from choosing a size larger than the model is capable of.
Node Link: https://github.com/JPPhoto/ideal-size-node
Film Grain
Description: This node adds a film grain effect to the input image based on the weights, seeds, and blur radii parameters. It works with RGB input images only.
Node Link: https://github.com/JPPhoto/film-grain-node
Image Picker
Description: This InvokeAI node takes in a collection of images and randomly chooses one. This can be useful when you have a number of poses to choose from for a ControlNet node, or a number of input images for another purpose.
Node Link: https://github.com/JPPhoto/image-picker-node
Retroize
Description: Retroize is a collection of nodes for InvokeAI to "Retroize" images. Any image can be given a fresh coat of retro paint with these nodes, either from your gallery or from within the graph itself. It includes nodes to pixelize, quantize, palettize, and ditherize images; as well as to retrieve palettes from existing images.
Node Link: https://github.com/Ar7ific1al/invokeai-retroizeinode/
Retroize Output Examples
GPT2RandomPromptMaker
Description: A node for InvokeAI utilizes the GPT-2 language model to generate random prompts based on a provided seed and context.
Node Link: https://github.com/mickr777/GPT2RandomPromptMaker
Output Examples
Generated Prompt: An enchanted weapon will be usable by any character regardless of their alignment.
Load Video Frame
Description: This is a video frame image provider + indexer/video creation nodes for hooking up to iterators and ranges and ControlNets and such for invokeAI node experimentation. Think animation + ControlNet outputs.
Node Link: https://github.com/helix4u/load_video_frame
Example Node Graph: https://github.com/helix4u/load_video_frame/blob/main/Example_Workflow.json
Output Example:
 Full mp4 of Example Output test.mp4
Full mp4 of Example Output test.mp4
Oobabooga
Description: asks a local LLM running in Oobabooga's Text-Generation-Webui to write a prompt based on the user input.
Link: https://github.com/sammyf/oobabooga-node
Example:
"describe a new mystical creature in its natural environment"
can return
"The mystical creature I am describing to you is called the "Glimmerwing". It is a majestic, iridescent being that inhabits the depths of the most enchanted forests and glimmering lakes. Its body is covered in shimmering scales that reflect every color of the rainbow, and it has delicate, translucent wings that sparkle like diamonds in the sunlight. The Glimmerwing's home is a crystal-clear lake, surrounded by towering trees with leaves that shimmer like jewels. In this serene environment, the Glimmerwing spends its days swimming gracefully through the water, chasing schools of glittering fish and playing with the gentle ripples of the lake's surface. As the sun sets, the Glimmerwing perches on a branch of one of the trees, spreading its wings to catch the last rays of light. The creature's scales glow softly, casting a rainbow of colors across the forest floor. The Glimmerwing sings a haunting melody, its voice echoing through the stillness of the night air. Its song is said to have the power to heal the sick and bring peace to troubled souls. Those who are lucky enough to hear the Glimmerwing's song are forever changed by its beauty and grace."
Requirement
a Text-Generation-Webui instance (might work remotely too, but I never tried it) and obviously InvokeAI 3.x
Note
This node works best with SDXL models, especially as the style can be described independantly of the LLM's output.
Depth Map from Wavefront OBJ
Description: Render depth maps from Wavefront .obj files (triangulated) using this simple 3D renderer utilizing numpy and matplotlib to compute and color the scene. There are simple parameters to change the FOV, camera position, and model orientation.
To be imported, an .obj must use triangulated meshes, so make sure to enable that option if exporting from a 3D modeling program. This renderer makes each triangle a solid color based on its average depth, so it will cause anomalies if your .obj has large triangles. In Blender, the Remesh modifier can be helpful to subdivide a mesh into small pieces that work well given these limitations.
Node Link: https://github.com/dwringer/depth-from-obj-node
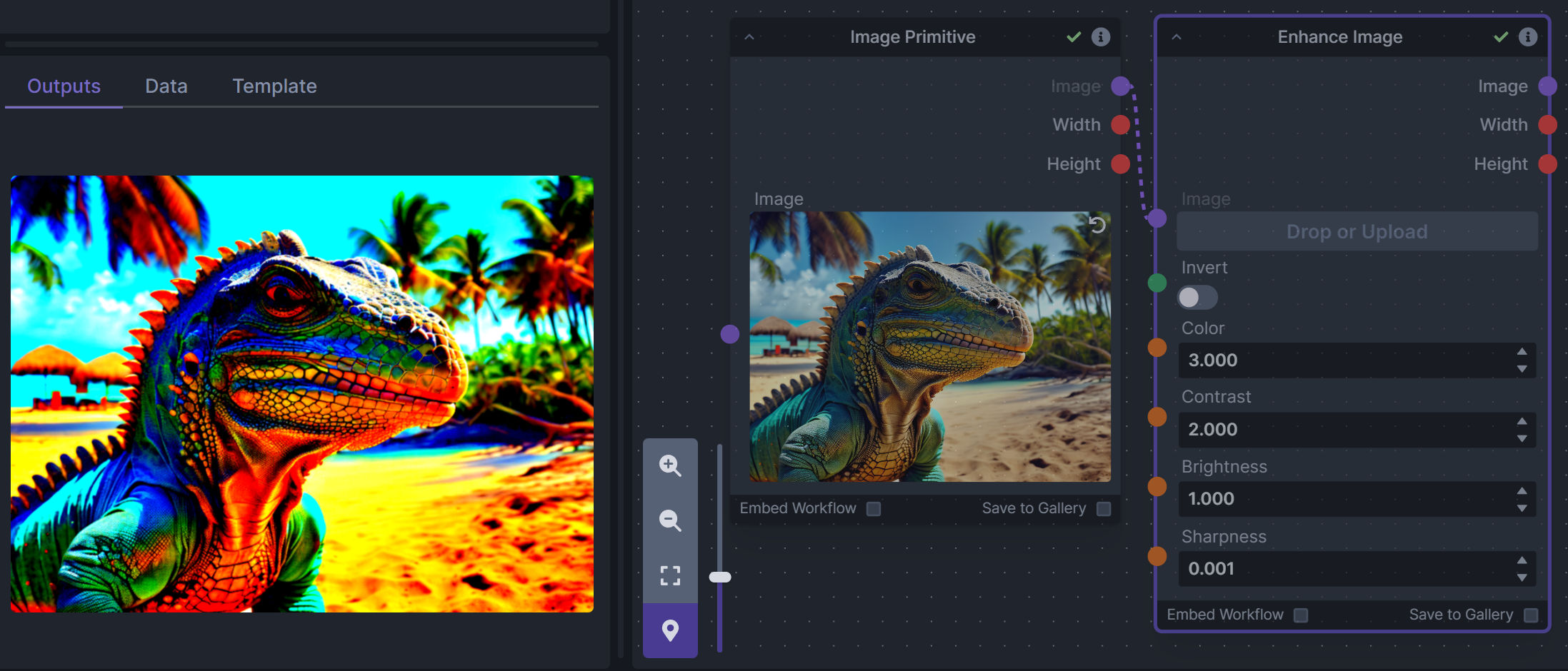
Enhance Image (simple adjustments)
Description: Boost or reduce color saturation, contrast, brightness, sharpness, or invert colors of any image at any stage with this simple wrapper for pillow [PIL]'s ImageEnhance module.
Color inversion is toggled with a simple switch, while each of the four enhancer modes are activated by entering a value other than 1 in each corresponding input field. Values less than 1 will reduce the corresponding property, while values greater than 1 will enhance it.
Node Link: https://github.com/dwringer/image-enhance-node
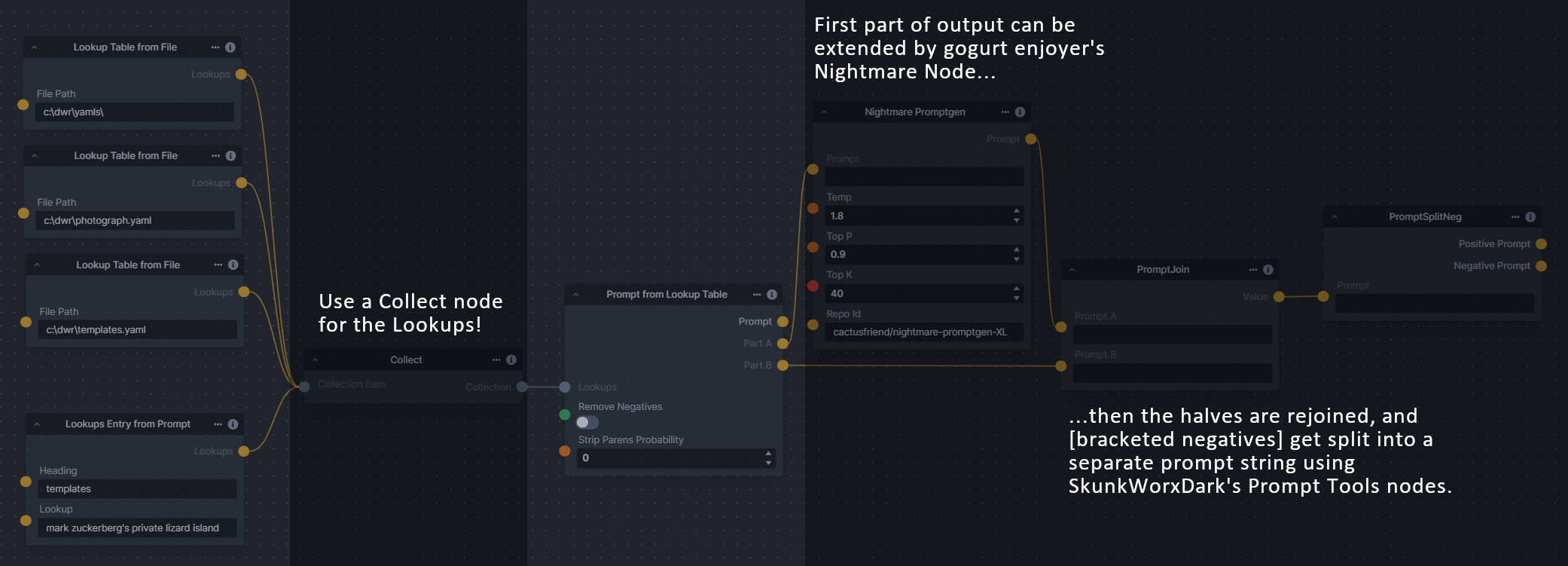
Generative Grammar-Based Prompt Nodes
Description: This set of 3 nodes generates prompts from simple user-defined grammar rules (loaded from custom files - examples provided below). The prompts are made by recursively expanding a special template string, replacing nonterminal "parts-of-speech" until no more nonterminal terms remain in the string.
This includes 3 Nodes:
- Lookup Table from File - loads a YAML file "prompt" section (or of a whole folder of YAML's) into a JSON-ified dictionary (Lookups output)
- Lookups Entry from Prompt - places a single entry in a new Lookups output under the specified heading
- Prompt from Lookup Table - uses a Collection of Lookups as grammar rules from which to randomly generate prompts.
Node Link: https://github.com/dwringer/generative-grammar-prompt-nodes
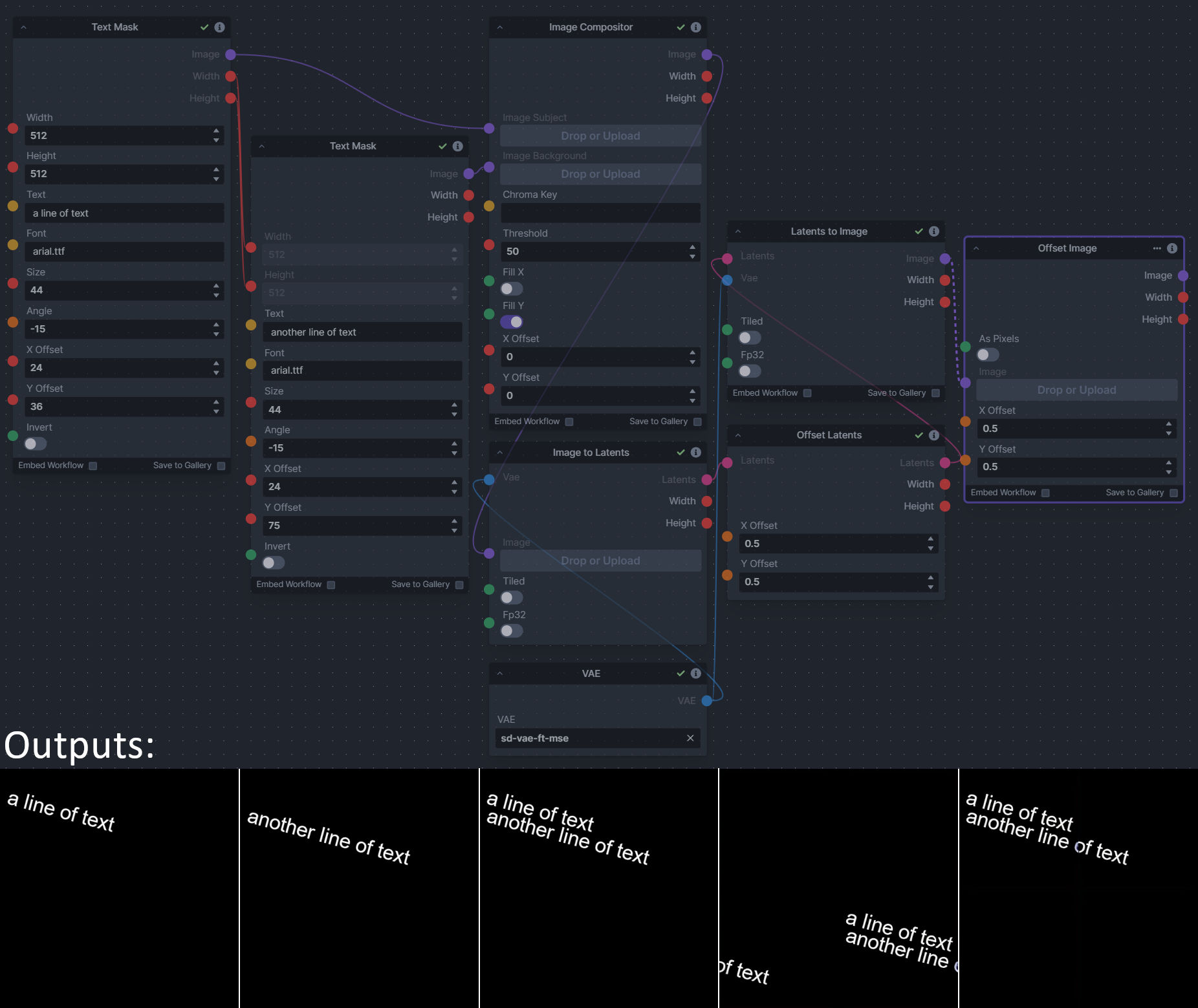
Image and Mask Composition Pack
Description: This is a pack of nodes for composing masks and images, including a simple text mask creator and both image and latent offset nodes. The offsets wrap around, so these can be used in conjunction with the Seamless node to progressively generate centered on different parts of the seamless tiling.
This includes 4 Nodes:
- Text Mask (simple 2D) - create and position a white on black (or black on white) line of text using any font locally available to Invoke.
- Image Compositor - Take a subject from an image with a flat backdrop and layer it on another image using a chroma key or flood select background removal.
- Offset Latents - Offset a latents tensor in the vertical and/or horizontal dimensions, wrapping it around.
- Offset Image - Offset an image in the vertical and/or horizontal dimensions, wrapping it around.
Node Link: https://github.com/dwringer/composition-nodes
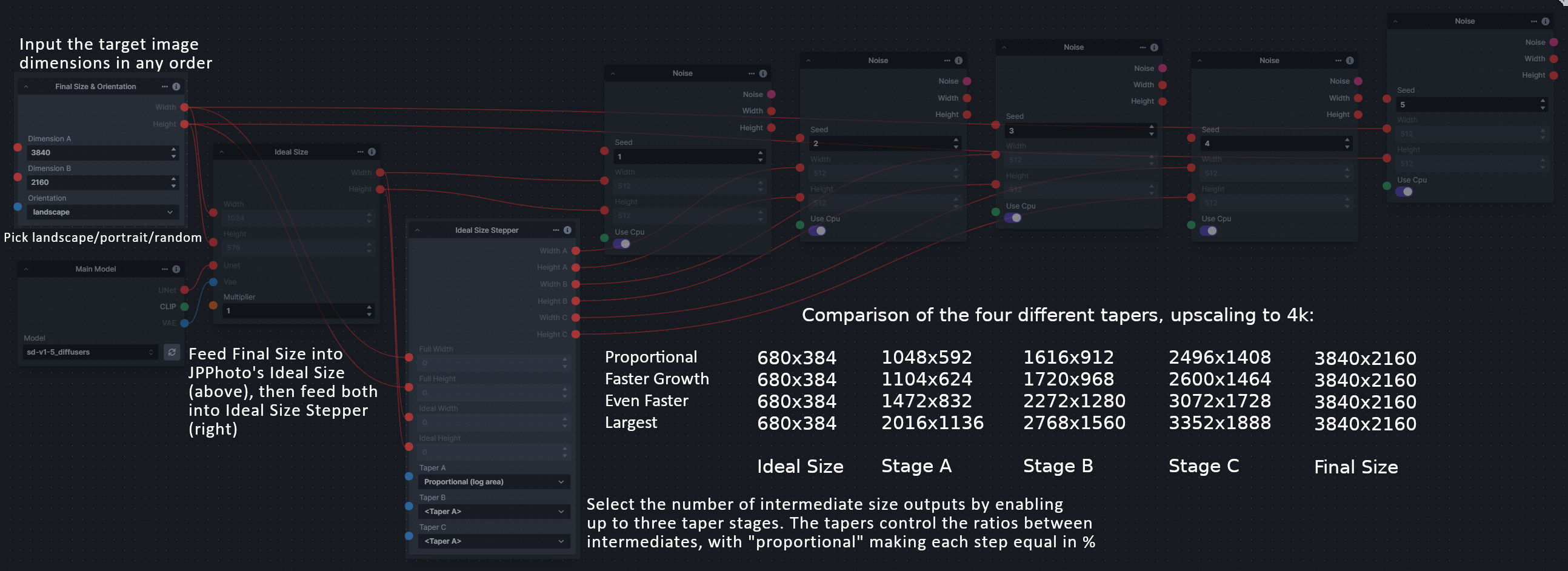
Size Stepper Nodes
Description: This is a set of nodes for calculating the necessary size increments for doing upscaling workflows. Use the Final Size & Orientation node to enter your full size dimensions and orientation (portrait/landscape/random), then plug that and your initial generation dimensions into the Ideal Size Stepper and get 1, 2, or 3 intermediate pairs of dimensions for upscaling. Note this does not output the initial size or full size dimensions: the 1, 2, or 3 outputs of this node are only the intermediate sizes.
A third node is included, Random Switch (Integers), which is just a generic version of Final Size with no orientation selection.
Node Link: https://github.com/dwringer/size-stepper-nodes
Text font to Image
Description: text font to text image node for InvokeAI, download a font to use (or if in font cache uses it from there), the text is always resized to the image size, but can control that with padding, optional 2nd line
Node Link: https://github.com/mickr777/textfontimage
Output Examples
Results after using the depth controlnet
Example Node Template
Description: This node allows you to do super cool things with InvokeAI.
Node Link: https://github.com/invoke-ai/InvokeAI/fake_node.py
Example Node Graph: https://github.com/invoke-ai/InvokeAI/fake_node_graph.json
Output Examples
 {: style="height:115px;width:240px"}
{: style="height:115px;width:240px"}
Disclaimer
The nodes linked have been developed and contributed by members of the Invoke AI community. While we strive to ensure the quality and safety of these contributions, we do not guarantee the reliability or security of the nodes. If you have issues or concerns with any of the nodes below, please raise it on GitHub or in the Discord.
Help
If you run into any issues with a node, please post in the InvokeAI Discord.